1、初始化代码<html><head><meta charset="utf-8"/></head><body><span style="border:1px solid red;">66666666<span></body></html>

2、运行结果如下

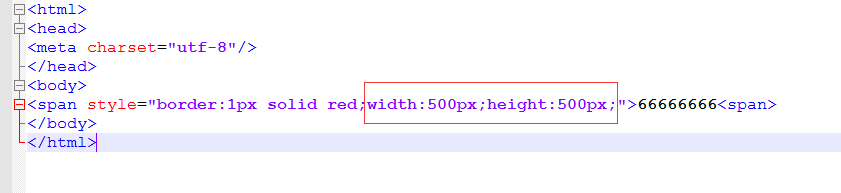
3、设置宽高width:500px;height:500px;宽高都设置500像素,如下

4、运行结果如下可以看到,根本没有发生变化

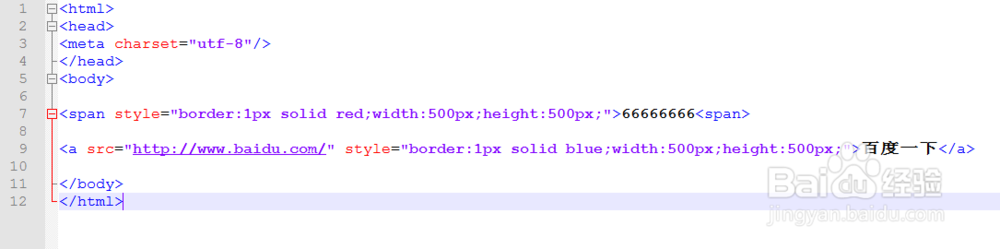
5、原因:span为行内元素,而行内元素实际上都不能直接设置宽高等属性的。比如我们来设置下a标签,如下:<html><head><meta charset="utf-8"/></head><body><span style="border:1px solid red;width:500px;height:500px;">66666666<span><a src="http://www.baidu.com/" style="border:1px solid blue;width:500px;height:500px;">百度一下</a></body></html>

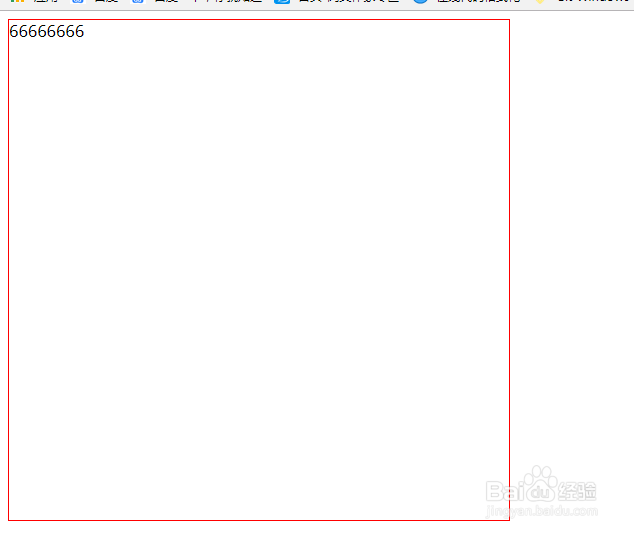
6、运行结果如下

7、所以,这种情况我们只要将行内元素变为非行内元素就可以了。也就要用到dispaly属性了。

8、dispaly有两种设置方式可以上元素从行内变为非行内1. display:block;//变为块级元素2. display:inline-block;//同时具有行内元素与块级元素的属性

9、display:block;//变为块级元素<html><head><罪焐芡拂meta charset="utf-8"/></head><body><span style="border:1px solid red;width:500px;height:500px;display:block;">66666666<span></body></html>运行结果:

10、 蟠校盯昂display:inline-block;//同时具有行内元素与块级元素的属性<html>稆糨孝汶;<head><meta charset="utf-8"/></head><body><span style="border:1px solid red;width:500px;height:500px;display:inline-block;">66666666<span></body></html>运行结果:
