1、打开Sublime Text工具,新建一个html文档,如下图所示

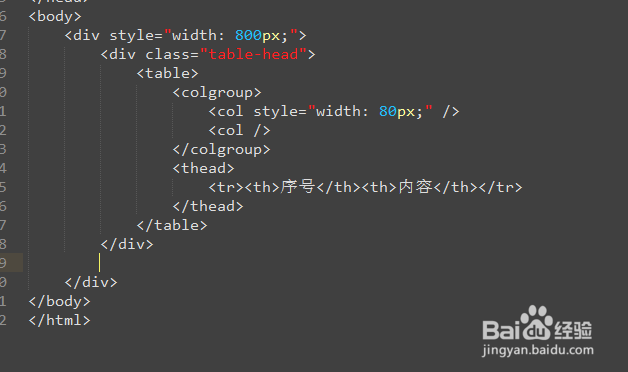
2、然后在body区域里,我们添加表格的表头部分,如下图所示,注意table-head接下来会声明这个样式,另外需要用到colgroup元素

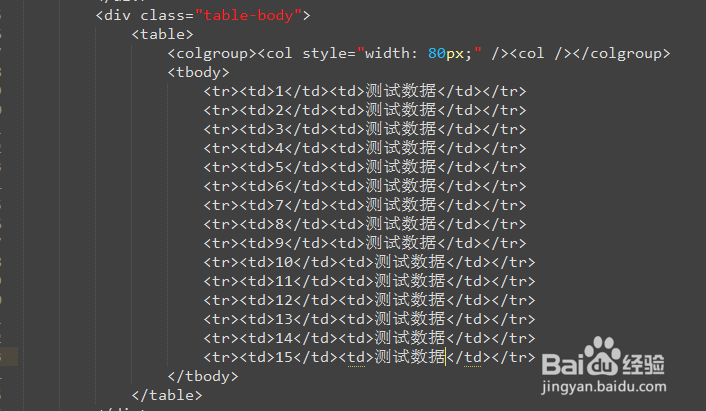
3、接下来我们准备表格的内容部分,如下图所示,这里的colgroup的宽度要和表头的一样

4、然后我们在style标签里面声明表格中用到的样式,如下图所示

5、接下来就可以运行页面代码了,我们会看到如下图所示的界面,滚动条只在内容部分

6、我们将一个单元格中的内容多写一些,你会看到它会自动换行,并且表格头也不会变形的

7、综上所述,HTML中表格头部的固定主要是运用了colgroup元素保证头部和内容宽度相同