AngularJS是为了克服HTML在构建应用上的不足而豹肉钕舞设计的。是由Google团队开发的一款非常优秀web前端框架。AngularJS的一些出众之处如下: 构建一个CRUD应用可能用到的全部内容包括:数据绑定、基本模板标识符、表单验证、路由、深度链接、组件重用、依赖注入。 测试方面包括:单元测试、端对端测试、模拟和自动化测试框架。 具有目录布局和测试脚本的种子应用作为起点。AngularJS主要考虑的是构建CRUD应用。 如游戏,图形界面编辑器,这种DOM操作很频繁也很复杂的应用,和CRUD应用就有很大的不同,它们不适合用AngularJS来构建。 基于对AngularJS的了解,对其产生浓厚的兴趣,开始自己找资料学习;并将学习过程的每一步分享给大家,希望对于和我一样对AngularJS感兴趣的同学有帮助;通常学习都是从“Hello World!”开始,这里我也介绍AngularJS创建经典应用程序;

工具/原料
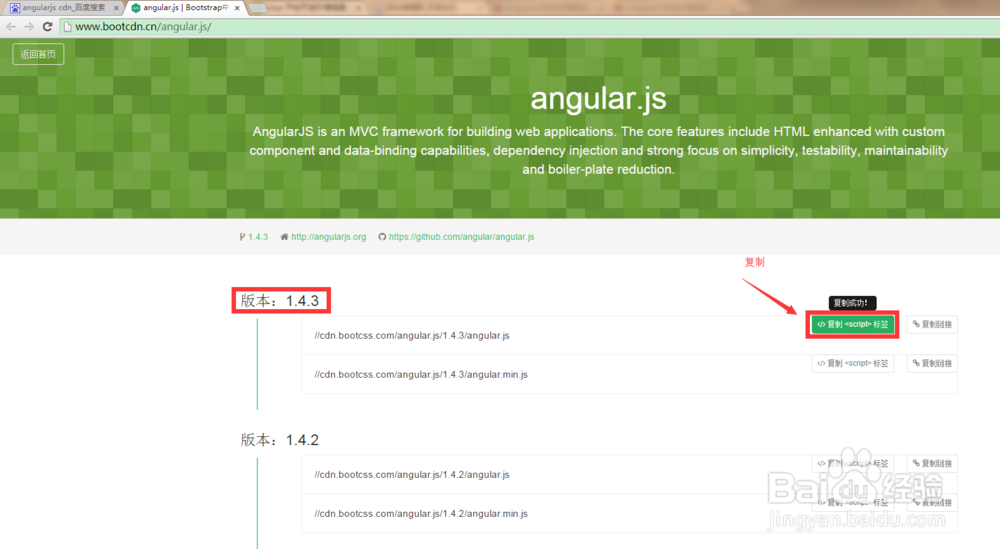
AngularJS 1.4.3
PHP开发环境
Sublime Text 3
Hello World!
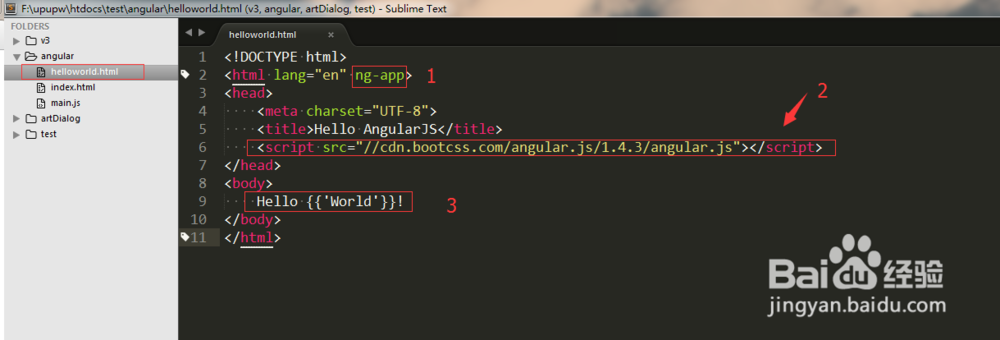
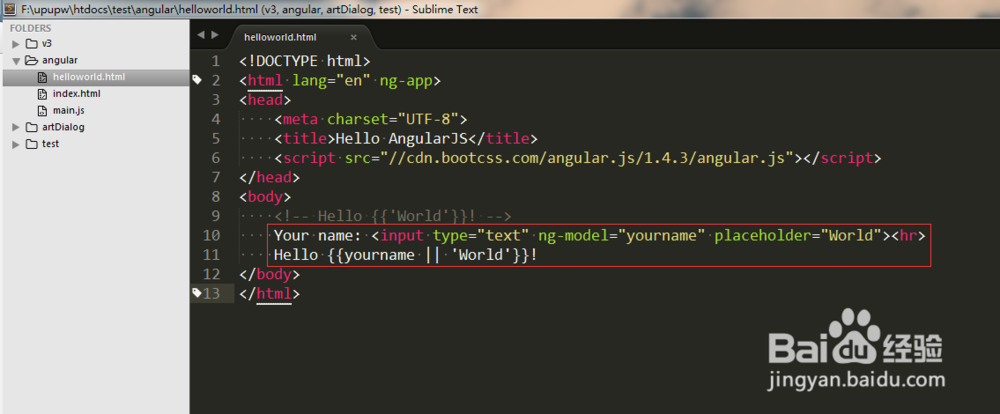
1、编写源码使用Sublime Text 3,创建一个HTML文件,文件名helloworld.html。将下面的源代码复制到您的H皈其拄攥TML文件。源代码:<!DOCTYPE html><html ng-app><head> <meta charset="UTF-8"> <title>Hello AngularJS</title> <script src="//cdn.bootcss.com/angular.js/1.4.3/angular.js"></script></head><body> Hello {{World !}}</body></html>一步一步教你写代码:1、打开编辑器Sublime Text 3,右键New File...输入文件名helloworld.html;2、输入!按ctrl+E补全代码;3、添加angular.js,这里使用Bootstrap中文网开源项目免费CDN服务angular.js;4、修改源码,具体跟上面源代码一致;



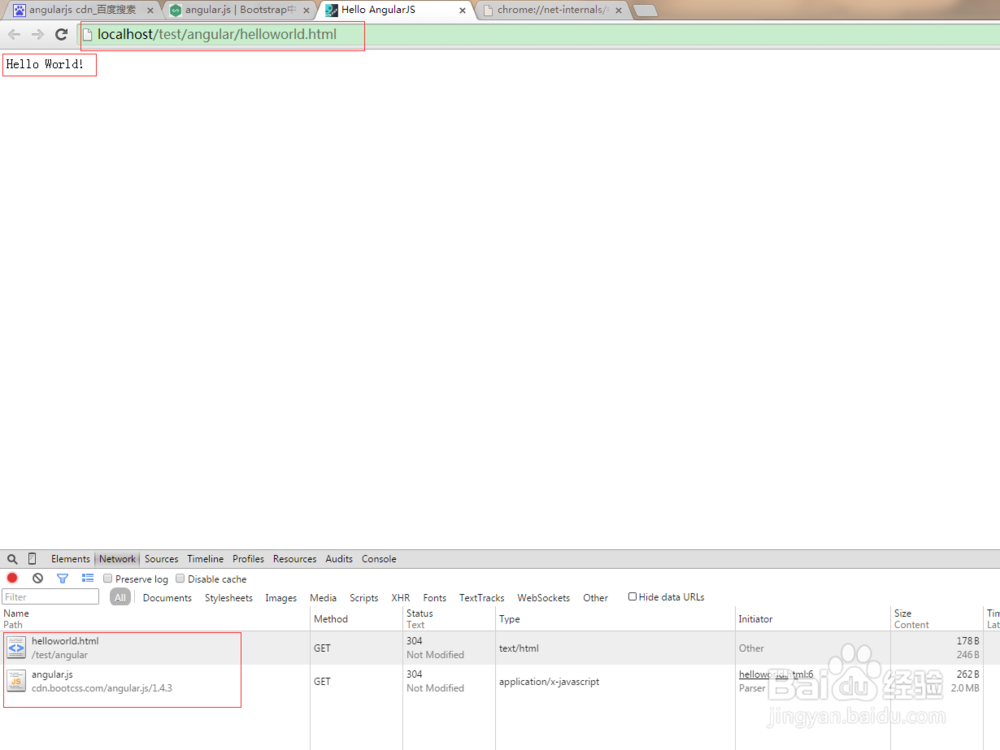
2、浏览器运行代码查看效果当加载该页时,标记ng-app告诉AngularJS处理整个HTML页并引导应用:<html lang="zh" ng-app>这行载入AngularJS脚本: <script src="//cdn.bootcss.com/angular.js/1.4.3/angular.js"></script>标签中的正文是应用的模板,在UI中显示我们的问候语:Hello {{'World'}}!注意,使用双大括号标记{{}}的内容是问候语中绑定的表达式,这个表达式是一个简单的字符串‘World’。如图所示表示显示简单的AngularJS例子ok了;

AngularJS的双向数据绑定
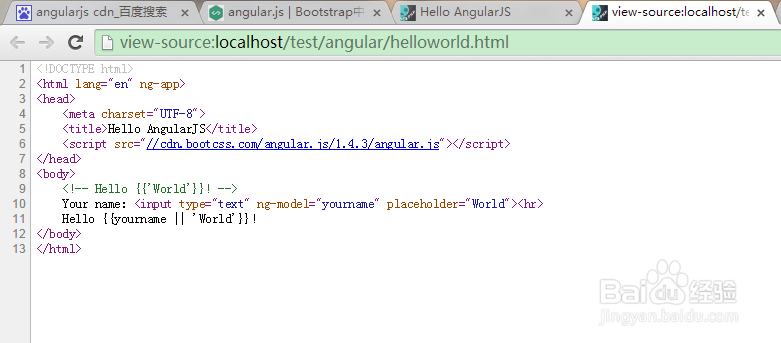
1、编辑源码使用AngularJS对我们的问候语文本绑定一个动态表达式。编辑前面创秃赈沙嚣建的helloworld.html文档。将下面的源代码复制到您的HTML文件。源代码:<!DOCTYPE html><html ng-app><head> <meta charset="UTF-8"> <title>Hello AngularJS</title> <script src="//cdn.bootcss.com/angular.js/1.4.3/angular.js"></script></head><body> <!-- Hello {{'World'}}! --> Your name: <input type="text" ng-model="yourname" placeholder="World"><hr> Hello {{yourname || 'World'}}!</body></html>

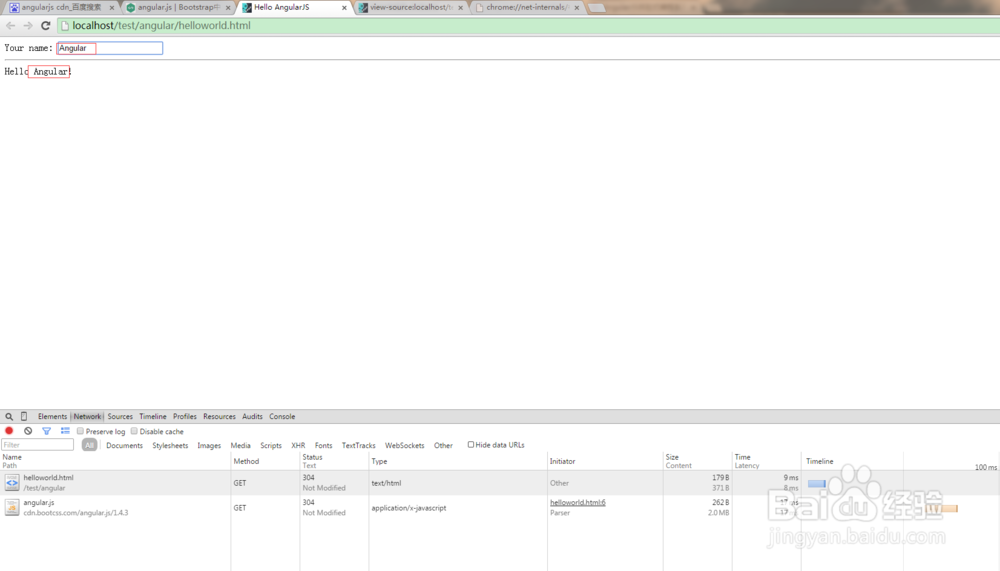
2、浏览器中运行代码查看效果。该示例有一下几点重要的注意事项:1、文本输入指令<input ng-model="yourname" />绑定到一个叫yourname的模型变量。2、双大括号标记将yourname模型变量添加到问候语文本。3、你不需要为该应用另外注册一个事件侦听器或添加事件处理程序!现在试着在输入框中键入您的名称,您键入的名称将立即更新显示在问候语中。 这就是AngularJS双向数据绑定的概念。输入框的任何更改会立即反映到模型变量(一个方向),模型变量的任何更改都会立即反映到问候语文本中(另一方向)。此外,AngularJS还提供了一些非常有用的服务特性:底层服务包括依赖注入,XHR、缓存、URL路由和浏览器抽象服务。您还可以扩展和添加自己特定的应用服务。这些服务可以让您非常方便的编写WEB应用。持续关注我,后面有更精彩的经验;