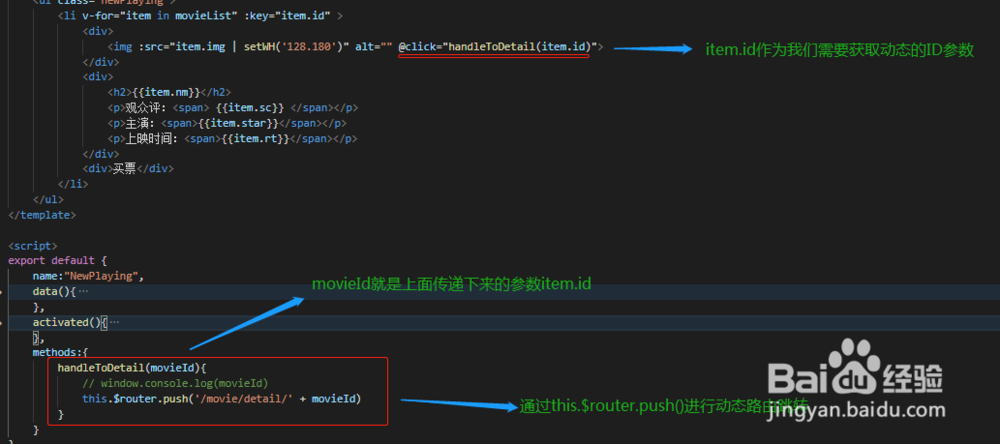
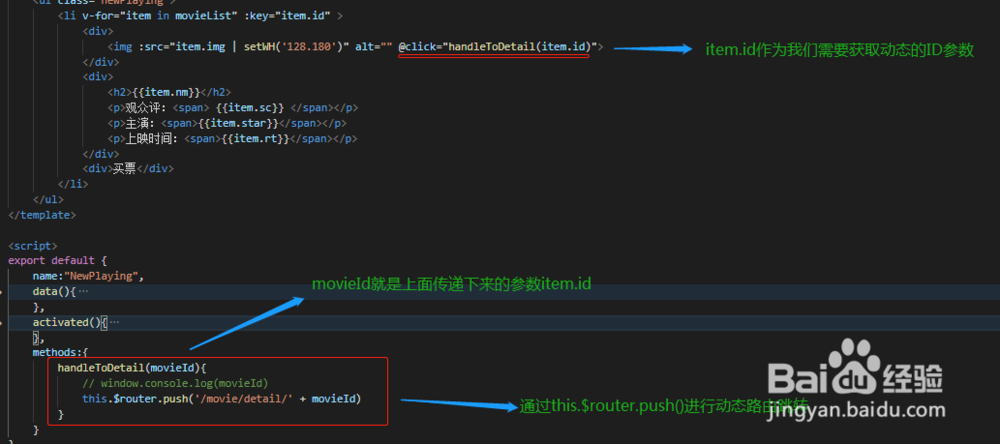
1、通过函数先获取动态的ID,通过$router.push()跳转到动态页面;

2、通过name来设置特定<router-view name=‘detail’/>作为一个针对性的容器

3、在router.js中设定特定的路由值,让<router-view name=’detail’> 只渲染nema为detail的组件;

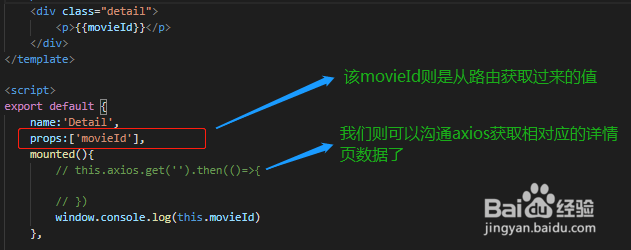
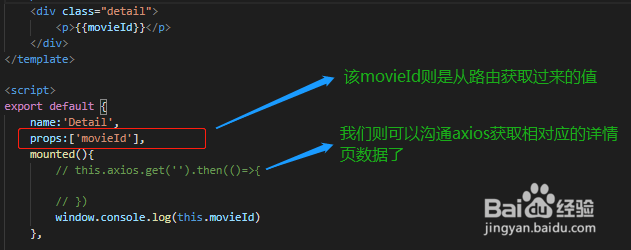
4、将通过上面路由中设点props值,在相应的组件中通过props:[‘moiveId’]直接获取步骤1动态ID值;

1、通过函数先获取动态的ID,通过$router.push()跳转到动态页面;

2、通过name来设置特定<router-view name=‘detail’/>作为一个针对性的容器

3、在router.js中设定特定的路由值,让<router-view name=’detail’> 只渲染nema为detail的组件;

4、将通过上面路由中设点props值,在相应的组件中通过props:[‘moiveId’]直接获取步骤1动态ID值;