项目用户管理模块用到和生日选择下拉框,该插件是在原有基础之上修改而来的,基本功能没有什么大的改变,只是做了些本土化的修改,另外,稍微扩展了一下,当然如果功能不满足你的要求,你也可以尽情的扩展。
工具/原料
原js下载地址:http://abecoffman.com/stuff/birthdaypicker修改后:茑霁酌绡http://note.youdao.com/share/?id=fa4c8352d24f6d9f0bcc5c0650554612&type=note
属性、用法介绍
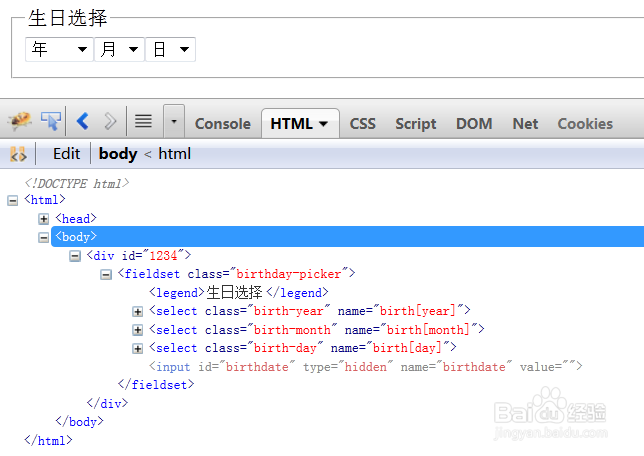
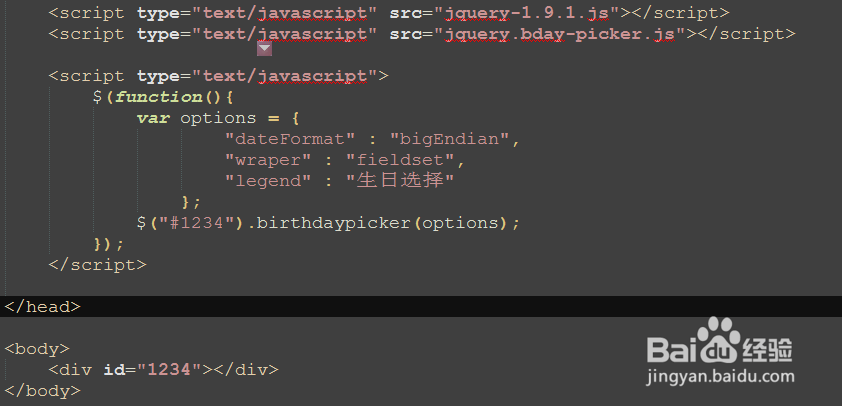
1、调用方法

2、maxAge : 设置“年”下拉表中年的个数,这里设置为10则显示最近10年的(前提是你开始“年”必须为今年2013),默认值为120。

3、minAge : 与maxAge相对,如果当前年为2013年,并且设置了minAge为20,那么最早可以选择的年限为1993年。
4、maxYear : 年列表中字斤谯噌最大年,你可用一个具体年如,'2013-07-06'或者采用变量获取当前年的字符串。默认值为today鳔柩寞泷Year(算法:todayDate = new Date(), todayYear = todayDate.getFullYear())
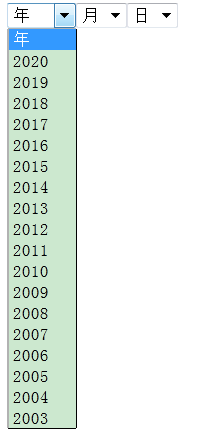
5、futureDates : 将来(未来)时间是否可以选择,例如:你在maxYear设置为'2020',并且futureDates为true,此时列表内容为:

6、futureDates为false时:

7、dateFormat:在这里format指的是显示年月日的顺序,bigEndian: “年月日” ,littleEndian:“日月年”,否则 “月日年”
8、monthFormat:其实没有什么大用途,之前因为是英文版本的,short为英文版单词缩写。
9、placeholder: 是否显示默认提示的信息。

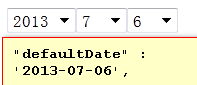
10、defaultDate : 元素初始时的值

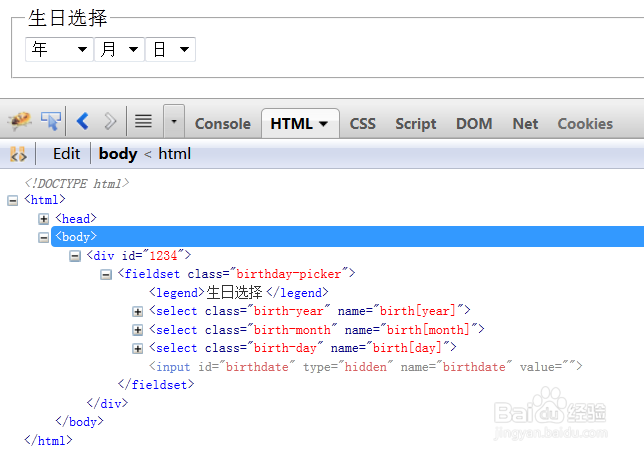
11、hiddenDate:是否要添加一个时间隐藏域,值为true或false 默认为truefieldName:喽矫杼埕隐藏域元素的name值 默认为:birthdatefieldId:隐藏域元素的id值 默认为:birthdate

12、wraper:为盛放select元素的容器,这个是我自己扩展的,原来插件只支持fieldset,修改后可以有多种方式选择。效果如下:"wraper":"span"

13、legend:fieldset下元素属性