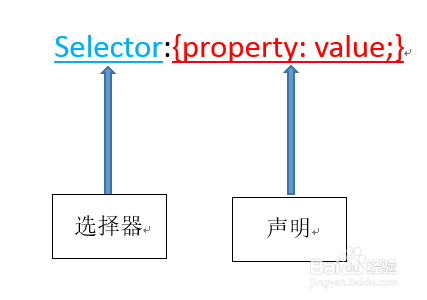
1、CSS代码被分割为一个个样式,它就是CSS代码的最小单元。每一个CSS样式(也有人称为规则)都必须有两部分组成:选择器(selector)和声明(declaration)。例如body{padding: 0px};一个样式不是仅可以包含一个声明,而是可以包含无限个声明,例如:body{font-size:14px; color:#000}

2、用记事本新键一个网页

3、然后在<style type="text/css">标签中输入下面的样式代码。定义div元素显示为方形盒子,显示蓝色边框,且并列显示在一行,同时增加4px的边界。

4、然后保存为test.html网页文档,在文档中定义两个div元素,并分别设置它们的class属性值为green和red。


5、总的代码为:<!D蚪嬷吃败OCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"稆糨孝汶; "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><style type="text/css">div { /*定义div元素为方形显示*/ width:200px; height:200px; border:solid 2px blue; float:left; margin:4px;}.green{background-color:green;}/*设置背景色为绿色*/.red{background-color:red;} /*设置背景色为红色*/</style><title>上机练习</title></head><body><div class="red"></div><div class="green"></div></body></html>