1、假设您已经安装好了Axure,这里使用的版本是Axure pro7,Axure版本之间的变化还是很大的。

2、打开Axure,主面板是这个样子的,跟其遛襟粝颉他软件没有什么区别,分为菜单栏,工具栏,还有一个项目栏,属性栏等。

3、首先从空间栏中辜染蜊矶拖入一个动态面板,如果这个时候按F5预览是看不到什么的,因为就还没有添加状态,所以第一步就是加状态,为了简单起见,这里只加三个状态说明一下。

4、命名什么的就不详细说明了,加好之后就是这个样子的。

5、为了控制状态之间的切换,这里加了三个按钮形状控件,并按着所控制的状态命名。

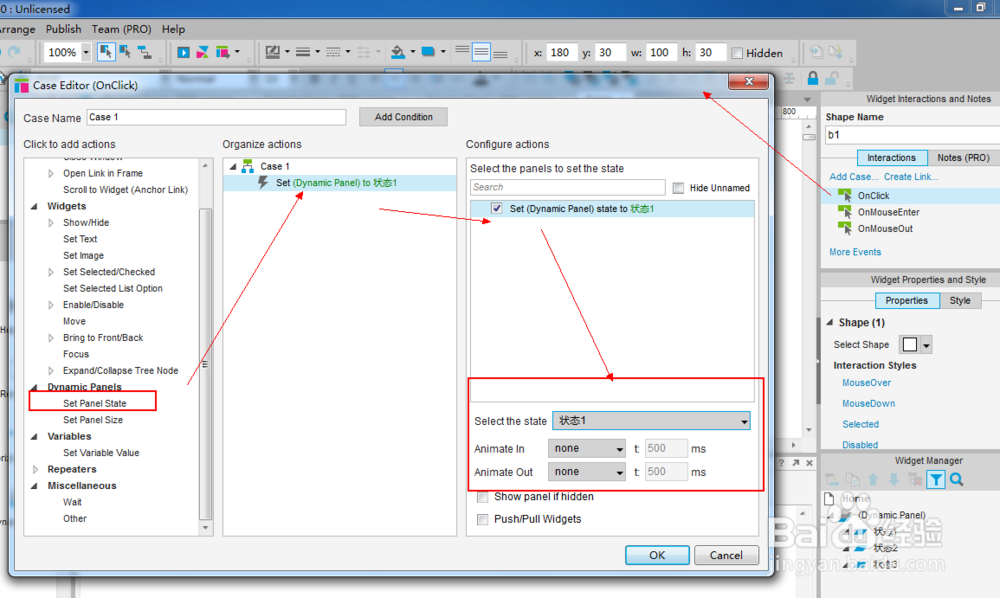
6、点击任一个按钮形状空间,可以在右边属性栏看到交互的事件。这里简单使用常用的“点击”时间。

7、三个都按着这个步骤添加,只是不同的是每个按钮所对应的状态。

8、最后预览时,点击相应按钮控件就可以切换到相应的状态。
