如果是固定宽高的div,固定宽高的文字,实现这个效果不难。但是如果把它拿到另一个地方用的时候再调节外围div和文字内容、文字大小的时候,居中效果、分割线的宽度完全乱了,再去一点一点的调节各种数字就不合适了。使用flex能比较灵活的实现这个效果。

工具/原料
了解css的flex语法
目标
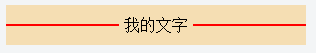
1、实现如下图的文字与分割线的效果。需要4个元素,最外层的div、左分割线、右分割线、中间的文字。最外层的div,它的宽度和高度可以自由设置,里面的文字自动左右居中、垂直居中,分割线垂直居中,并且分割线被文字打断。

html
1、按照上述要求,编写最魑徒扮阙简单的html结构<div class="box"> <span class="line"></span> <span class="text">我的文字</span> <span class="line"></span></div>

外围div的css
1、首先使用flex布局搜索flex,打开阮一峰老师的文章作为参考。box类增加display: flex;接下来参考这篇文章一点一点的增加内容。

2、box类设置单行水平对齐方式:两端对齐justify-content: space-between;

3、box类设置垂直居中方式: align-items: center;

4、设置div的长宽和背景 height: 40px; width: 300px; background-color: wheat;

5、到现在,css内容为这样.box { height: 40px; width: 300px; background-color: wheat; display: flex; justify-content: space-between; align-items: center;}
分割线的css
1、设置分割线的高度为2px,背景色为红色.line { height: 2px; background-color: red;}发现没有变化,这是因为现在分割线的宽度为0;


2、这时参考文章中子元素宽度的设置方法。增加分割线的宽度放大比例flex-grow: 1;

3、分割线右宽度了,现在基本实现了效果,所有css代码如下.box { height: 40px; width: 300px; background-color: wheat; display: flex; justify-content: space-between; align-items: center;}.line { height: 2px; flex-grow: 1; background-color: red;}

设置文字样式
1、就像对外围div的长宽、定位等设置都不会影响居中等效果一样,设置文字的大小边框外间距,改变文字长度等等也不必担心这些影响。对文字,我只增加一个使得文字与线之间有一定间距不至于过于拥挤margin: 0 5px;
2、至此,所有代码完成<div class="box"> <span class="line"媪青怍牙></span> <span class="text">我的文字</span> <span class="line"></span></div>.box { height: 40px; width: 300px; background-color: wheat; display: flex; justify-content: space-between; align-items: center;}.line { height: 2px; flex-grow: 1; background-color: red;}.text { margin: 0 5px;}
