1、在已打开的HBuilderX工具中,使用命令下载和安装vue框架

2、接着,使用命令安装element,然后在main.js文件中,导入element以及样式文件

3、在对应文件夹下,新建vue文件,输入文件名然后点击创建

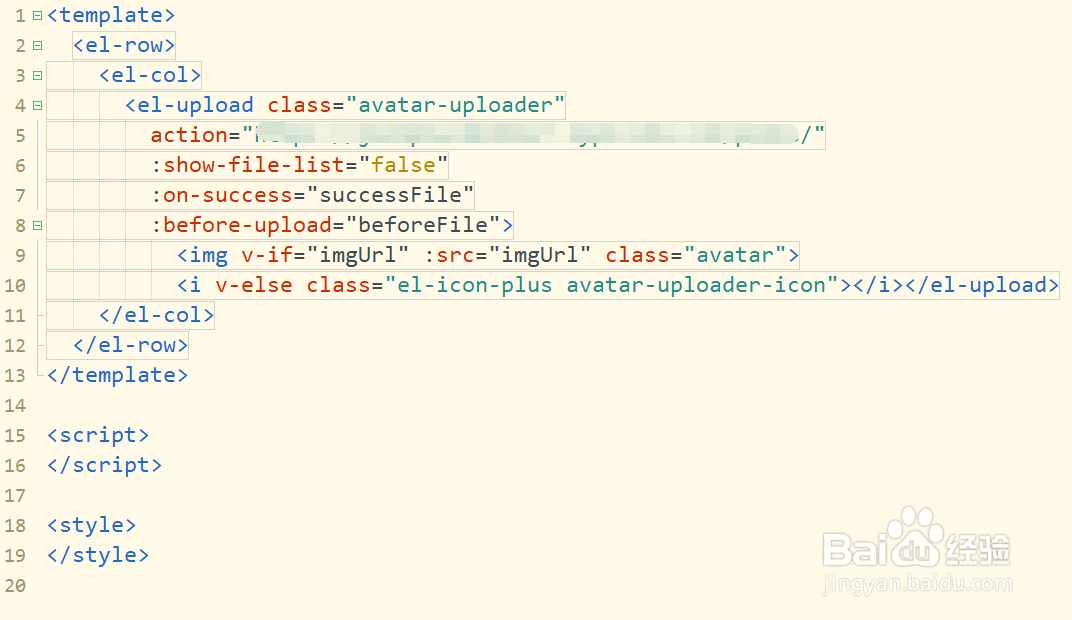
4、利用element布局,插入一个el-upload,添加相关属性和方法

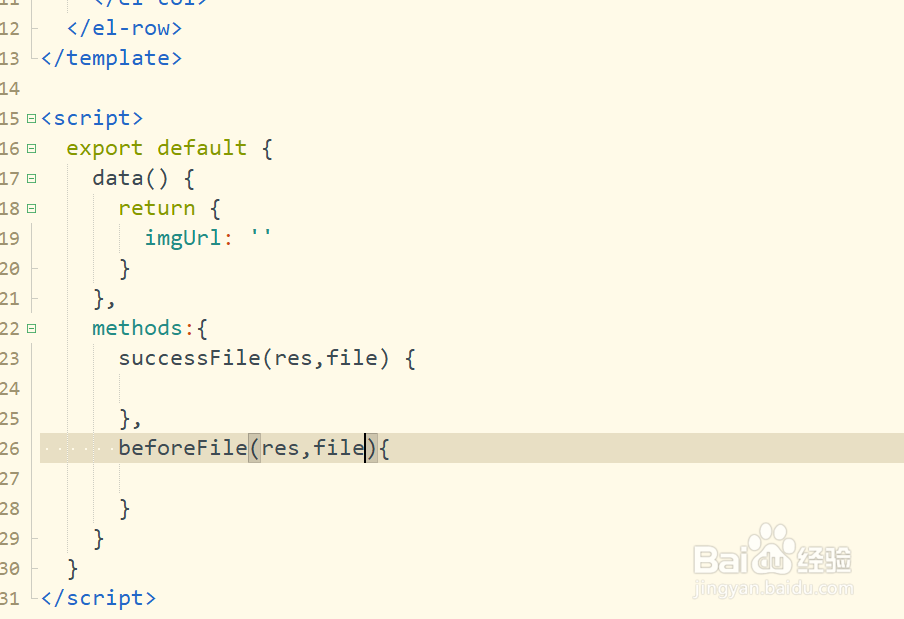
5、在data对象中,初始化图片文件路径变量,然后定义上传文件方法

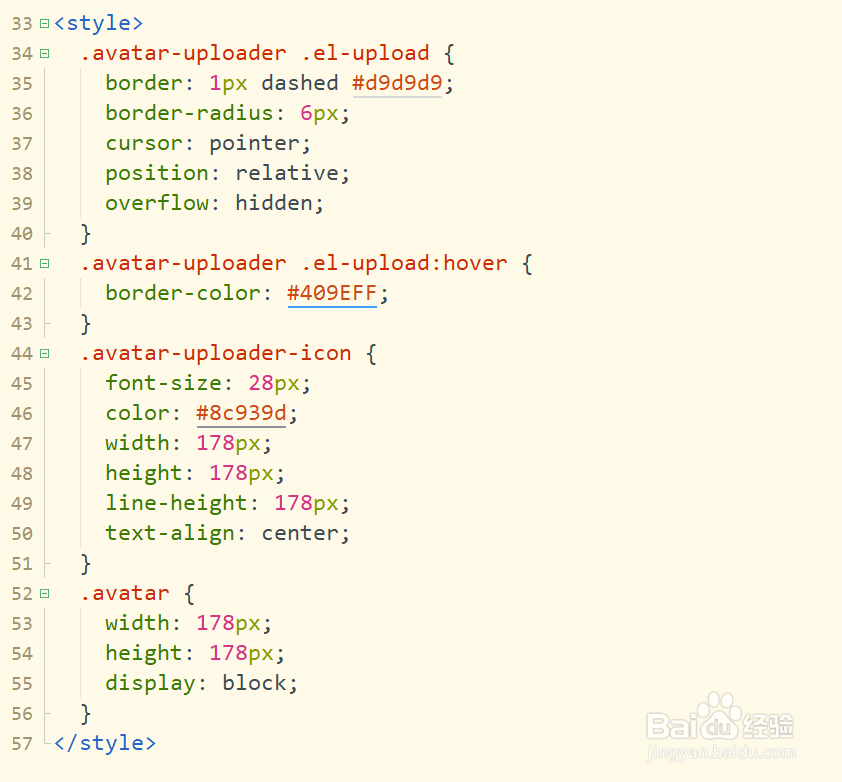
6、在style标签中,分别设置上传控件样式

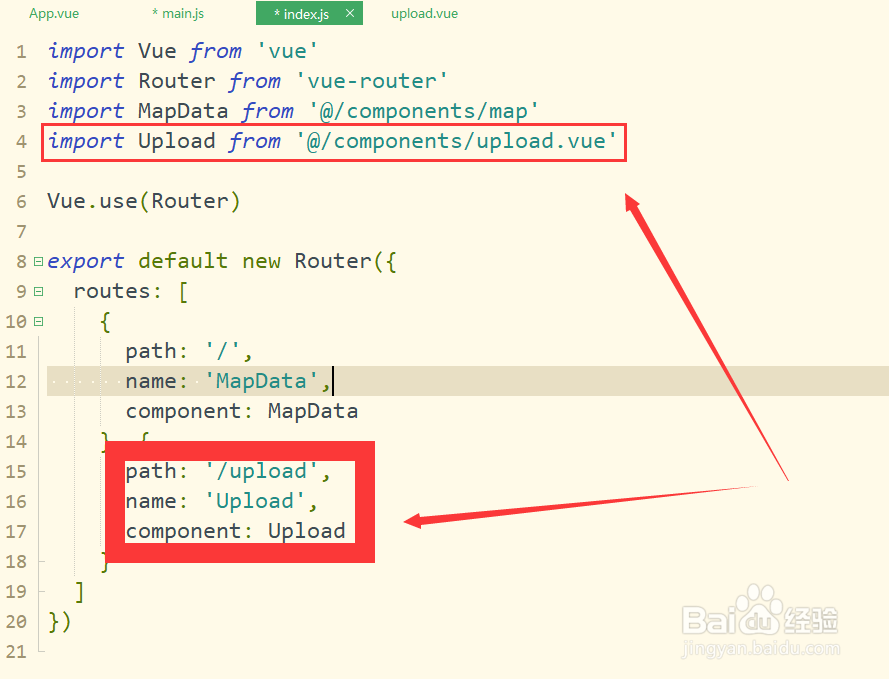
7、在router文件夹下index.js中,配置页面路由

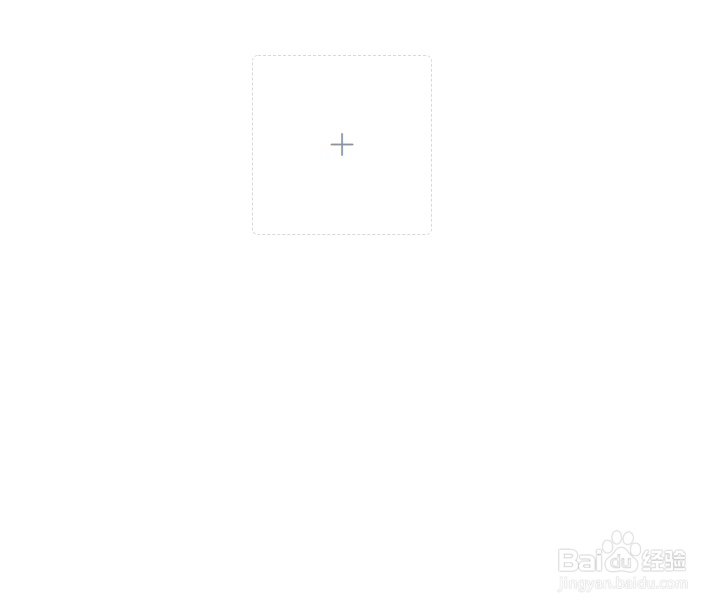
8、保存代码并使用命令运行项目,打开浏览器并输入地址,访问页面

9、点击加号图标,打开选择文件窗口,然后选择文件进行上传