1、首先,点击右上角的菜单,找到更多工具中的扩展程序,如图。

2、在扩展程序控制面板,点击左侧菜单,接着点击左下角如图按钮。

3、在打开的页面中,搜索扩展程序,找到Redux DevTools。

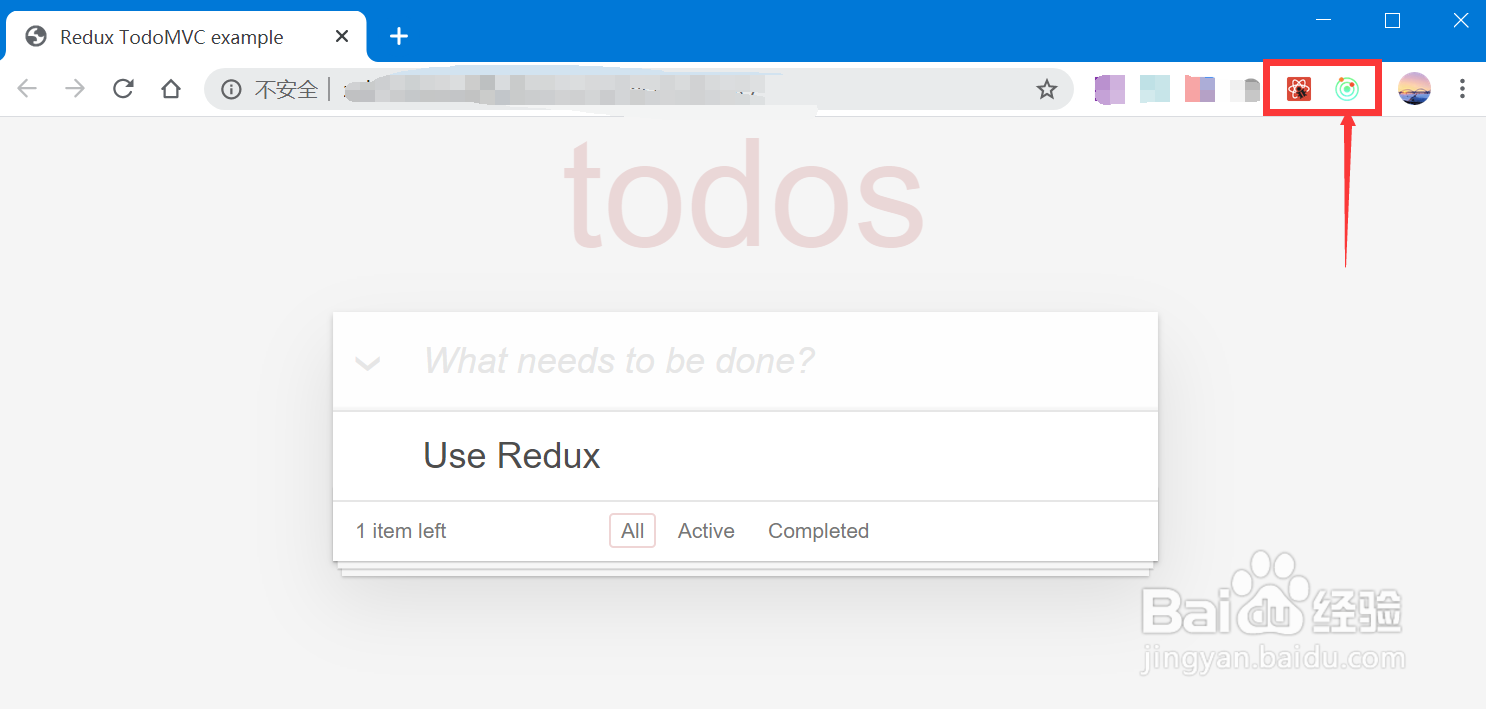
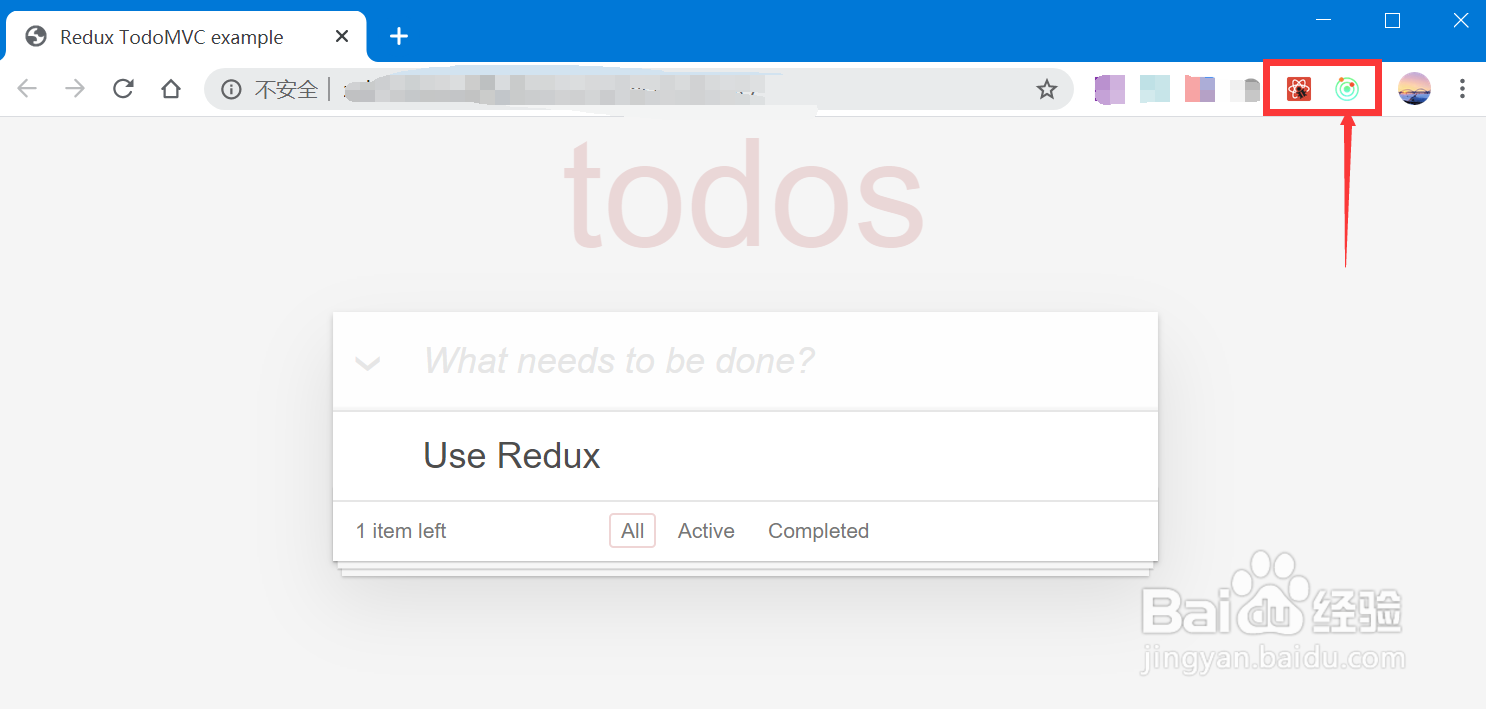
4、安装好之后,再打开使用了redux的页面,就可以看到插件被点亮。

5、操作页面,引起状态的变化,再Redux DevTools的展开面板中,就可以看到历史状态。

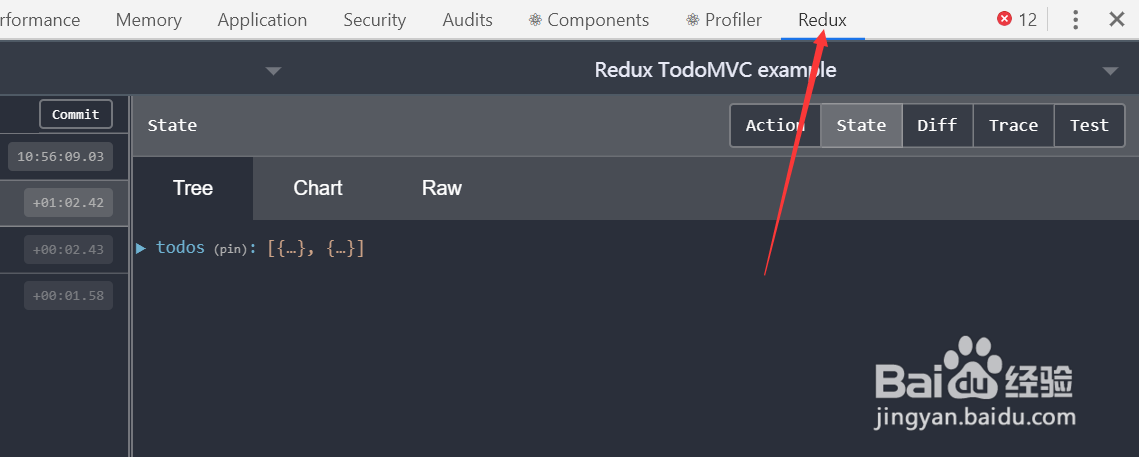
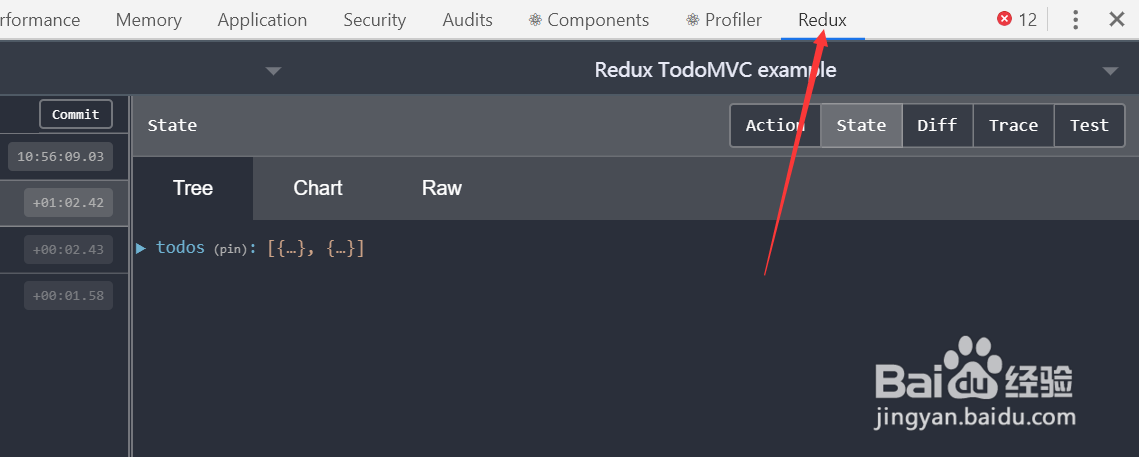
6、打开开发者工具,也可以看到redux选项卡。

1、首先,点击右上角的菜单,找到更多工具中的扩展程序,如图。

2、在扩展程序控制面板,点击左侧菜单,接着点击左下角如图按钮。

3、在打开的页面中,搜索扩展程序,找到Redux DevTools。

4、安装好之后,再打开使用了redux的页面,就可以看到插件被点亮。

5、操作页面,引起状态的变化,再Redux DevTools的展开面板中,就可以看到历史状态。

6、打开开发者工具,也可以看到redux选项卡。