1、新建一个html文件,命名为test.html,用于讲解jquery中each的两个参数有什么用。

2、在test.html文件内,引入jquery.min.js库文件,成功加载该文件,才能使用jquery中的方法。

3、在test.html文件内,使用ul标签创建一个项目列表,分别为项目一,项目二,项目三。

4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“获得li属性”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行getli()函数。

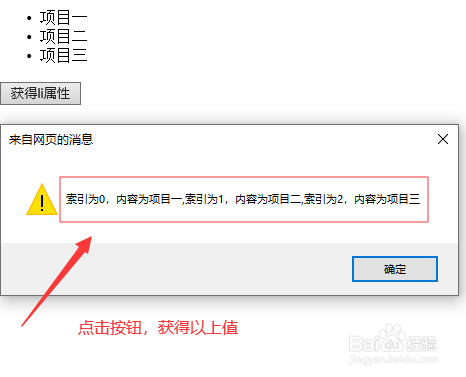
6、在js标签中,创建getli()函数,在函数内,通过获得li对象,使用each()方法遍历li元素,其中funtion()中的参数一index是索引,参数二是元素对象。每次遍历,将两个参数获得的值存进数组arr中,最后,使用alert()方法将其输出。

7、在浏览器打开test.html文件,点击按钮,查看获得的值。