1、首先,我们准备好HTML前期工作以及对DIV的一个简单设置。

2、然后,我们新建keyframes元素,命名为myFirst。

3、然后,我们可以在设置百分比,不仅仅只能设置4个,大家可以根据需求设置。

4、这时候,我们可以为他写上各种百分比的颜色。

5、此时,我们就能编写Animation属性对属性值的引用。

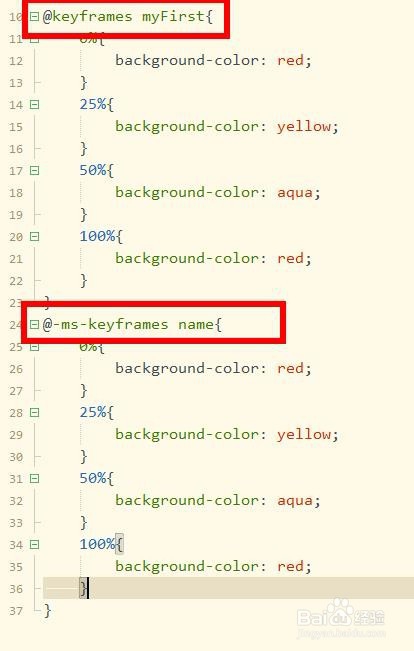
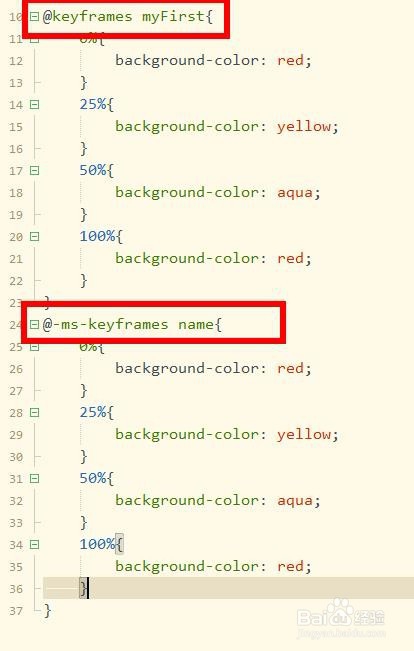
6、为了开考虑兼容性问题,我们可以多写几个备选。

1、首先,我们准备好HTML前期工作以及对DIV的一个简单设置。

2、然后,我们新建keyframes元素,命名为myFirst。

3、然后,我们可以在设置百分比,不仅仅只能设置4个,大家可以根据需求设置。

4、这时候,我们可以为他写上各种百分比的颜色。

5、此时,我们就能编写Animation属性对属性值的引用。

6、为了开考虑兼容性问题,我们可以多写几个备选。