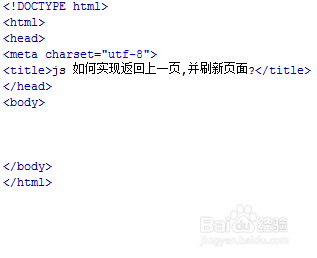
1、新建一个html文件,命名为test.html,用于讲解js如何实现返回上一页,并刷新页面。

2、在test.html文件内,使用a标签创建一个链接,链接的地址是test2.html页面。

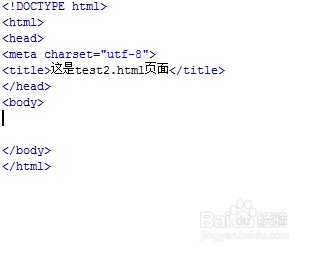
3、再新建一个html文件,命名为test2.html,用于实现返回上一页,即返回test.html页面。

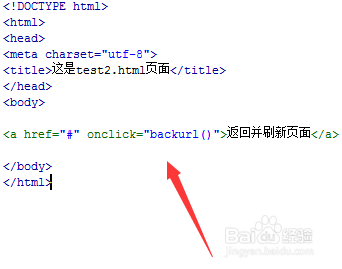
4、在test2.html文件内,使用a标签创建一个链接,跳转的地址设置为“#”(href="#"),同时给该链接绑定onclick点击事件。

5、在test2.html文件内,将onclick事件绑定backurl()函数,即当链接被点击时,执行backurl()函数。

6、在test2.html文件的js标签内,创建backurl()函数,在函数内,使用document.referrer获得上一个页面的地址,再通过self.location跳转至上一个页面。

7、在浏览器打开test.html文件,查看实现的效果。