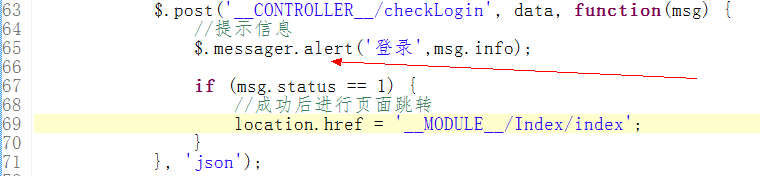
1、怡觎现喾Messager组件使用语法://提示框$.messager.alert('title','info message!‘); //确认框$.messager.confirm('title', 'info message?',function(r){if (r){exit action;}});提示框

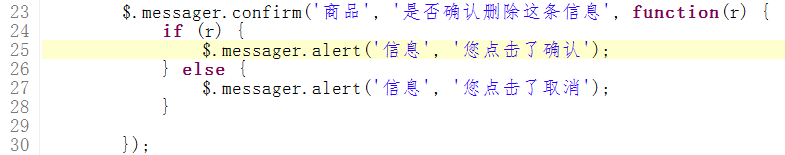
2、确认框使用代码

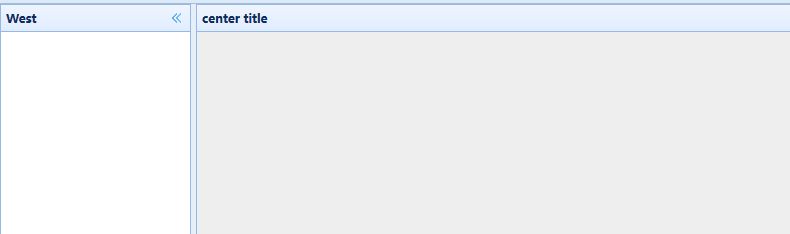
3、la鲻戟缒男yout布局代码语法:<body><div data-options="region:'north',title:'North Title'" ></div><div data-options="region:'south',title:'South Title'"></div><div data-options="region:'east',title:'East'"></div><div data-options="region:'west',title:'West'" ></div><div data-options="region:'center',title:'center title'" ></div></body>运行效果:

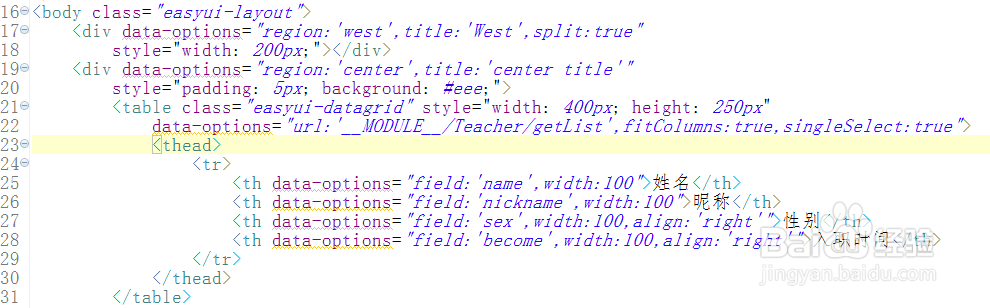
4、datagrid组件使用代码语法:<table style="width:400px;height:250px"data-options="url:'datagrid_data.json',fitColumns:true,singleSelect:true"><thead><tr><th data-options="field:'code',width:100">Code</th><th data-options="field:'name',width:100">Name</th><th data-options="field:'price',width:100,align:'right'">Price</th></tr></thead></table>

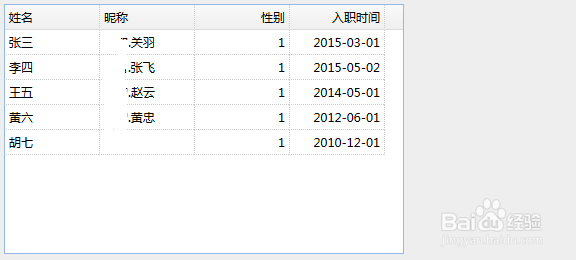
5、运行效果:

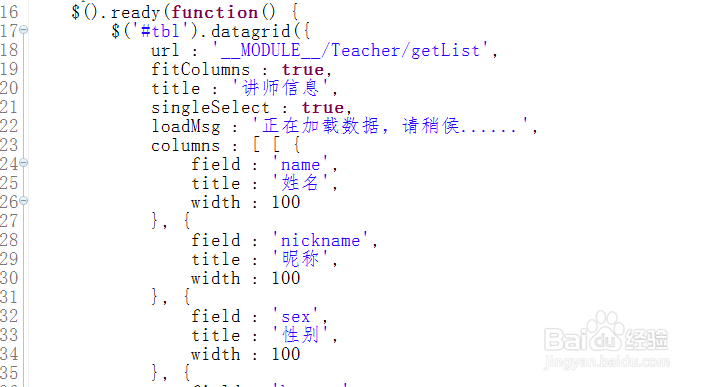
6、动态创建

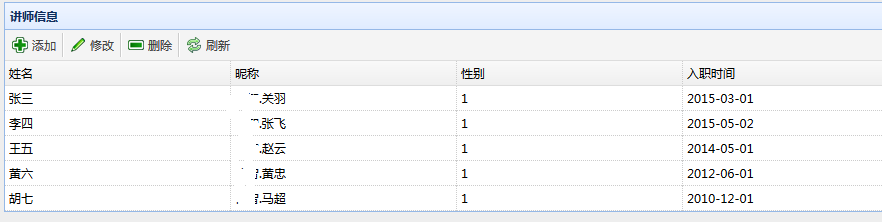
7、运行效果:

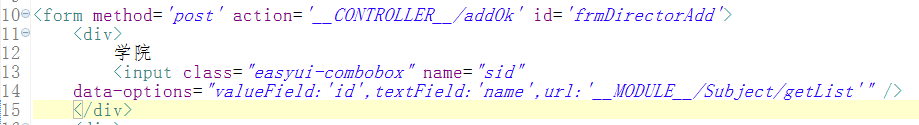
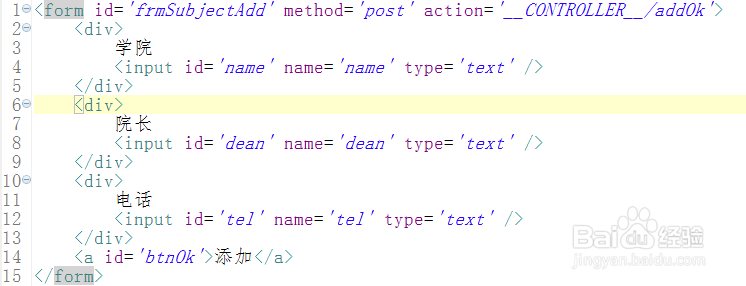
8、form组件使用代码

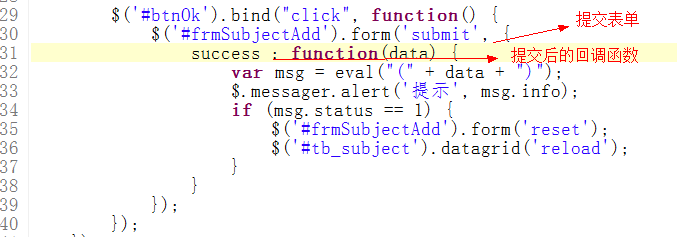
9、 使用form以ajax方式提交表单

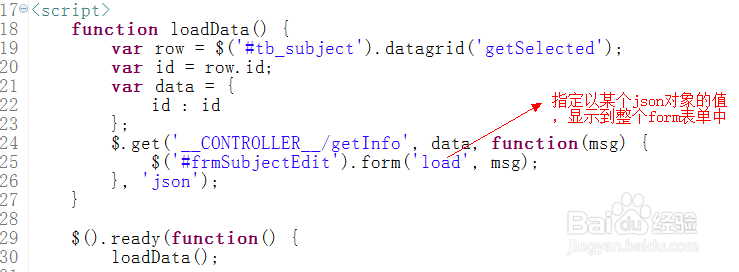
10、 使用form回显示表单内的数据(用于修改功能)

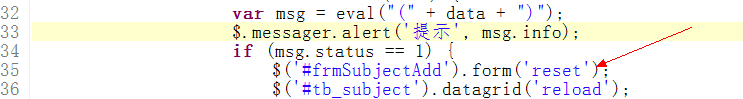
11、 重置form表单

12、combobox组件url:获取数据的地址valueField:value属性的值textField:text属性的值语法