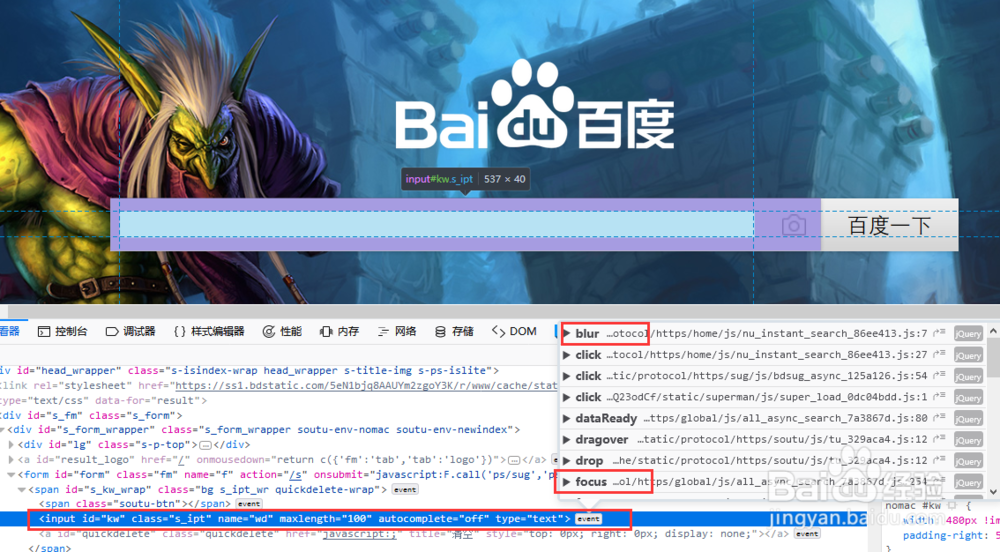
1、首先,以如图网页为例。在其搜索输入框(一个input标签)上,可以看到如图多个event。其中也有focus和blur两个event。

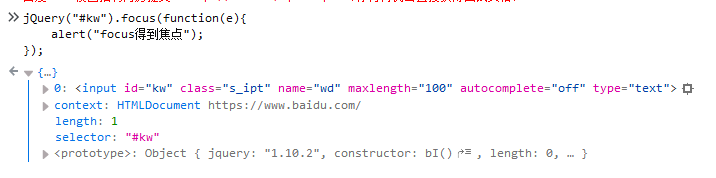
2、通过jQuery("...").focus(处理函数),给标签的获取焦点添加处理函数。如图所示。

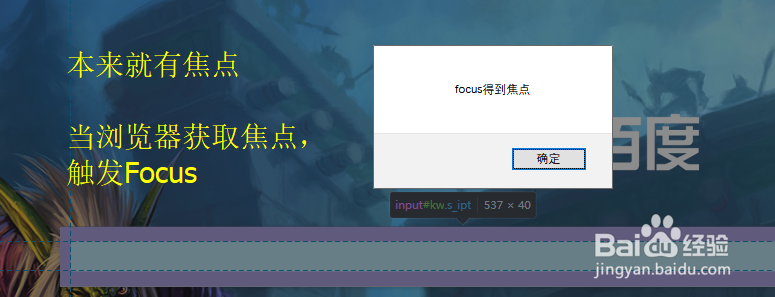
3、以下三种都是focus的触发条件。第一个是本无焦点,点击;第二个是tab键切换至这个输入框;第三个是当输入框本来在页面内是焦点对象,浏览器获得焦点/这个html页面获得焦点后,触发了焦点对象的focus。



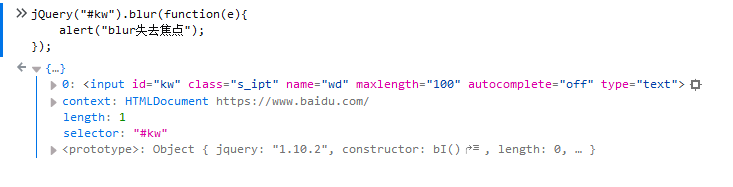
4、另一个与focus相对应的event就是blur,是失去焦点触发。如图,添加blur的处理函数。

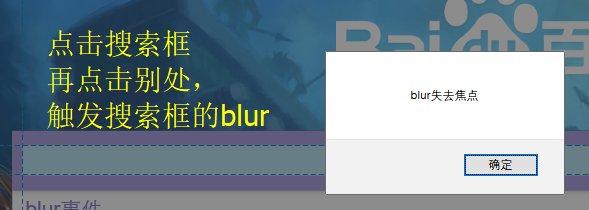
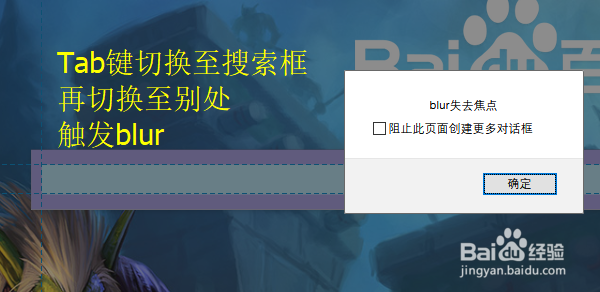
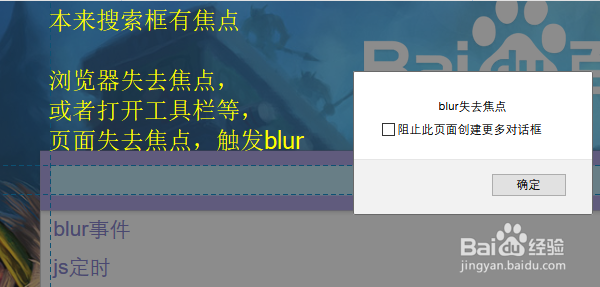
5、获得焦点再失去触发blur。第一种,点击输入框后又点击别处;第二种,tab键切换到输入框又切换至别处;第三种,浏览器失去焦点,或者这个html页面失去焦点。



6、如图就是刚才两个处理函数添加代码,总结在此。添加处理函数还可以用bind。取消处理函数用unbind。