1、新建一个html文件,命名为test.html,用于讲解css中如何去掉button(按钮)的边框。

2、在test.html文件内,使用button标签创建一个按钮,用于测试。

3、在test.html文件内,给button按钮添加一个id属性,用于样式的设置。

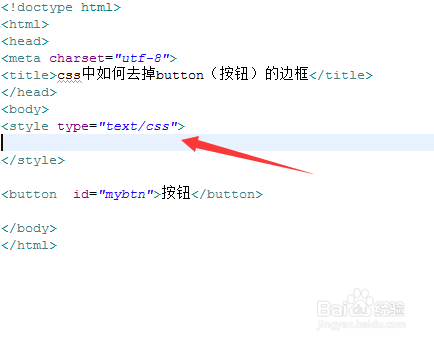
4、在test.html文件内,编写<style type="text/css"></style>标签,页面的css样式将写在该标签内。

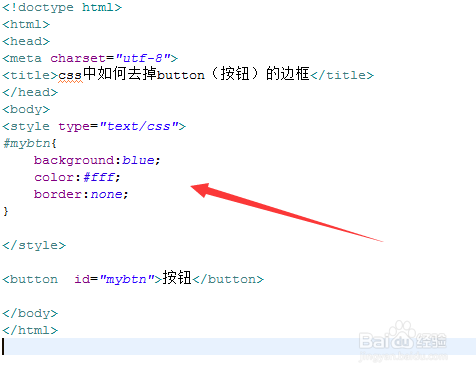
5、在css标签中,通过id设置button的样式,定义其背景颜色为蓝色,文字颜色为白色,最后,将border属性设置为none,实现去掉button的边框。

6、在浏览器打开test.html文件,查看实现的效果。
