1、打开记事本把这代码复制粘贴在内做准备,也可用直接店铺装修的自定内容区。为了更好的看效果这用记事本。<div style="height:600p旌忭檀挢x;margin-top:0px;margin-bottom:0px;margin-left:0px;margin-right:0px;"> <div class="footer-more-trigger" style="left:50%;top:auto;border:none;padding:0;"> <div class="footer-more-trigger" style="left:-960px;top:auto;border:none;padding:0;"> <a href="连接地址" target="_blank" style="width:1920px;height:600px;display:block;"> <img src="图片链接地址" style="border:none;" /></a> </div> </div></div>
2、现在修改代码链接地址,到卖家中心复制商品链接地址粘贴覆盖链接地址。再到空间复制海报链接地址覆盖图片链接地址,复制好待用,效果如图

3、进入店铺装修添加个自定义内容区。

4、添加完成后点击编辑,在显示标题选择不显示。点击<>编辑源代码,将复制好的代码粘贴里面,点击确定完成。

5、最后再介绍一下代码位置与修改。海宽用1920px。高度400到600像素不等。修改代码高要和海报图片一样。

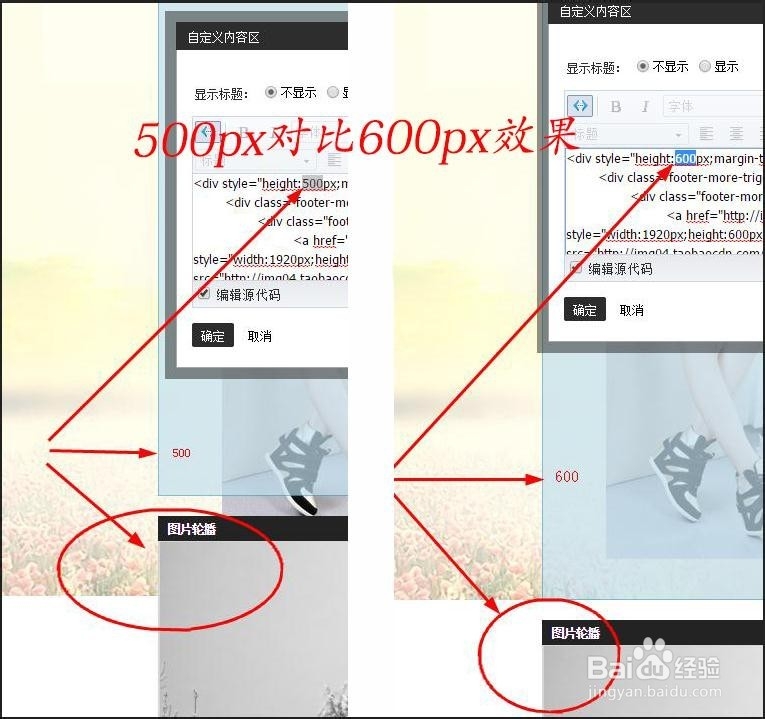
6、再看一下自定义内容区高度设置效果对比

7、一切设置好,预览没发现问题,就点击发布。
