1、用户只需要通过不同的选择器对不同的HTML标签进行控制,并赋予各种样式声明,则可实现各种效果

2、标记选择器一个HTML页面由很多不同的标记组成,而CSS标记选择器就是声明那些标记采用哪些CSS样式。在网站的后期维护中,如果希望所有<h1>标记不再采用红色,而是蓝色,这是只需要将属性color达到值改为blue,即可全部生效例如通过h1选择器来声明页面中所有的<h1>标记的CSS风格。如下所示:

3、类别选择器在上面提到的标记选择器一旦声明,那么页面中的所有该标记都会发生相应的变化。但在上面的例子中,如果希望其中的喋笊脎脶某一个<p>标记不是红色,而是蓝色,这时仅依靠标记选择器是远远不够的,还需要引入类别(class)选择器。如果页面中同时出现出现了3个<p>标记,并且希望他们的颜色各不相同,就可以通过设置不同的class选择器来实现很多时候页面中几乎所有的<p>标记都使用相同的样式风格,只有1~2个特殊的<p>标记需要使用不同的风格来突出,这时可以通class选择器与标记选择器配合使用。可以同时给一个标记运用多个class类别选择器,从而将两个类别的样式风格同时运用到一个标记中。

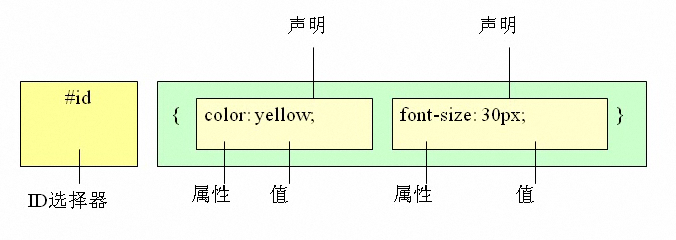
4、ID选择器使用方法与class选择器基本相同,区别在于ID选择器只能在HTML中使用一次,因此针对性更强在HTM讣嘬铮篌L标记中只需要利用ID属性,就可以直接调用CSS中的ID选择器在很多浏览器下,ID选择器可以用于多个标记,但是这种做法是错误的,因为每个标记定义的ID不仅仅CSS可以调用,Javascript同样也可以调用,在查找ID时出错,例如函数getElementById(),因此一个ID最多只能赋予一个HTML标记。正因为JavaScript等脚本语言也能调用HTML中设置的id,因此ID选择器一直被广泛地应用。ID选择器不支持象class选择器那样的多风格同时使用,因此id=“one two”是完全错误的语法