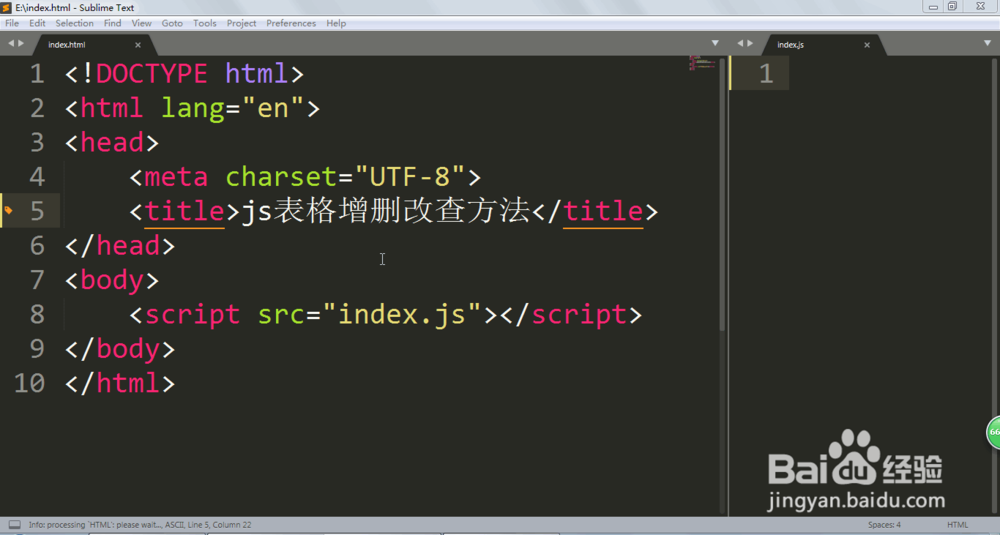
1、创建HTML和JS文件,并且互相关联。

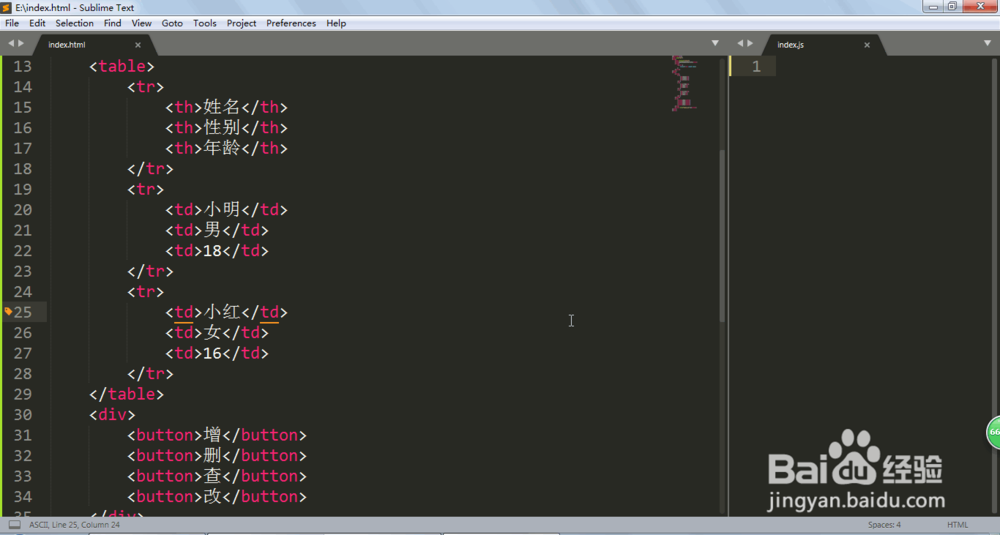
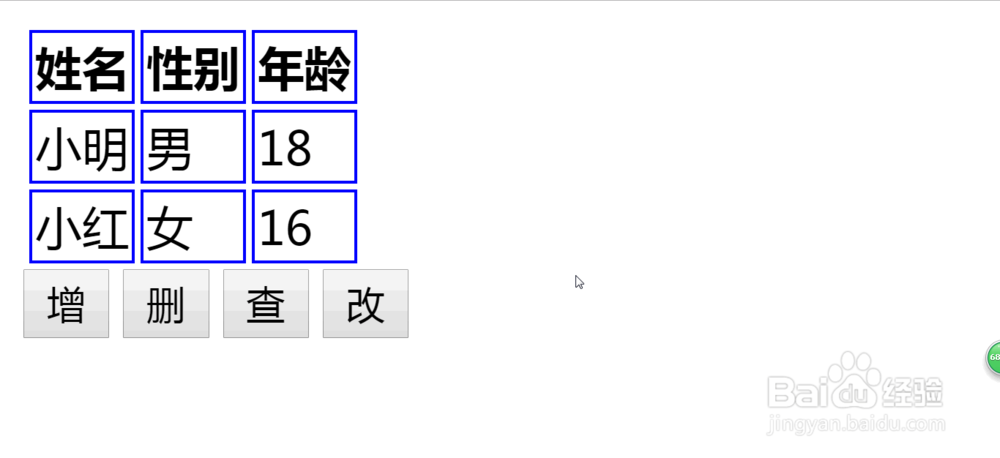
2、这个时候创建一个表格,并且创建4个按钮。


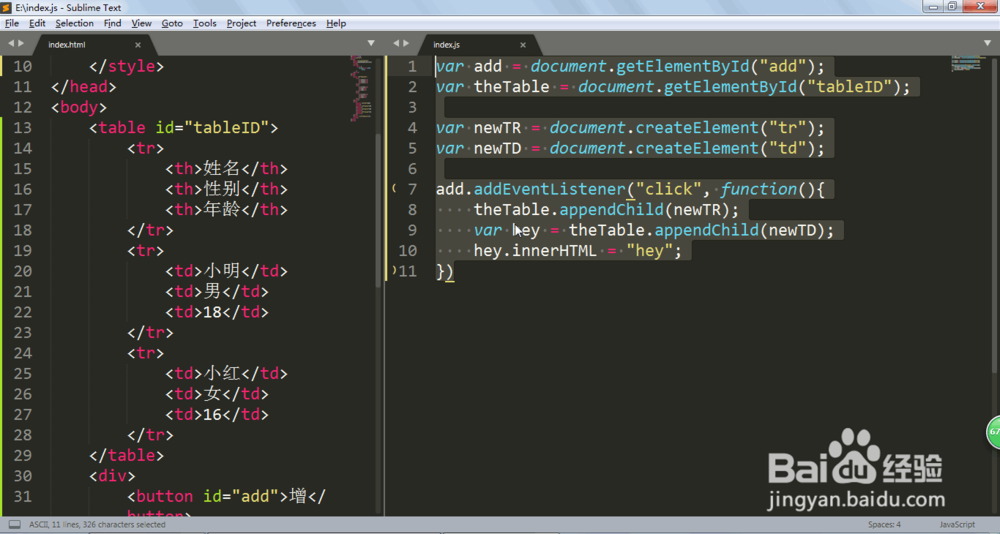
3、var add = document.getElementById("add");var theTab造婷用痃le = document.getElementById("tableID");var newTR = document.createElement("tr");var newTD = document.createElement("td");add.addEventListener("click", function(){ theTable.appendChild(newTR); var hey = theTable.appendChild(newTD); hey.innerHTML = "hey";})设置多个变量分别来获取元素的位置,并且创建新的元素,点击就可以生成新的td。


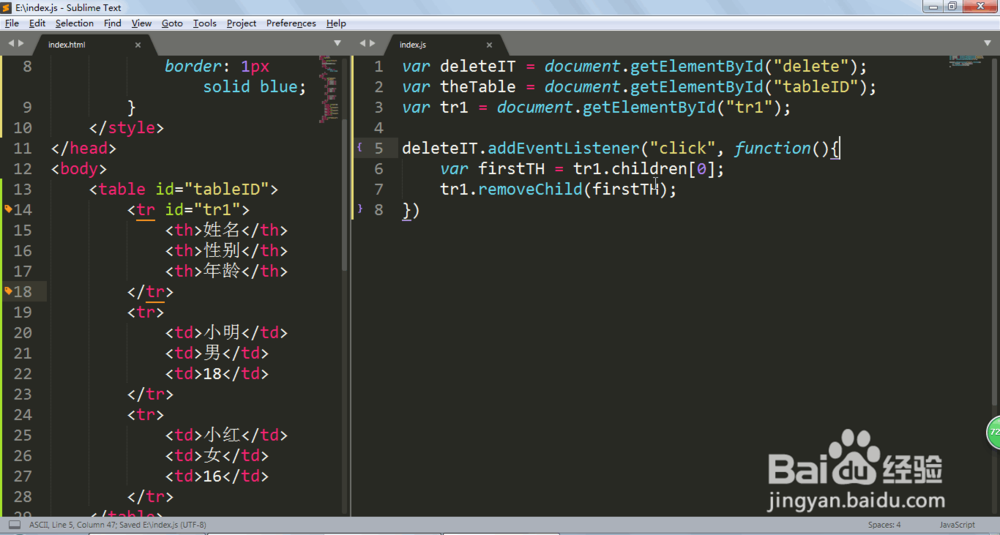
4、var deleteIT = document.getElementById("delete");var theTable = document.getElementBy朐袁噙岿Id("tableID");var tr1 = document.getElementById("tr1");deleteIT.addEventListener("click", function(){ var firstTH = tr1.children[0]; tr1.removeChild(firstTH);})进行删除的时候要留意父子元素的关系,然后用removeChild删除。



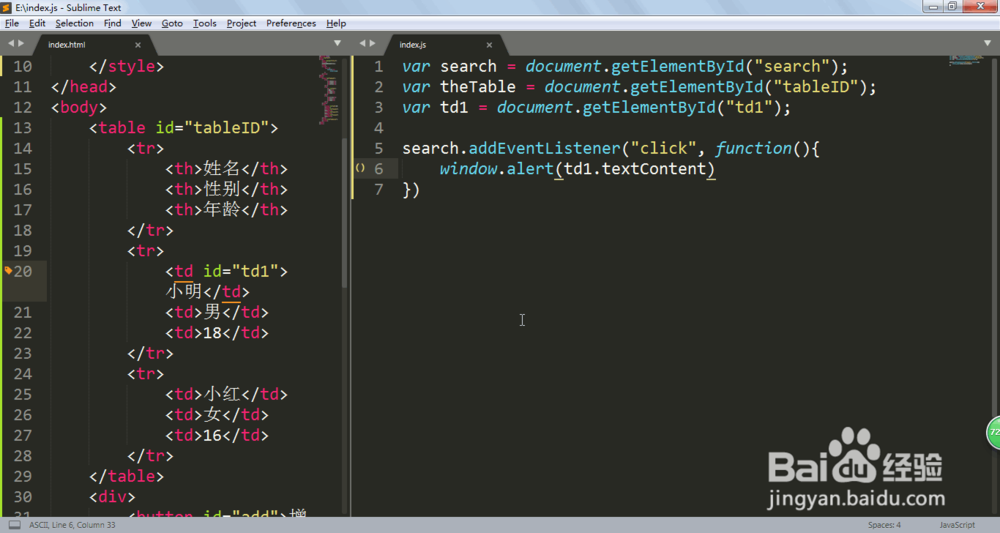
5、var search = document.getElementById("search"稆糨孝汶;);var theTable = document.getElementById("tableID");var td1 = document.getElementById("td1");search.addEventListener("click", function(){ window.alert(td1.textContent)})查找可以用循环,这里以其中一个元素作为示范,点击有弹窗可以查询内容。



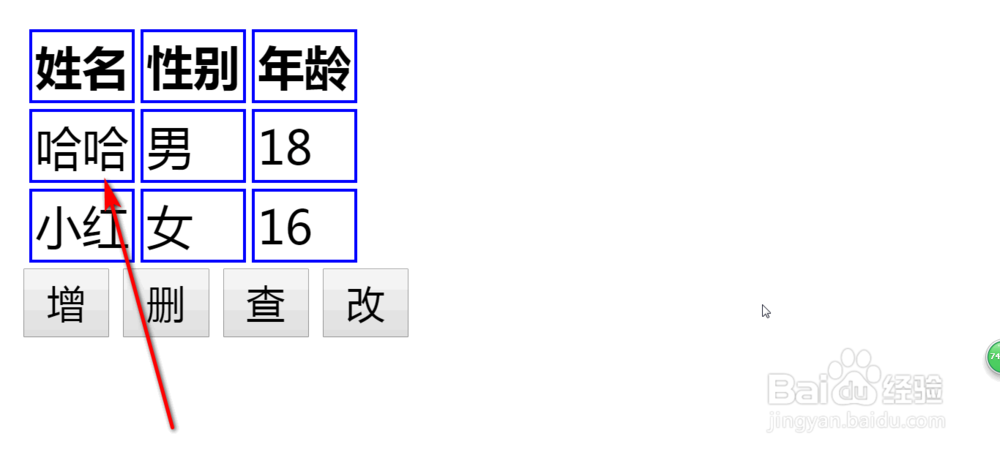
6、var revise = document.getElementById("revise");var theTable = document.getElementById("tableID");var td1 = document.getElementById("td1");revise.addEventListener("click", function(){ td1.innerHTML = "哈哈";})我们还可以设置按钮然后修改表格里面的内容,一键完成。