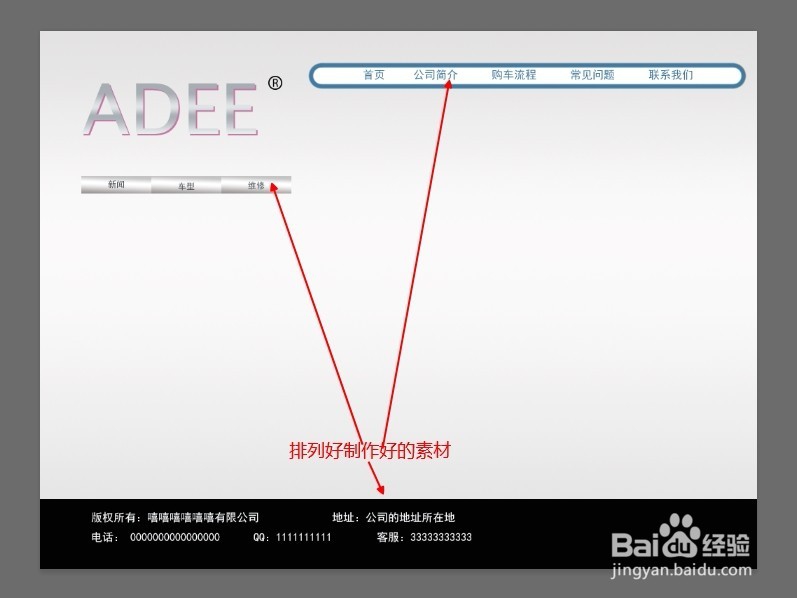
1、上接‘Photoshop 汽车网页设计(六)制作尾页和页面背景’。使用移动工具,把前面制作的元素拖拽到,网站背景图像中。

2、打开公司照片,用【移动工具】拖拽到网站文档中,按Ctrl+T调整大小和位置,按‘Enter’键确认调整。

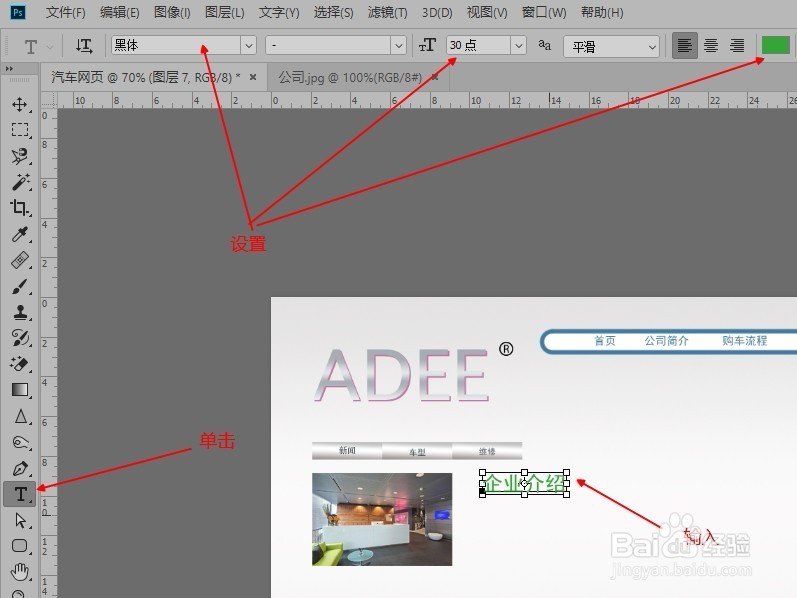
3、单击【横排文字工具】,输入文字‘企业介绍’,豹肉钕舞设置文字为‘黑体’字号为‘30点’,设置颜色为‘深绿色’按‘Ctrl+Ente’确认。

4、在文档中继续输入文字‘服务宗旨’,设置文字大小为‘12点’,文本颜色为‘深灰色’。

5、在服务中指下方输入企业的相关介绍,设置字号为‘18点’。

6、再次使用横排文字工具在文件中输入‘Read More’,设置文本的大小为‘12点’。

7、单击【创建新图层】,在图层面板中新建‘图层8’。设置前景色为‘淡绿色’,单击【矩形工具】。

8、在选项栏中设置工具模式为‘形状’,在字体‘Read More’上绘制矩形,覆盖住字体。

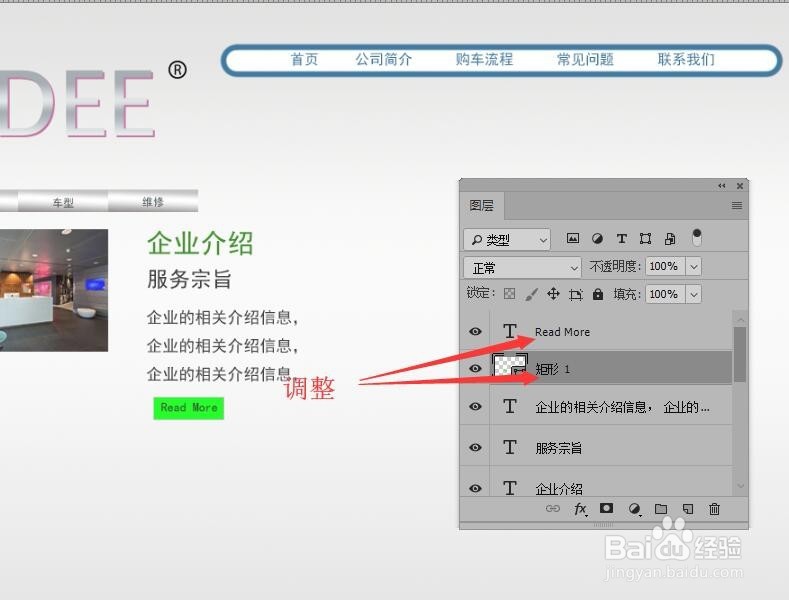
9、在图层面板中调整矩形图层和‘Read More’文字图层的顺序,完成本次操作。后续请看‘Photoshop 汽车网页设计(八)给创意图形添加投影’。