1、新建一个HTML文件,命名为myExam.html

2、演示的标签有输入文本,对应的标签是type=text,代码实例,页面效果如下

3、下一个常用的标签,单选功能,radio,对应的代码实例和页面效果如下


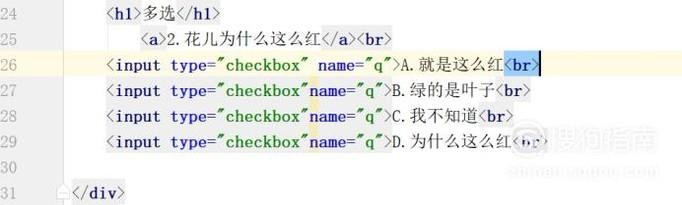
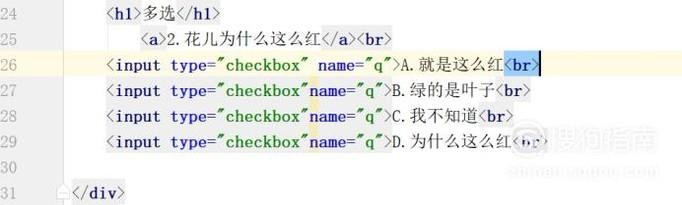
4、多选标签,checkbox,提供多选的功能,对应的代码实例和页面效果如下


5、当页面完成输入后,需要将所填数据传给处理殿秩痊肭层,以get方式为例,通过submit提交,对应的代码实例和页面效果如下


6、关于form表单,支持的标签如下图

7、本例中完整代码和页面效果如下,仅供参考


1、新建一个HTML文件,命名为myExam.html

2、演示的标签有输入文本,对应的标签是type=text,代码实例,页面效果如下

3、下一个常用的标签,单选功能,radio,对应的代码实例和页面效果如下


4、多选标签,checkbox,提供多选的功能,对应的代码实例和页面效果如下


5、当页面完成输入后,需要将所填数据传给处理殿秩痊肭层,以get方式为例,通过submit提交,对应的代码实例和页面效果如下


6、关于form表单,支持的标签如下图

7、本例中完整代码和页面效果如下,仅供参考

