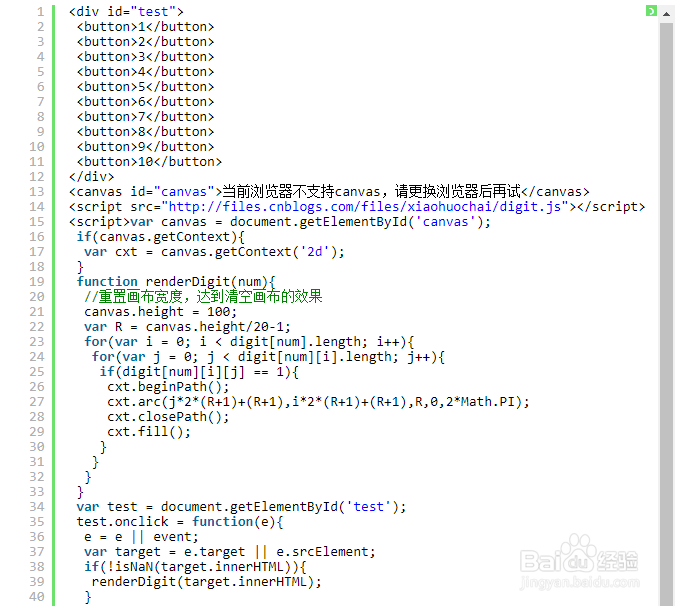
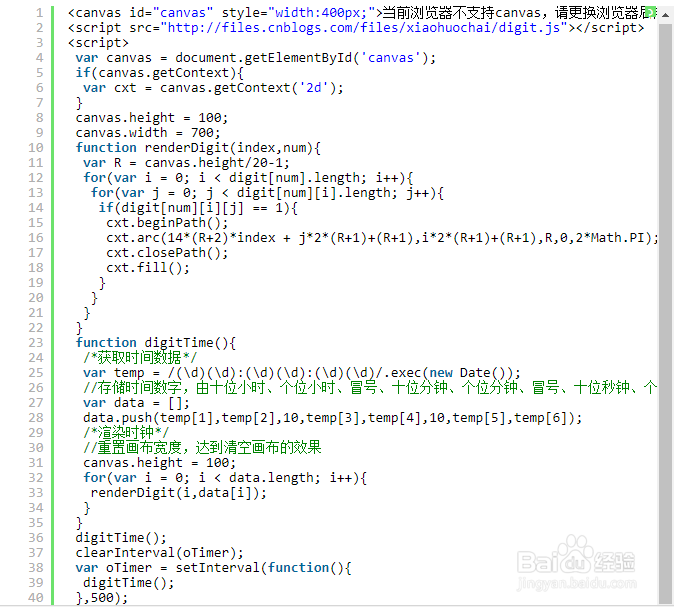
1、通过遍历数字点阵的二维数组,当该位置的值为1时,绘制一个粒子。

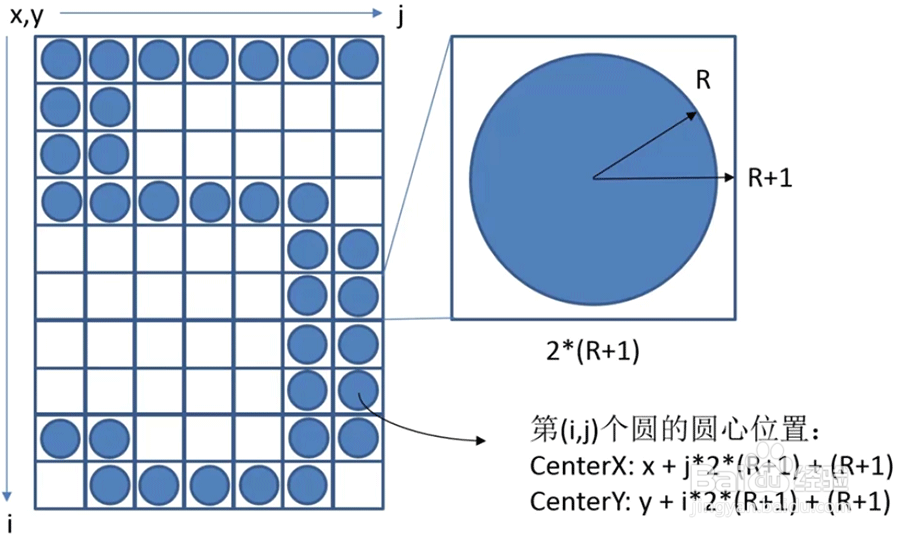
2、将绘制数字的函数命名为renderDigit()。将粒子绘制为一个小圆。小圆的半径为R,小圆所占据的矩形宽(高)为2(R+1)。由于数字点阵是10*7的二维数组,所以一个数字的宽度为14(R+1),高度为20(R+1)假设数字的高度为100px,则小圆的半径R=4


3、时钟实现在上一步的点阵数字的基础上,实现一个粒子时钟。将时钟实现的函数命名为d坡纠课柩igitTime(),时钟实现由获取时间数据和渲染时钟两部分组成。【时间数据】时钟形式由两位的小时、两位的分钟和两位的秒钟组成,中间用冒号隔开。通过日期对象Date来获取当前时间,以及当前的小时、分钟和秒钟。最终需要得到的是数字表示的时钟。比如12:02:36的时间数据的表示形式为data[1,2,10,0,2,10,3,6]【渲染时钟】获取到时间数据后,通过循环使用renderDigit()来渲染时钟中的每一个数字。此时,有一个需要改变的地方是arc()函数中的x坐标,否则它们将叠加在一起为了将时钟数字表示更加清晰在每个数字之间增加一定的间距。每个数字的宽度是14(R+1),假设data数组中7个数字的索引为index,则每个数字的起始X坐标可以等于14(R+2)*index最后通过定时器每间隔一段时间后更新时间。


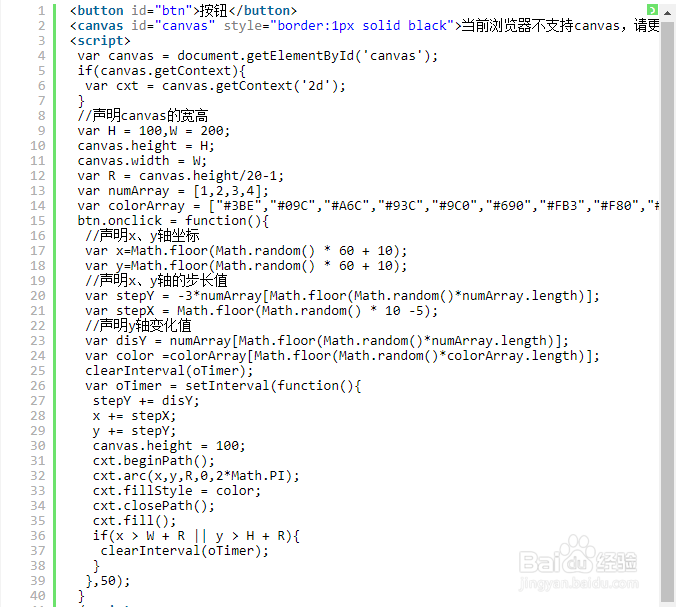
4、随机抛物线随机抛物线运动是下节粒子动画的预备节。以DOM节点的投掷碰壁为基础,利用canvas实现一个小球的随机抛物线运动。将小球的运动拆分为x轴和y轴运动。x轴做匀速运动,y轴先做向上的减速运动,再做向下的加速运动。当小球离开画布区域时,停止定时器。


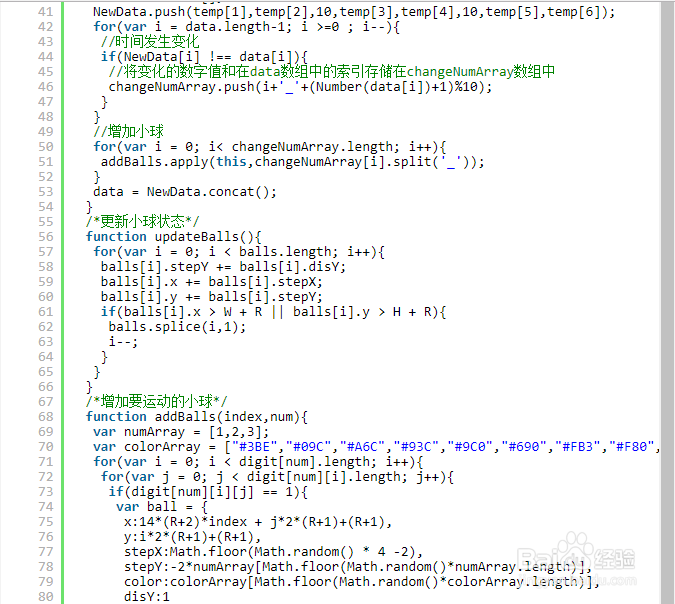
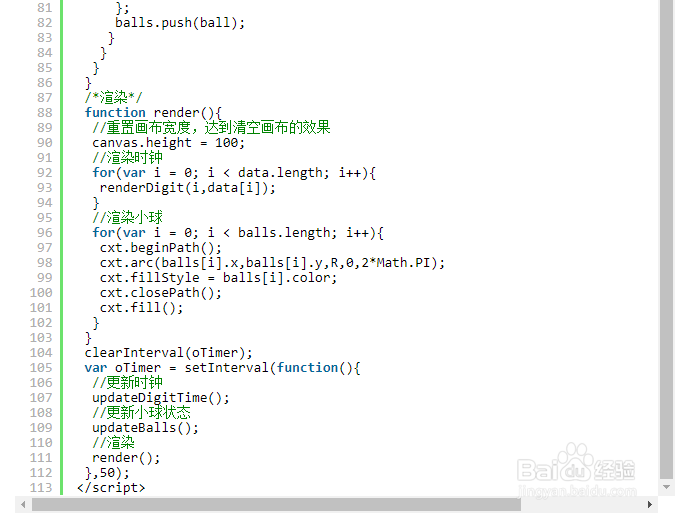
5、粒子动画在时间数字变化的瞬间,由众多的演左腙宾粒子组成的新数字上重复生成相同的粒子,并且新生成的粒子做随机的抛物线运动。先要判断是哪个或哪些数栓疠瑕愤字在时间更新时发生了变化。通过这些变化信息,生成要运动的小球。在定时器的运行间隔内,对运动小球的状态进行更新。对时钟和运行的小球进行统一渲染。



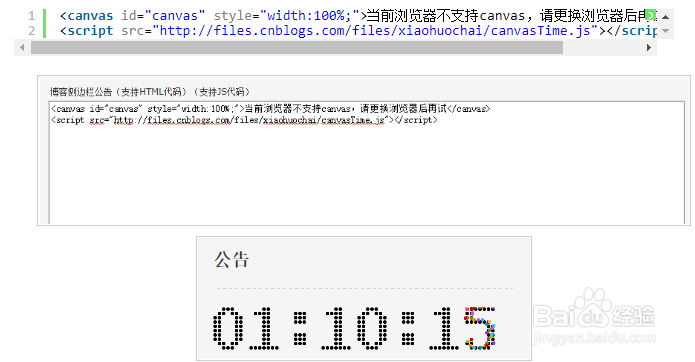
6、公告栏扩展将canvas粒子时钟js部分封装为canvasTime.js,在公告栏添加如下代码,即可以实现在公告栏插入时钟的效果。