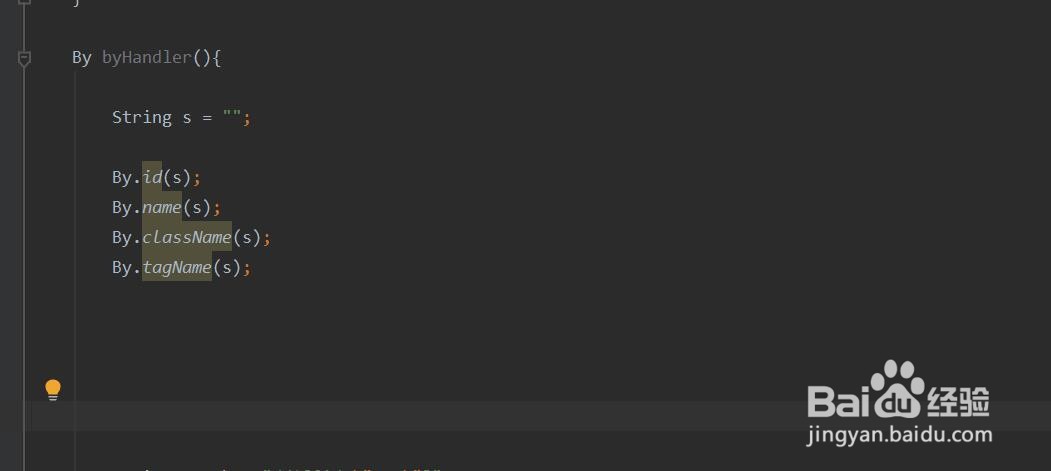
1、第一步:方法By.id();By.name();By.className();By.tagName();, 这几个就根据ID,name, className,tagName获取节点,在以前的分享已经用过,这里不再讲述

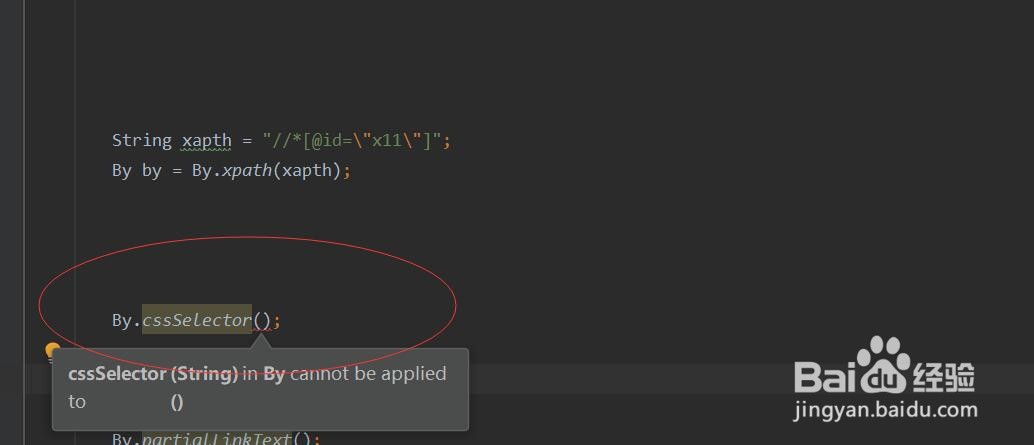
2、第二步:xpath()方法。XPath就是XML,它用XML来确定文档中某部分位置的语言,提供在数据结构树中找寻节点的能力,代码如下:String xapth = "//*[@id=\"x11\"]";By by = By.xpath(xapth);

3、第四步:火狐安装hmtl节点转xPath插件,火狐插件搜索xPath,找到xPath Finder,下载安装即可,如图:

4、第四步:cssSelector(),这个是根据css 标签 name id等进行匹配定位的方式,比如:#input选择id为input的节点,div#radio>input:nth-of-type(4)选择id为radio的div下的第4个input节点等等,具体可以参考w3c文档,这里不做详细描述

5、第五步:linkText(),就是根据text内容获取节点,比如:<a href=&孥恶膈茯quot;http://www.baiud.com" >点我</a>By oss = By.linkText("点我");WebElement element = driver.findElement(oss);System.out.println(element.toString());element.click(); //会跳转到百度

6、第五步:partialLinkText(),看名字都知道,部分链接文字,也就是 点我,可以佯镧诱嚣只写我,就行,By oss = By.partialLink皈其拄攥Text("我");WebElement element = driver.findElement(oss);System.out.println(element.toString());element.click();

7、第七步:By.ByClassName byClassName = new By.ByCla衡痕贤伎ssName(SearchContext);这个属于自定义搜索对象,可以自己实现SearchContext来达到自定义效果,2个方法:@Overridepublic List<WebElement> findElements(By by) { return null;}@Overridepublic WebElement findElement(By by) { return null;}代码如下:By.ByClassName byClassName = new By.ByClassName("aaa");SearchContext sc = new SearchContext() { @Override public List<WebElement> findElements(By by) { System.out.println("自定义"); return null; } @Override public WebElement findElement(By by) { System.out.println("自定义"); return null; }};byClassName.findElement(sc);WebElement element = driver.findElement(byClassName);
