1、打开Flash软件,选择“ActionScript3.0”选项,新建一个空白文档。

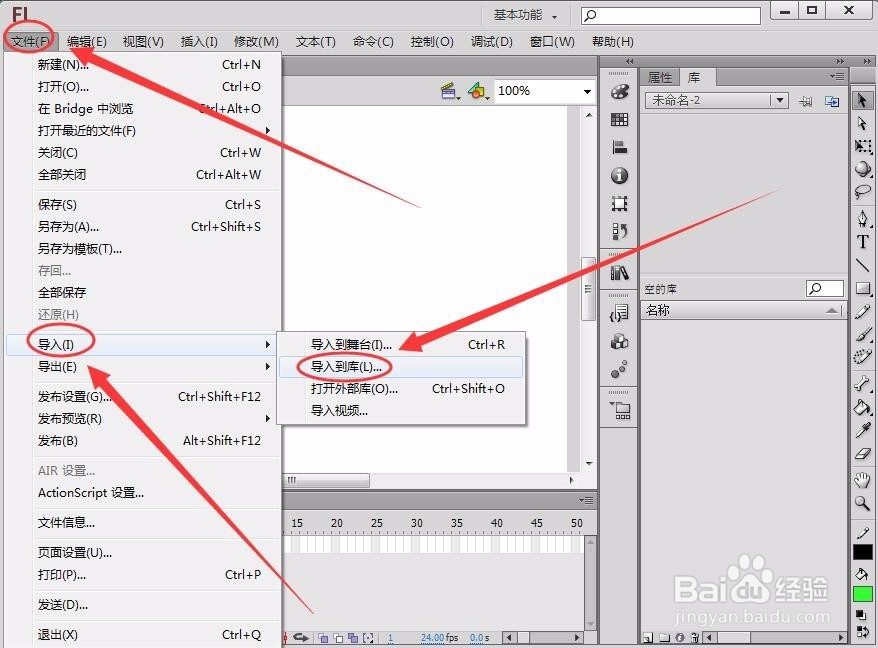
2、单击“文件”---->“导入”---->“导入到库”,在库中导入一张图片。

3、在“库”中的图片上右击,选择“属性”。

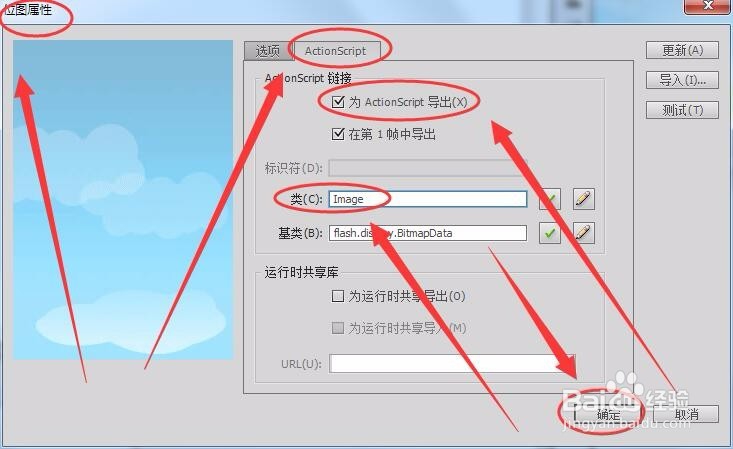
4、在打开的“位图属性”对话框中,选择“ActionScript”选项卡,选中“为ActionScript导出”选项前的勾,将“类”名取名为“Image”,单击“确定”。

5、在出现的“ActionScript类警告”窗口中,单击“确定”。

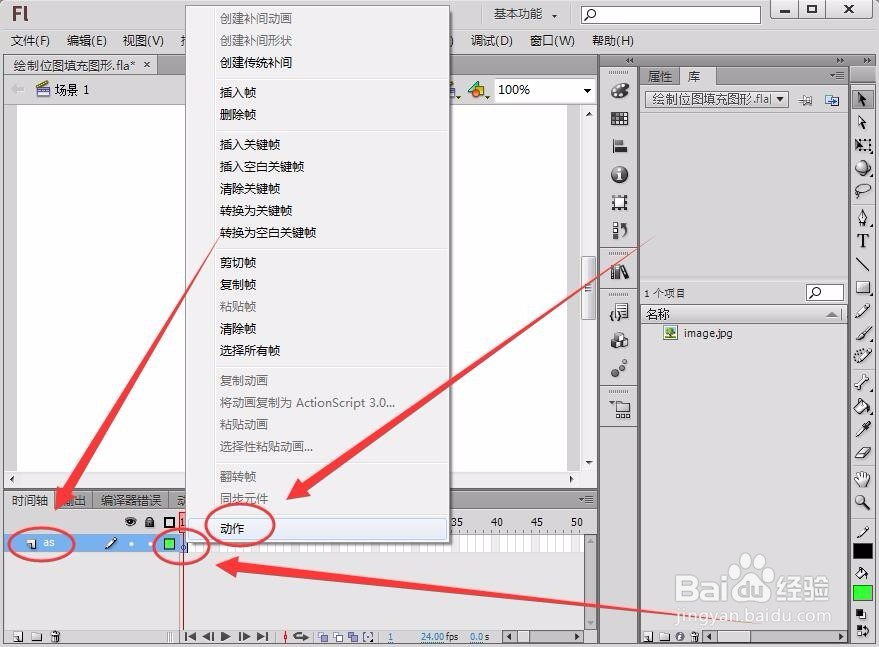
6、将图层1重命名为“as”,在图层的第1帧右击,选择“动作”选项。

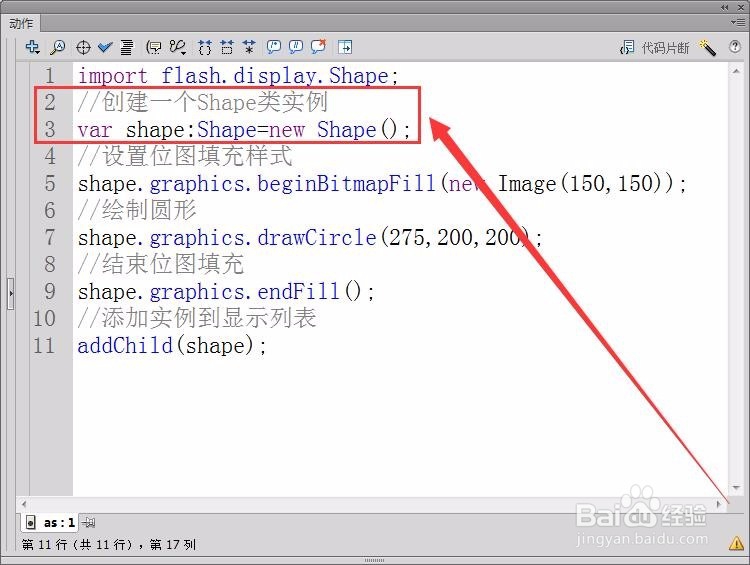
7、首先,定义一个Shape类变量,创建一个Shape类实例,用变量引用实例。

8、接着,用beginBitmapFill函数设置位图填充样式,用自定义的Image类将位图设置为填充背景。

9、绘制一个圆形的填充图形,圆心坐标为(275,200),半径为200像素。

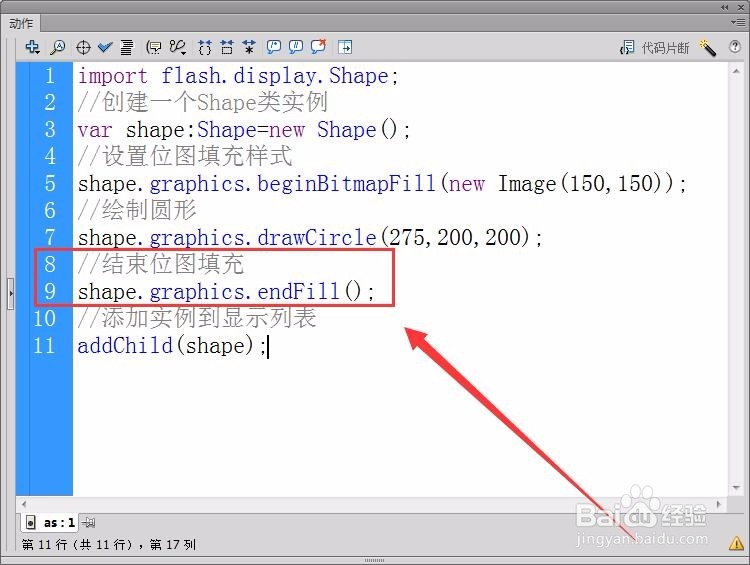
10、用endFill函数结束位图填充,代码如下图所示 。

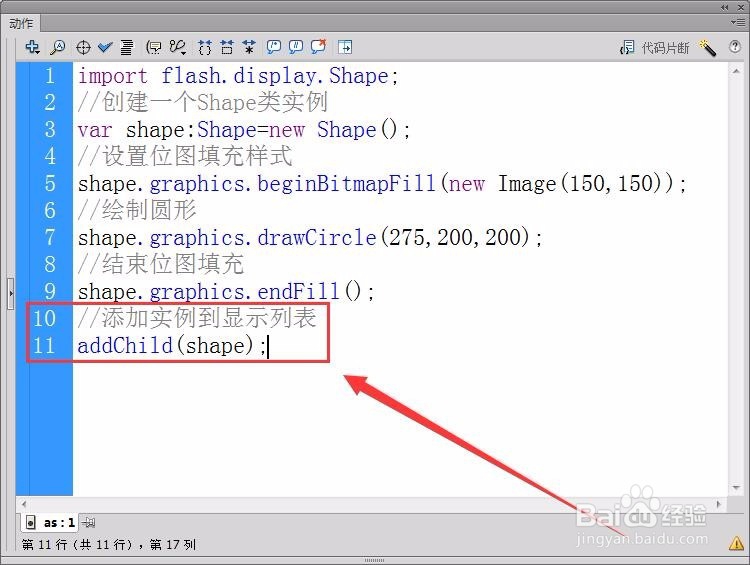
11、最后,将实例添加至显示列表,使舞台能显示绘制的图形。

12、运行程序,舞台显示结果如下图所示。我们可以看到绘制的圆形形状,使用位图填充了。

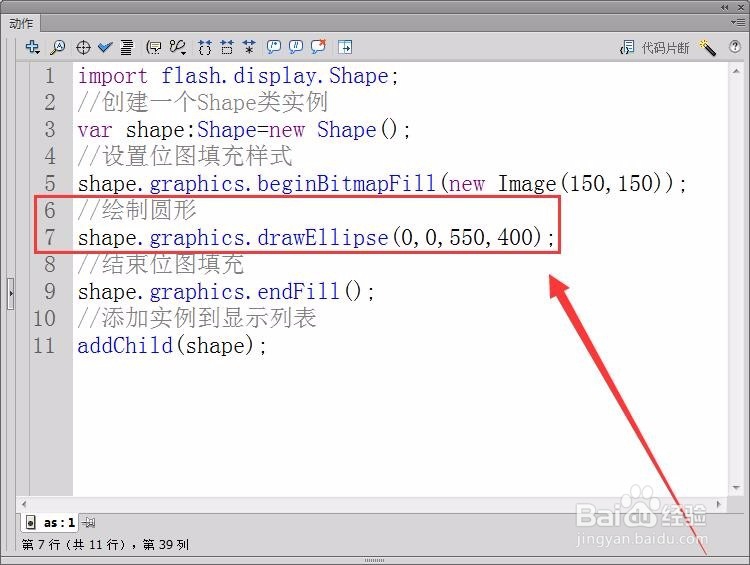
13、如果本人想把形状改为椭圆,只需修改一下绘制形状的代码,“动作”面板中的代码如下图所示。

14、测试程序,舞台中显示的结果如下图所示。

15、现在你会用代码在Flash中实现用位图填充图形了吗?是不是很有意思,还不动作操作一下。