1、第一步,双击打开HBuilderX工具,新建静态页面并插入div标签元素,如下图所示:

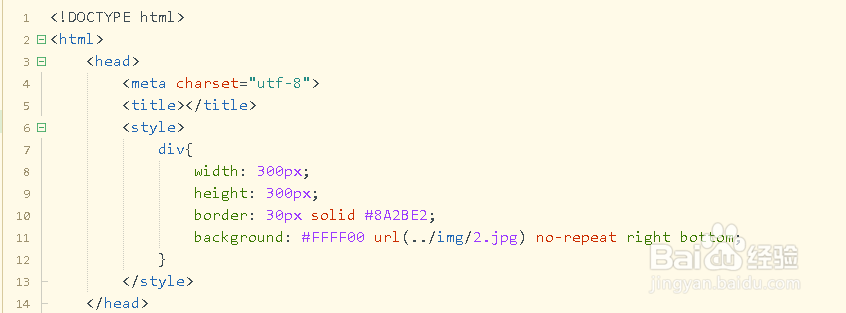
2、第二步,再次在style标签中,设置div标签的宽度、高度、边框和背景颜色,如下图所示:

3、第三步,保存代码并打开浏览器预览页面效果,可以发现元素中展示一个图片,如下图所示:

4、第四步,再次使用ID选择器,设置background-origin属性,兼容不同浏览器,如下图所示:

5、第五步,再次保存代码并预览界面,并展示不同的效果,可以发现页面效果,如下图所示:

6、第六步,再次修改background-origin属性的值,改为content-box,如下图所示:
