1、新建一个html文件,命名为test.html,用于讲解如何使用JS控制DIV内容的滚动条。

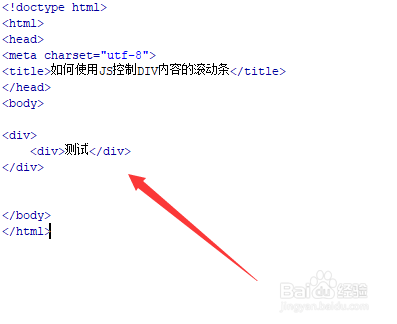
2、在test.html文件内,创建两个div模块,一个div模板包含另一个div模块。

3、在test.html文件内,分别设置两个div模块的id属性为test,ntest。

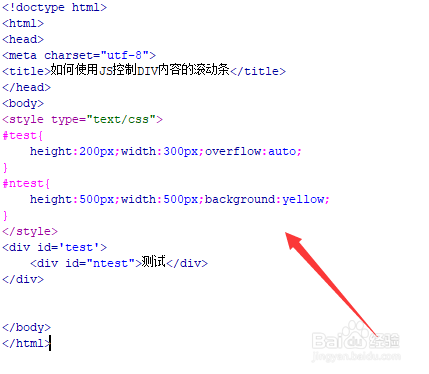
4、在css中,分别通过id来设置两个div的样式,定义它们的高度、宽度,外部div将overflow属性设置为auto,即超过宽度喽矫杼埕隐藏,并出现滚动条。注意,内部div的高度、宽度必须比外部div的宽高大,才会出现滚动条。

5、在js中,通过id获得外部div对象,使用scrollTop属性控制垂直滚动条位置为100px,使用scrollLeft属性控制水平滚动条位置为150px。

6、在浏览器打开test.html文件,查看实现的效果。
