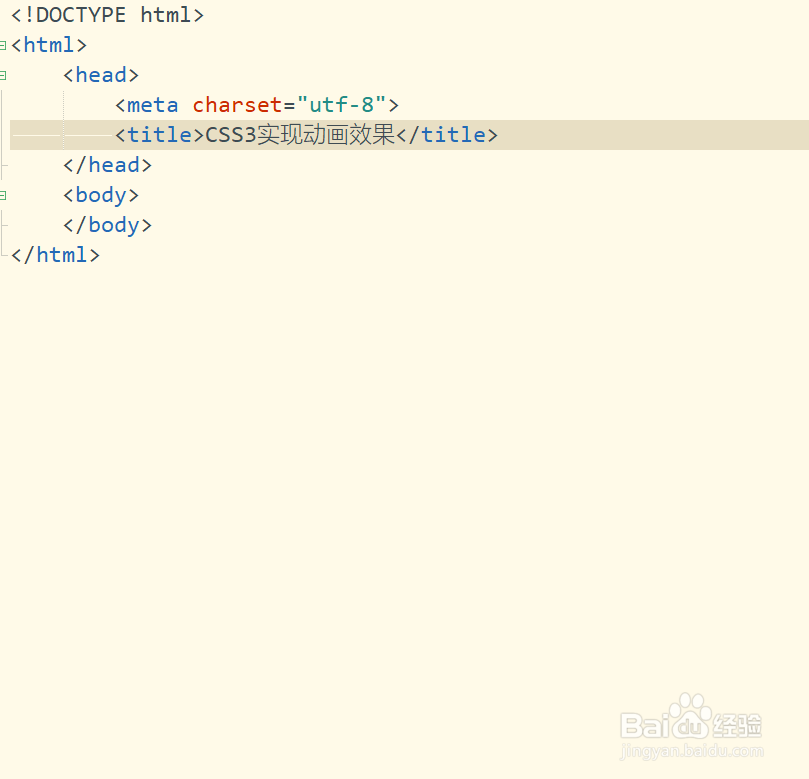
1、第一步,打开HBuilderX工具,新建页面文件,使用HTML5模板

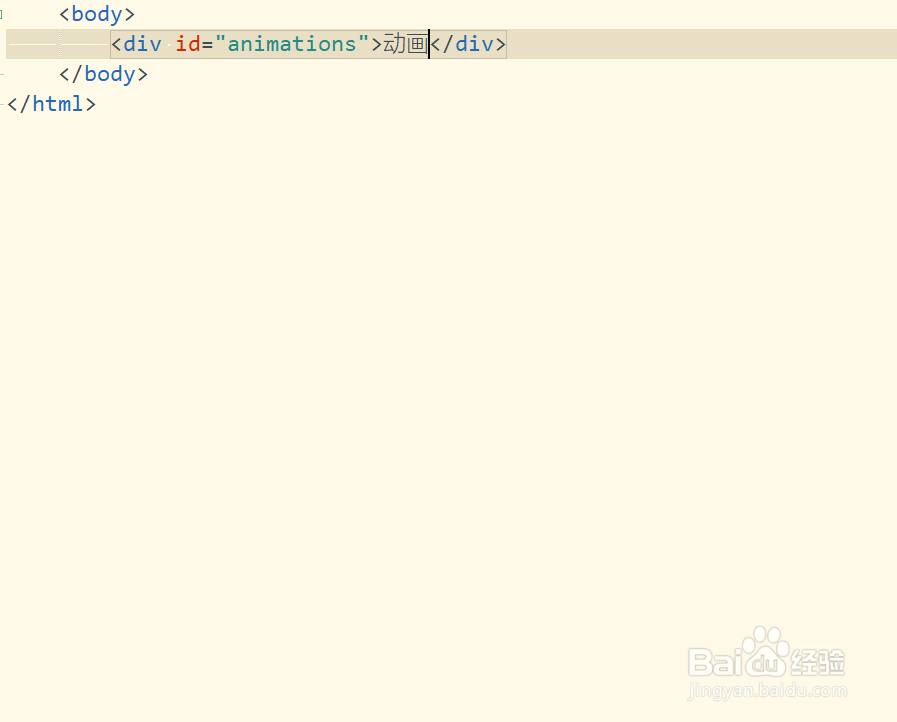
2、第二步,在<body></body>标签中,插入一个div标签

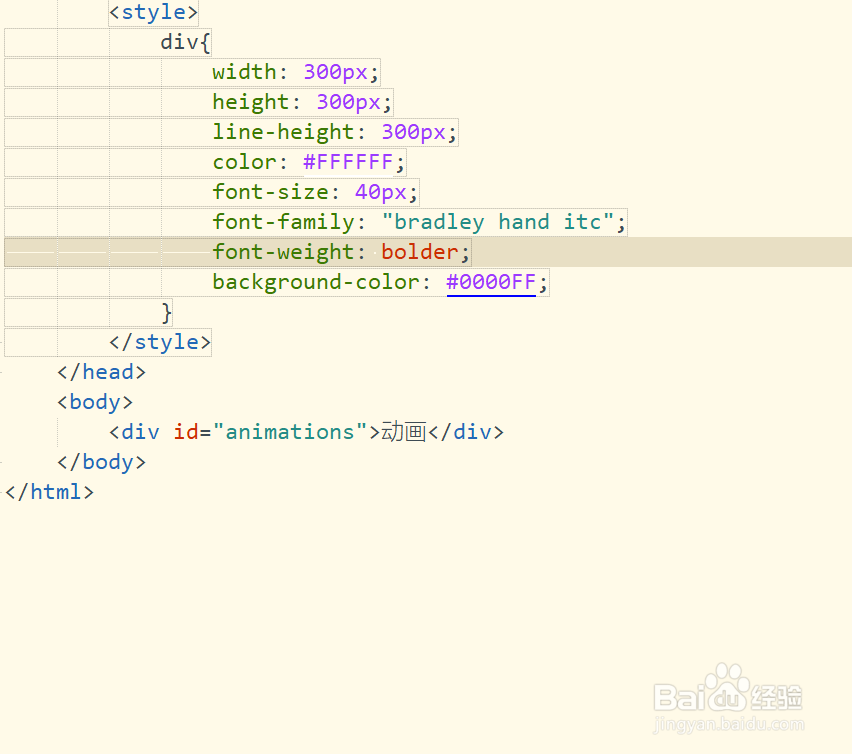
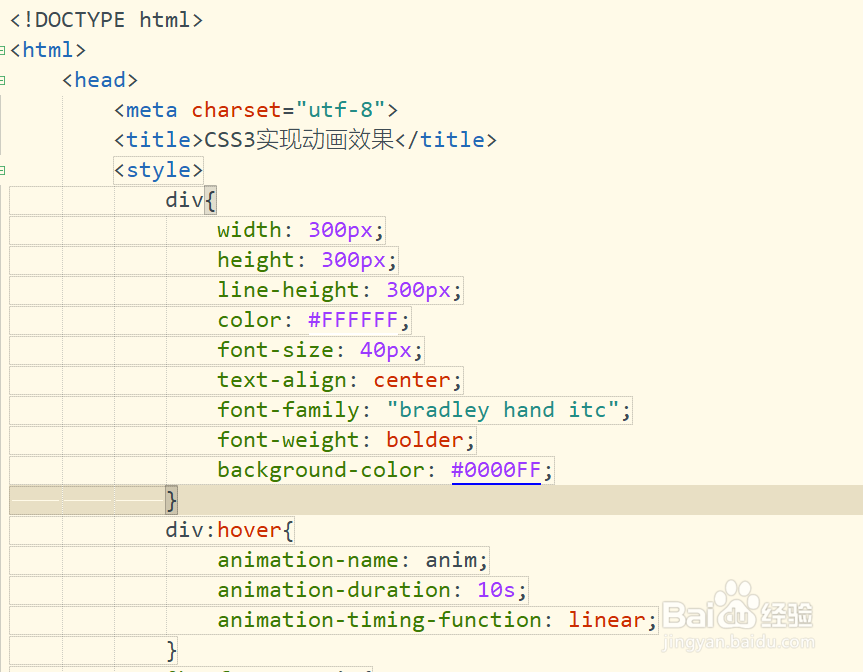
3、第三步,添加一个style标签,使用ID选择器设置样式

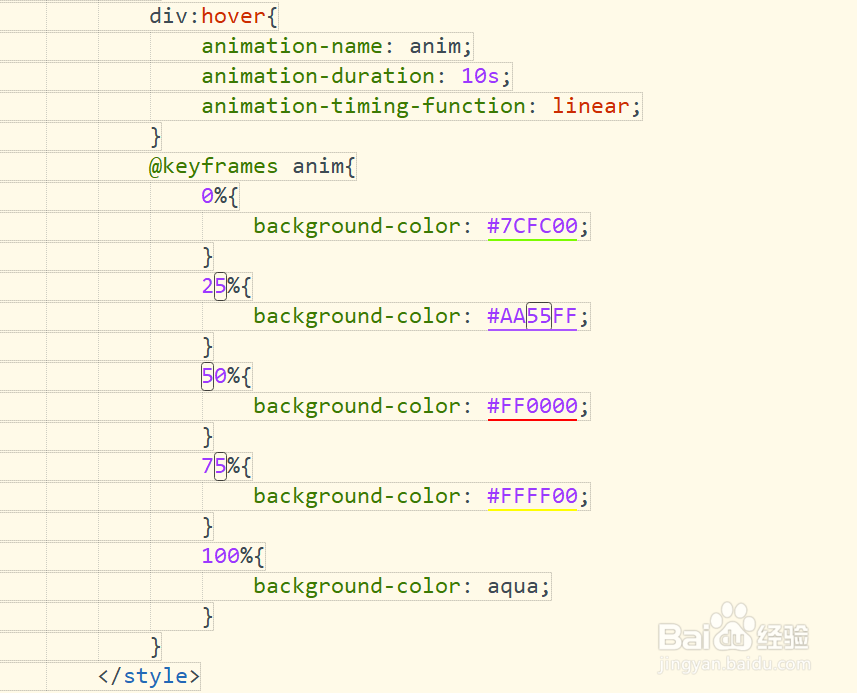
4、第四步,使用div:hover伪类选择器,设置动画属性animation-name、animation-duration和animation-timing-function

5、第五步,保存代码并运行页面文件,打开浏览器,查看效果

6、第六步,添加keyframes,设置不同百分比时背景色,然后保存并刷新浏览器,鼠标移上去查看效果