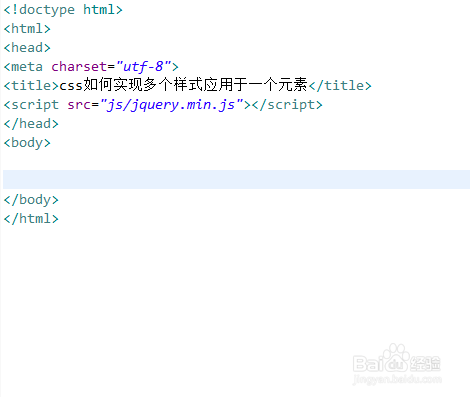
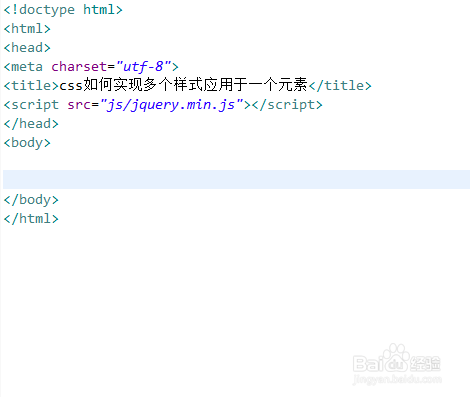
1、新建一个html文件,命名为test.html,用于讲解css如何实现多个样式应用于一个元素。

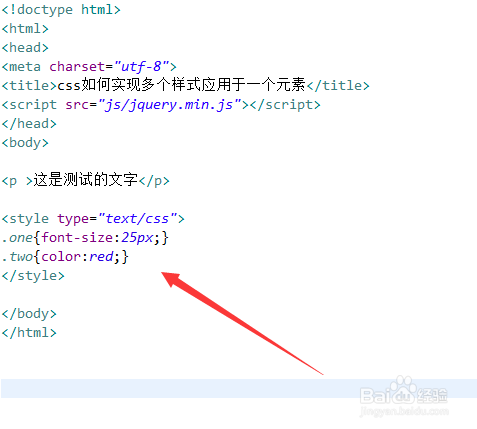
2、在test.html文件中,使用p标签创建一行文字,用于测试。

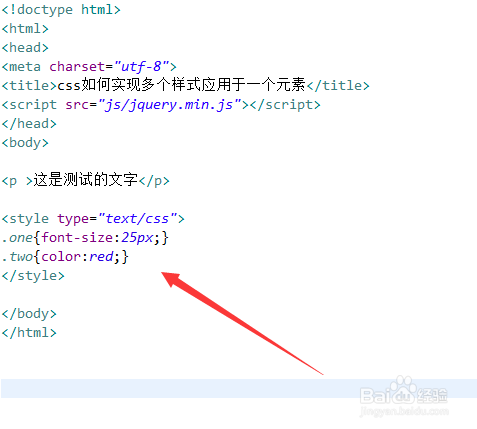
3、在css标签内,定义一个class为one的样式,设置文字大小为25px。

4、在css标签内,定义一个class为two的样式,设置文字颜色为红色。

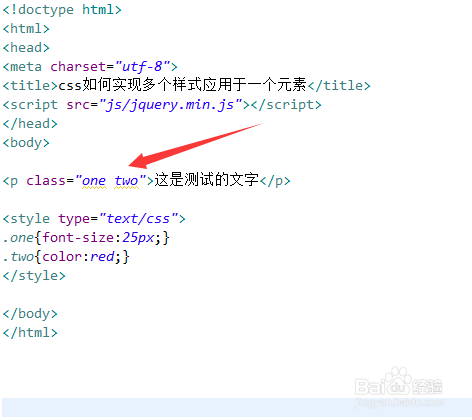
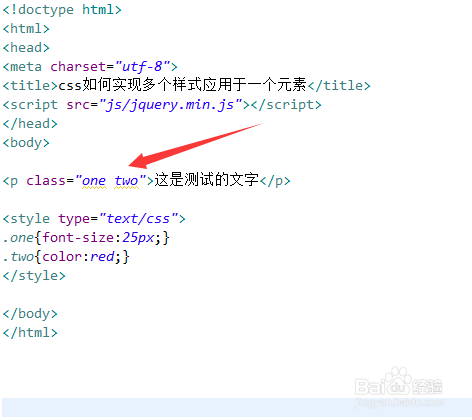
5、在test.html文件中,将上面的两个class样式应用了p元素。

6、在浏览器打开test.html文件,查看结果。

1、新建一个html文件,命名为test.html,用于讲解css如何实现多个样式应用于一个元素。

2、在test.html文件中,使用p标签创建一行文字,用于测试。

3、在css标签内,定义一个class为one的样式,设置文字大小为25px。

4、在css标签内,定义一个class为two的样式,设置文字颜色为红色。

5、在test.html文件中,将上面的两个class样式应用了p元素。

6、在浏览器打开test.html文件,查看结果。
