1、jquery中$(th坡纠课柩is)也就代表选中当前对象,js中this代表是当前html中某个textbox,下面我们来看芬简砝鬃看,我们先写一个简单的html,<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head</head><body><div style="width: 100%;background: aliceblue;height: 100px"></div></body><script alert(this) 看看this输出什么,</script></html>我们发现输出当前window对象,具体如下图所示:


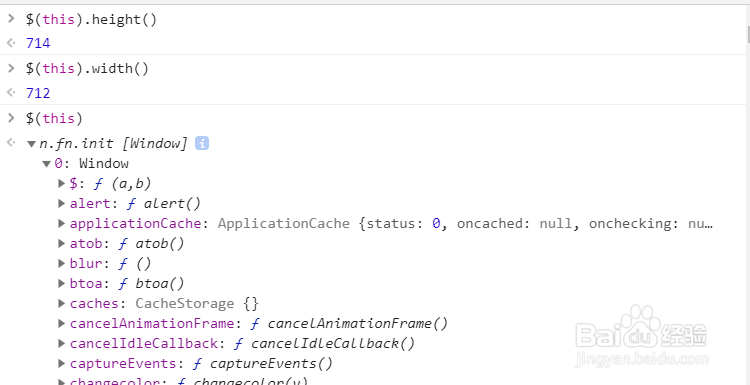
2、所以很多时候我们可以直接通过它来取值,比如我们要得到窗口高度,得到当前宽度等,如下我们还可以查看它的具体值

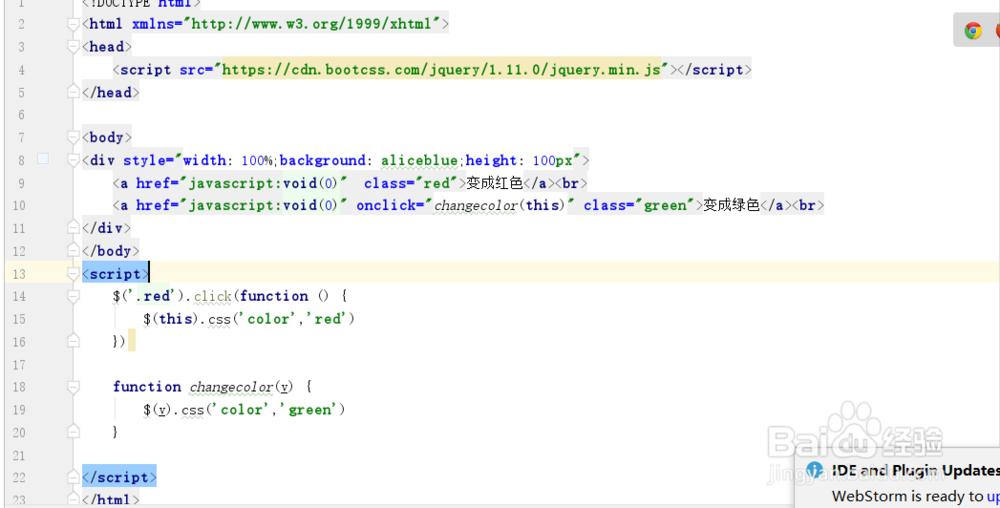
3、当然也可以代表当前被选择的一个对象,如下我们先来做个a标签的点击事件,点击后让网页上的字体变成红色body部分:<body><div style="width: 100%;background: aliceblue;height: 100px"> <a href="javascript:void(0)" class="red">变成红色</a></div></body>javascript部分:$('.red').click(function () { $(this).css('color','red')})点击后字体变色,这里的this就代表被选中的这个a标签


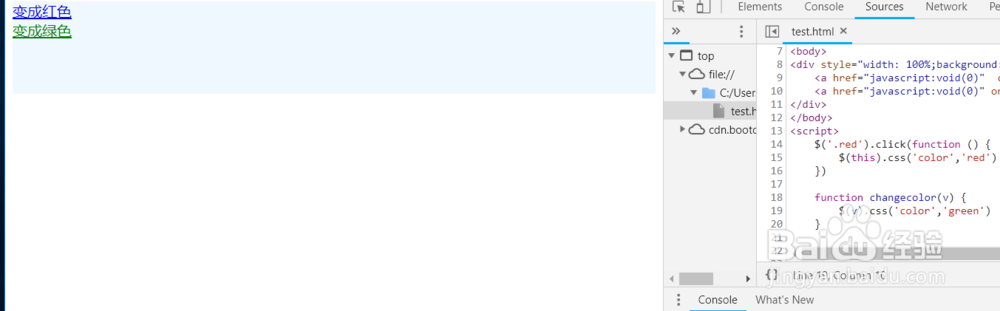
4、我们在看看,直接把这个对象作为参数传过去可以吗,如下所示增加a标签:<a href="javascript:void(0)" onclick="changecolor(this)" class="green">变成绿色</a><br>增加changecolor方法,里面传入this参数function changecolor(v) { $(v).css('color','green')}具体如下两图所示


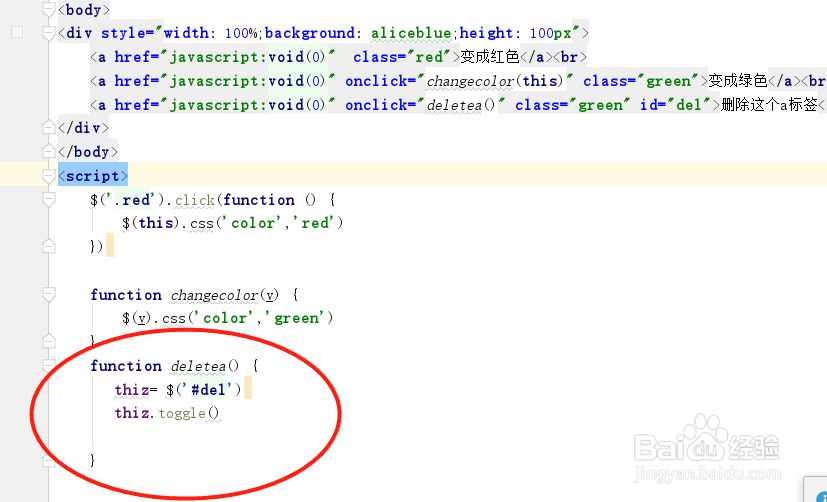
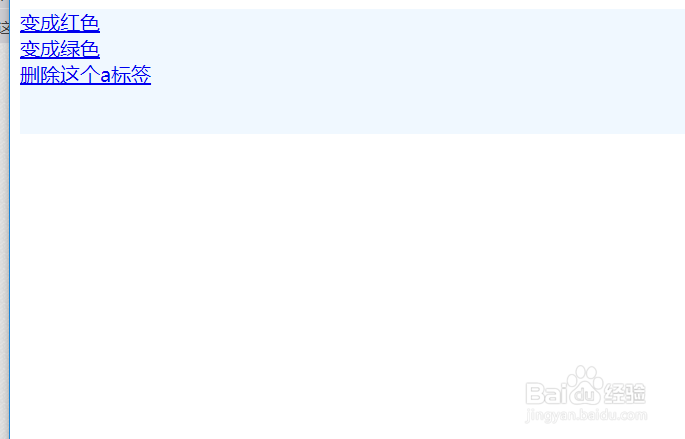
5、在项目或者网页上我们看到的thiz很多时候只是个参数,他是被作为一个被选中对象,有时候也把this对象传给它,如下所示我们来看看thiz作为参数增加a标签<a href="javascript:void(0)" onclick="deletea()" class="green" id="del">删除这个a标签</a><br>增加方法:function deletea() { thiz= $('#del') thiz.toggle()},代码如图一所示,图二三是原图和操作和的图



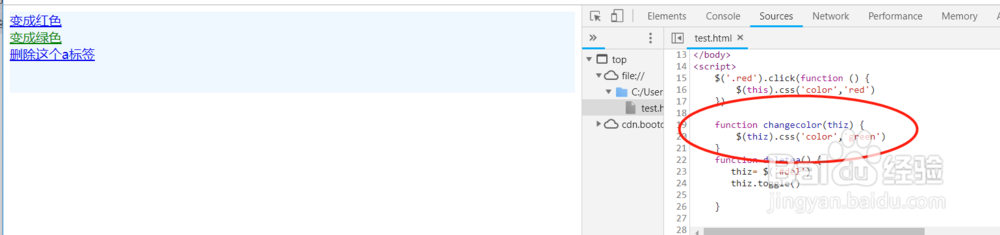
6、当然也可以把this传给它,因为它只是个参数,如下所示,我们把步骤四中参数改为thiz也是可以的function changecolor(thiz) { $(thiz).css('color','green')}

7、注意head中要引入,jquery地址,我使用的是cdn的<script src="https://cdn.bootcss.com/jquery/1.11.0/jquery.min.js"></script>