1、第一步,双击打开HBuilder工具,新建Web项目并在项目指定目录下创建页面,如下图所示:

2、第二步,在<title></title>标签下方,引入Vue.js核心的JavaScript文件,如下图所示:

3、第三步,在<body></body>标签内,插入一个无序列表,列表有两个子项,分别使用v-for指令绑定数据,如下图所示:

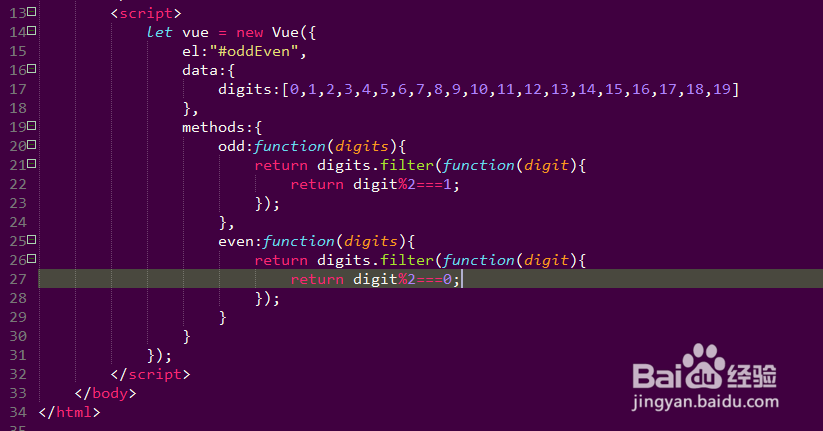
4、第四步,在<ul></ul>标签下方,插入<script></script>,并在这个标签内编写data和判断奇数和偶数的方法函数,如下图所示:

5、第五步,保存代码并预览界面,这时打开浏览器控制台,发现报错了,如下图所示:

6、第六步,将v-for指令中的num改为digits,然后再次保存预览页面,可以看到效果,如下图所示:
