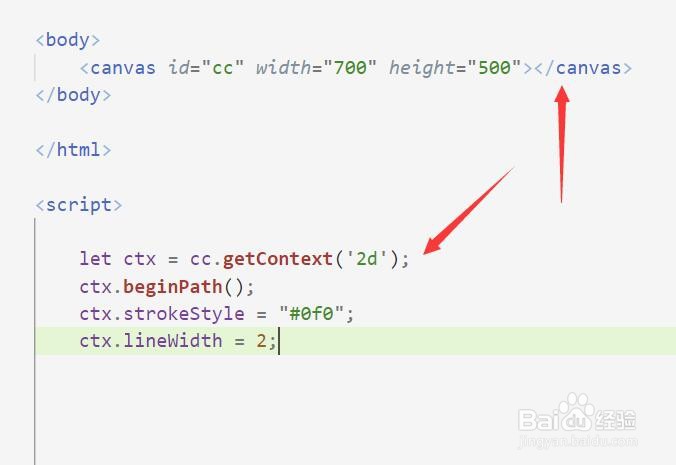
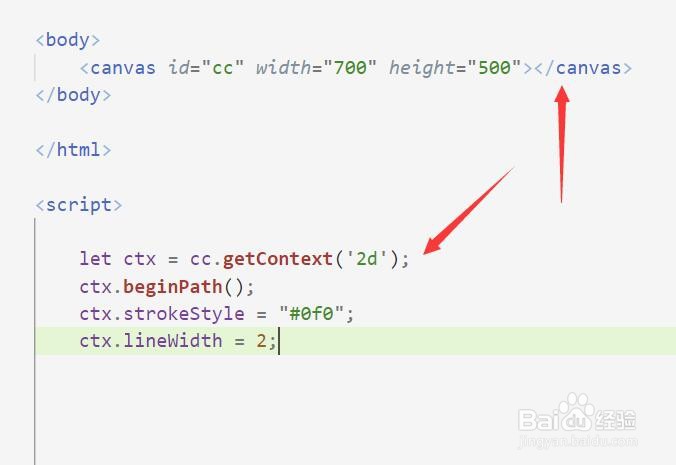
1、首先设置画布,然后设置strokeStyle描边的颜色以及lineWidth描边大小。

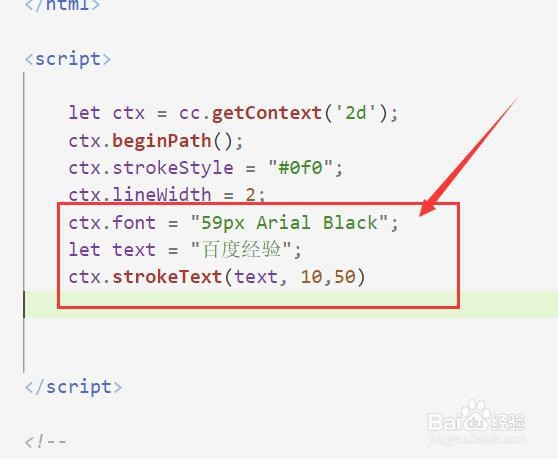
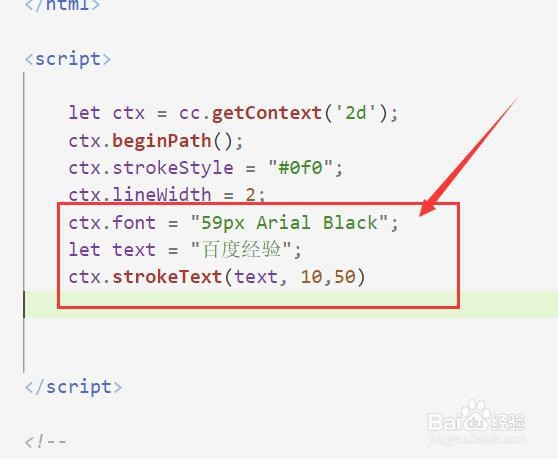
2、然后用strokeText开始对文字描边即可。第一个参数是文字,后面的两个是x,y坐标。

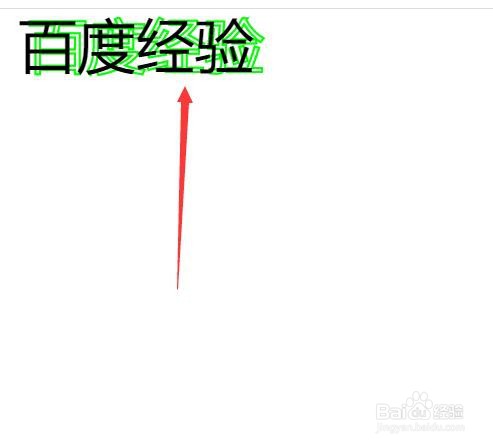
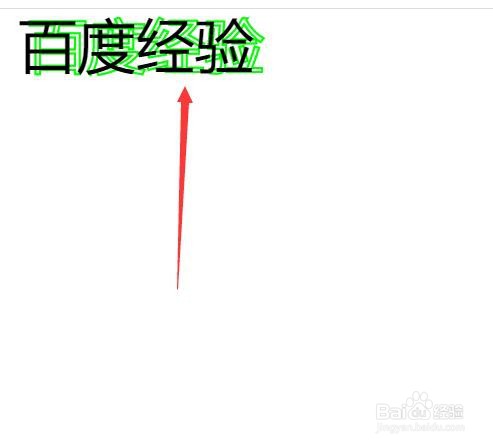
3、然后就可以得到文字的描边了。

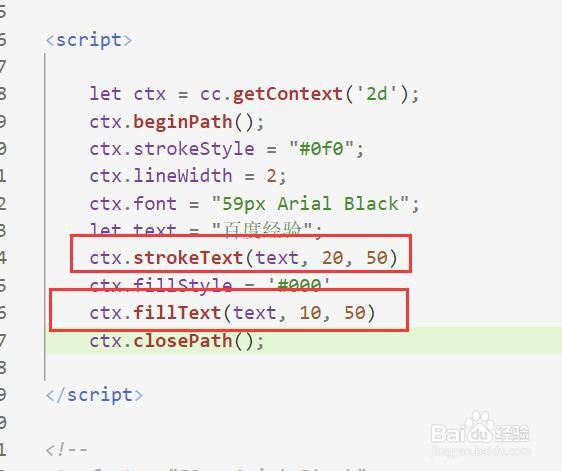
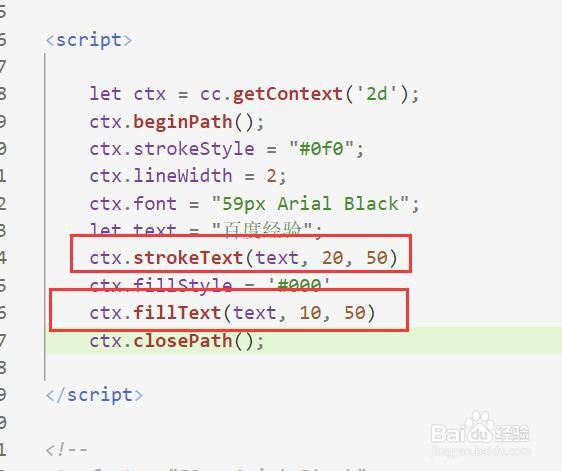
4、而填充则使用fillStyle设置填充样式,以及用fillText填充文字即可。


5、当然描边和填充可以使用不同的坐标,这样即可有些重影叠加的效果了。


1、首先设置画布,然后设置strokeStyle描边的颜色以及lineWidth描边大小。

2、然后用strokeText开始对文字描边即可。第一个参数是文字,后面的两个是x,y坐标。

3、然后就可以得到文字的描边了。

4、而填充则使用fillStyle设置填充样式,以及用fillText填充文字即可。


5、当然描边和填充可以使用不同的坐标,这样即可有些重影叠加的效果了。