1、新建一个html文件,命名为test.html,用于讲解js向一个元素内追加dom元素的方法。

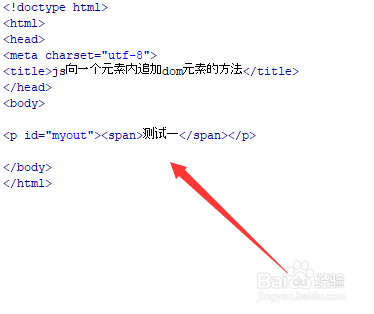
2、在test.html文件内,在p元素内,使用span标签创建一行文字,并设置p元素的id为myout。

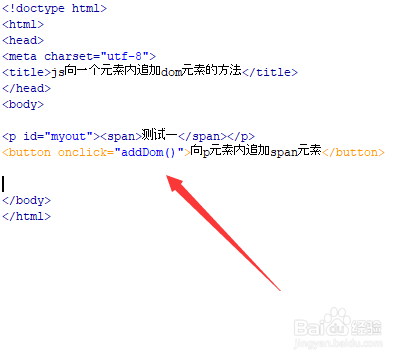
3、在test.html文件中,使用button标签创建一个按钮,给button绑定onclick点击事件,当按钮被点击时,执行addDom()函数。

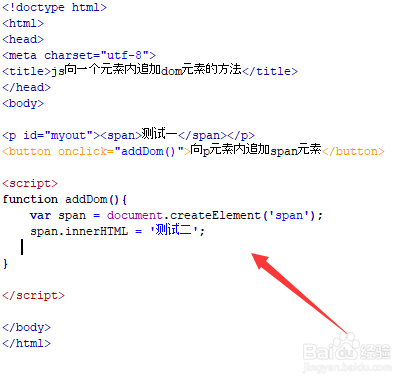
4、在js标签内,创建addDom()函数,在函数内,通过createElement(拘七呷憎)方法创建dom元素,例如 ,这里创建span元素,并通过innerHTML设置元素的内容为“测试二”。

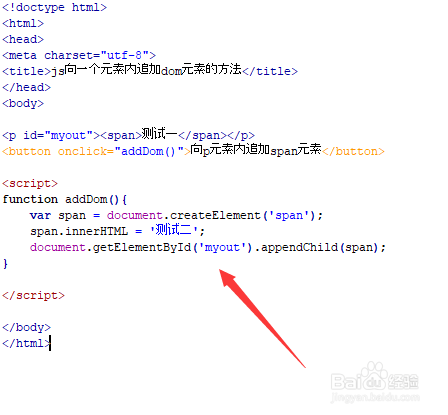
5、在函数内,再使用appendChild()方法将创建的dom元素追加至p元素的内。

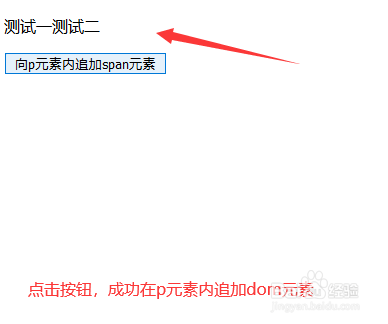
6、在浏览器打开test.html文件,点击按钮,查看结果。