1、新建一个html文件,命名为test.html,用于讲解怎么可以使jquery的弹出层始终在最上面。

2、在test.html文件内,使用div标签创建两个div模块,并分别设置它们的id为bddiv,tcdiv。

3、在css标签内,使用css设置两个div的宽度、高度、背景颜色,同时设置id为bd蟠校盯昂div的div位置属性为relative,id为tcdiv的div的位置属性为absolute,并且设置它的左边距和上边距为50px。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“设置div位置”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行setdiv()函数。

6、在js标签中,创建setdiv()函数,在函数内,获得id为tcdiv的div对象(弹出层),使用css()设置它的z-index属性为9999。

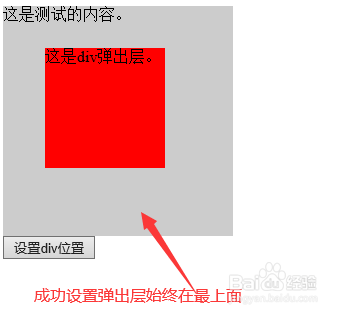
7、在浏览器打开test.html文件,点击按钮,查看实现的效果。