1、先来说说html的注释代码吧html注释是这样的格式倦虺赳式:<!--你的代码块-->,可以单行注释,也可以注释多行;在sublime中的快捷键是 ctrl+shift+/ ,如图所示;

2、html的注释很多方面是给某一段落做说明,不仅让自己以后维护方便,也给其他接手的同事“赏心悦目”的感觉,一看就懂,更方便以后管理代码;如图所示,每个模块都做好注释,看起来都舒服的多吧~;

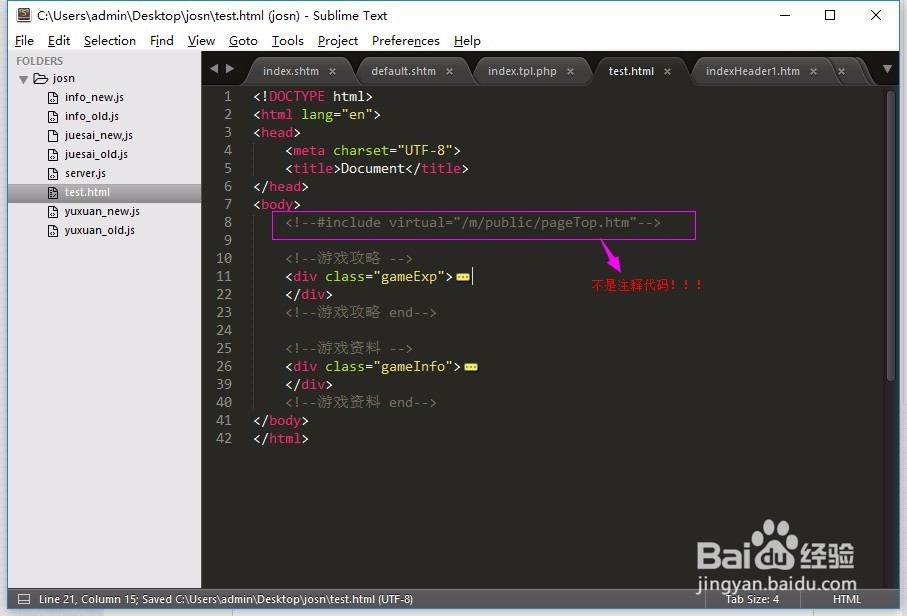
3、当然需要注意的是,虽然html的注释格式是<!--你的代码块-->,但如果遇到<!-- #include 你的代码块-->等代码,切忌千万小心,这段可不一样,它是段包含傥态尬锪语句,是调用了其他文件的一段代码,千万可别删掉了。如图所示;

4、再说说css注释代码;css注释是这样的格式:/* 你的css*/,多数情况下也是用于说明,如图所示;

5、当然也可以在css代码里面注释,表示这段代码暂时“屏蔽”不用;如图所示;

6、再说说js的注释;js单行注释是这样的格式:// 你的js代码; 可以用于说明你当前代码的用途啊、作用啊等等~;如图所示;

7、js还能注释多行代码,格式跟css注释一样:/* 你的js *; 如图所示,把整段暂时不用的代码注释掉~
