1、首先看下我们的html代码,代码很简单,ul li就是下拉框的选项,dropdown_container 下的 input就是没有展开选项的select,<div class="down"></div> 这是一个箭头,就是下拉框的指示箭头。

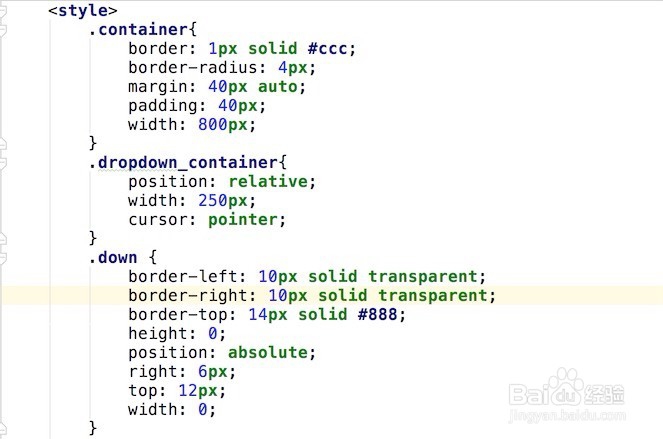
2、然后到css定义,全部css代码如下几个图,



3、解析下几个关键的css, 如图,这个down的样式,就是定义一个三角形,用来指示下拉框的箭头的,这里用css定义,主要是不想用图片,而且改变这个箭头的大小,颜色,直接改css里就行,不需要重新做图

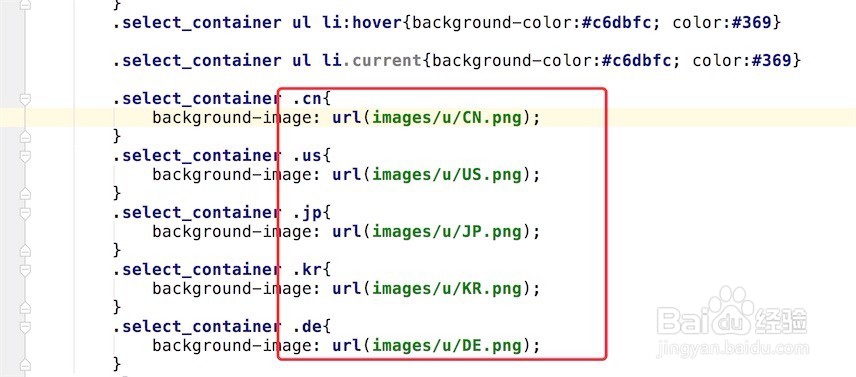
4、下图这些样式,是定义下拉选项的样式的,有背景图,更多美观上的样式 ,可通过不一样的css自定义,比传统的select灵活多了。

5、html,样式都有了,我们就差一些交互功能了,用javascript加些逻辑,来模仿实现select的功能,这里用到jquery插件库的,所以记得要引入插件库文件。

6、javascript的功能主要是二个响应事件。1. 点击class=dropdown_container的div,响应下拉选项的展开或合上,判断ul是否已经展开,来对应这次点击是展开还是合上。slideDown,slideUp是jquery的特效,让下拉选项有一个向下慢慢展开或向上慢慢合上的动画效果。2. 点击下拉选项的li, 响应选择,把选择的结果放到 input里,然后关闭下拉选项。

7、看下最后的效果,




8、附上部分代码,完整代码保存不了。。。(JS加上后,发布不了,大家看图上,自己打下吧。。。)css: <style> .container{ border: 1px solid #ccc; border-radius: 4px; margin: 40px auto; padding: 40px; width: 800px; } .dropdown_container{ position: relative; width: 250px; cursor: pointer; } .down { border-left: 10px solid transparent; border-right: 10px solid transparent; border-top: 14px solid #888; height: 0; position: absolute; right: 6px; top: 12px; width: 0; } .dropdown{ border: 1px solid #ccc; border-radius: 4px; color: #888; font-size: 16px; height: 32px; line-height: 32px; text-indent: 6px; width: 250px; } .select_container ul, .select_container li{ list-style:none; padding:0; margin:0; } .select_container{position:relative} .select_container ul{ background: #eee none repeat scroll 0 0; border: 1px solid #ccc; border-radius: 0 0 4px 4px; display: none; margin-top: -3px; position: absolute; width: 252px; } .select_container ul li{ background-position: 7px center; background-repeat: no-repeat; color: #888; height: 28px; line-height: 28px; text-indent: 46px; } .select_container ul li:hover{background-color:#c6dbfc; color:#369} .select_container ul li.current{background-color:#c6dbfc; color:#369} .select_container .cn{ background-image: url(images/u/CN.png); } .select_container .us{ background-image: url(images/u/US.png); } .select_container .jp{ background-image: url(images/u/JP.png); } .select_container .kr{ background-image: url(images/u/KR.png); } .select_container .de{ background-image: url(images/u/DE.png); } </style>Html:<body><div> <h3>美化Select, 模拟Select</h3> <div> <div> <input type="text" value="请选择国家"/> <div></div> </div> <ul> <li data-value="cn">中国</li> <li data-value="us">美国</li> <li data-value="jp">日本</li> <li data-value="de">德国</li> <li data-value="kr">韩国</li> </ul> </div></div></body>
