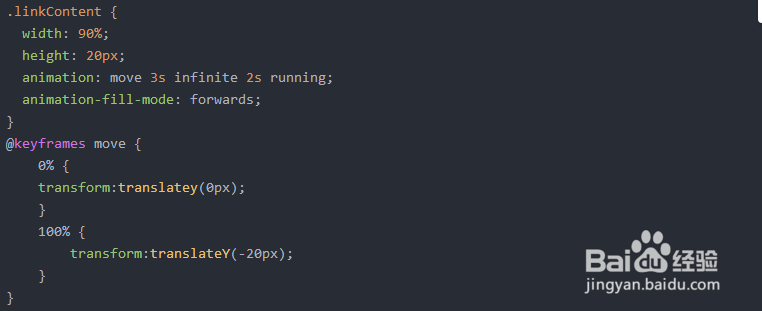
1、首先我们先来实现字幕滚动效果,一般情况下如果是多个单条数据翻滚,比较单间的方法就是用css来实现,墩伛荨矧通过animation和@keyframes配合就可以快速的实现滚动,但是但是这时会有个问题,滚到最后一条时会自动跳到第一条,中间出现了断层的感觉,所以使用该方法时最好将第一条数据复制一遍放尾部,然后通过animation-fill-mode: forwards;将动画重置为第一帧,这样就能够实现无缝的滚动了。


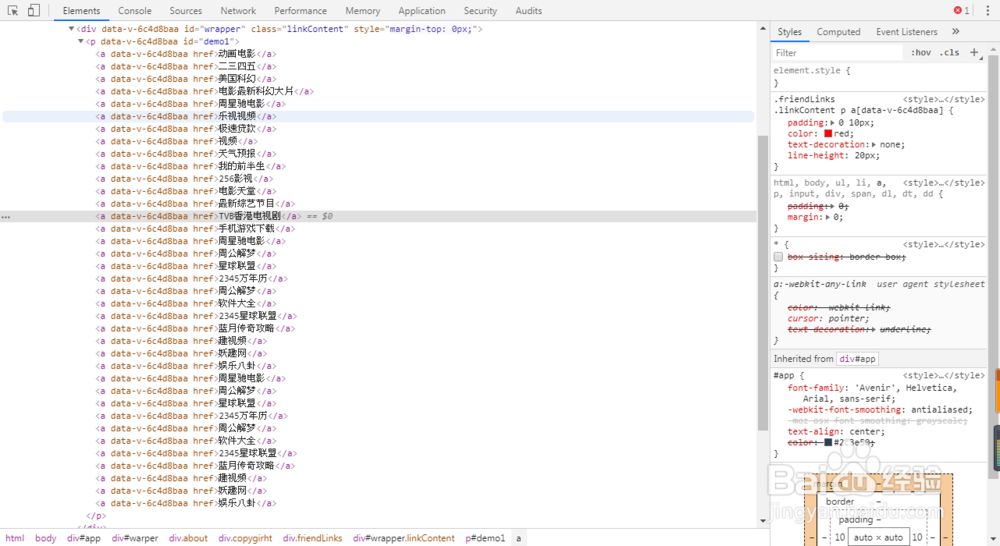
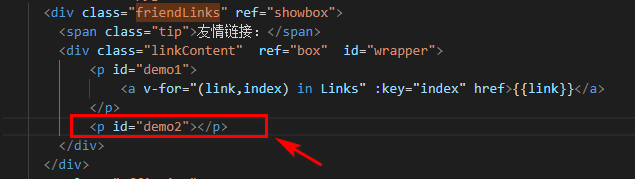
2、这里我的数据是通过p标签遍历a标签得到的,所以每行有好多个a标签,具体个数与内容长短有关,所以复制第一条无法实现,所以这方法不合适我这里使用,所以这里我们还是用js来实现吧,为了更好的获取元素的位置,这里稍微改动下HTML,在列表下面加个p标签方便定位。

3、接下来我们开始写方法,在methods中写个paly方法, 通过document.getElementById来获取当前元素,这里scrollTop获取被选元素的垂直滚动条位置,offsetHeight获取该控件本身的高度,然后设置一个定时器,给定一个speed时间,这样就实现了自动无缝滚动的效果了。

4、play () { var 衡痕贤伎speed = 100; var wrapper = document.getElementBy朐袁噙岿Id('wrapper'); var demo1 = document.getElementById('demo1'); var demo2 = document.getElementById('demo2'); demo2.innerHTML=demo1.innerHTML console.log(demo2.innerHTML) function Marquee(){ if(demo2.offsetHeight-wrapper.scrollTop<=0) wrapper.scrollTop-=demo1.offsetHeight; else{ wrapper.scrollTop+=1 } } var MyMar=setInterval(Marquee,speed) wrapper.onmouseover=function() {clearInterval(MyMar)} wrapper.onmouseout=function() {MyMar=setInterval(Marquee,speed)}},
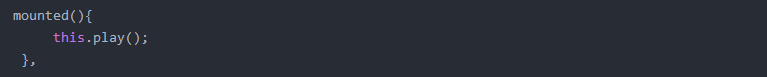
5、因为 是获取当前的DOM元素进行操作的,所以这里我们要等页面载入之后再进行滚动操作,所以这里我们在mounted()中调用paly方法即可。

6、这是结合了JavaScript语法实现的文字无缝滚动效果,虽然达到了预期,但是现在在用vue,我还是想用vue来实现这个功能,只是目前还没有研究出来,主要是因为我的a标签数据是全包裹在一个p标签中的,也就是每行的数据不定,内容也不定,所以只能通过移动p标签外面的div来实现功能,不知有没有大神能指点一二。