1、打开任一浏览器,新建一个空白页,即可测试typeof、instanceof两种。此处以chrome浏览器为例,在浏览器界面按F12,进入开发者模式,在【控制台】或者叫做【Console】页面输入测试内容即可

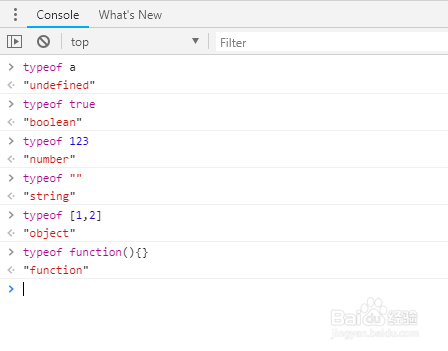
2、【typeof】可以返回的类型有以下6种:"undefined", "boolean", "number", "string", "object", "function"。演示代码如下:1)typeof a 测试结果:"undefined",当为定义a变量的时候2)typeof true 测试结果:"boolean"3)typeof 123 测试结果:"number"4)typeof "" 测试结果:"string"5)typeof [1,2] 测试结果:"object"6)typeof function(){} 测试结果:"function"

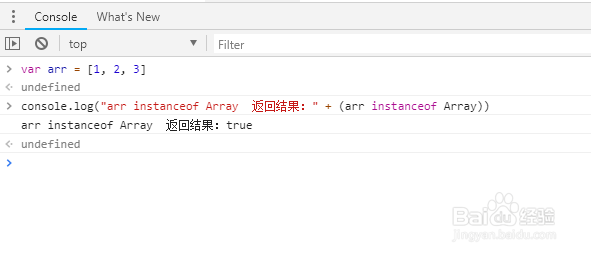
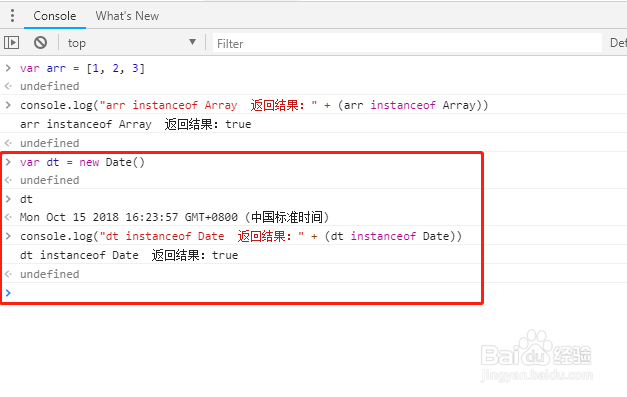
3、【instanceof】通常用于typeof结果为object时,判断是否是具体制定的类型(注意类型需要大小写精确),测试如下:1)数组类型 var arr = [1, 2, 3]; arr instanceof Array 测试结果:true2)日期类型 var dt = new Date(); dt instanceof Date 测试结果:true


4、【$.type()】此种方式需要引入jquery才能使用。此处以打开百度首页控制台演示

5、【$.type()】测试如下:1)$.type() 测试结果:"undefined"2)$.type(true) 测试结果:"boolean"3)$.type(123) 测试结果:"number"4)$.type("") 测试结果:"string"5)$.type([1,2]) 测试结果:"array"6)$.type(function(){}) 测试结果:"function"

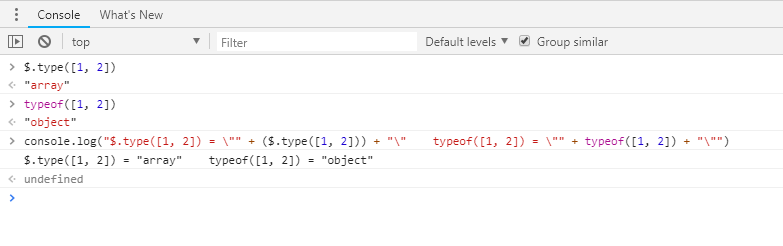
6、【$.type()】、【typeof】一部分返回结果的差别,此处接着上一步演示:1)null:$.type(null) = "null",typeof null = "object"2)date类型:$.type(new Date()) = "date",typeof(new Date()) ="object"3)array类型:$.type([1, 2]) = "array",typeof([1, 2]) = "object"