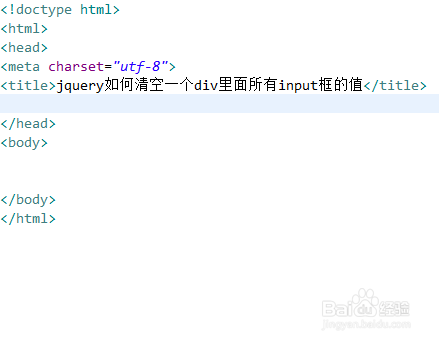
1、新建一个html文件,命名为test.html,用于讲解jquery如何清空一个div里面所有input框的值。

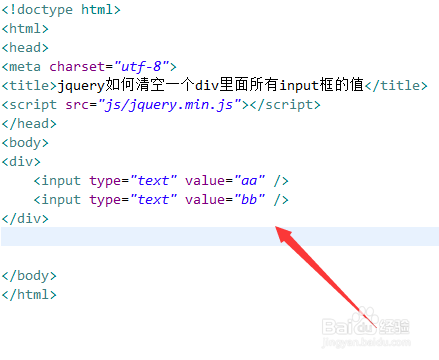
2、在test.html文件中,使用script标签加载jquery.min.js文件,成功加载该文件,才能使用jquery方法。

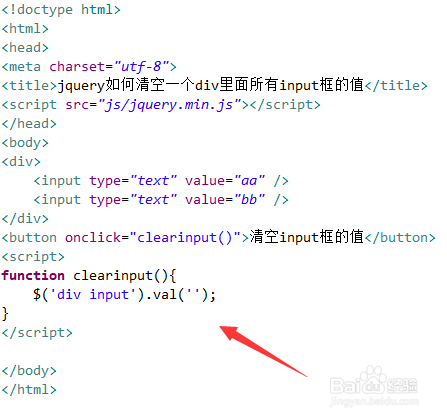
3、在test.html文件内,使用div标签创建一个模块,在div标签内,使用input标签创建两个输入框,并设置其默认值分别为aa,bb。

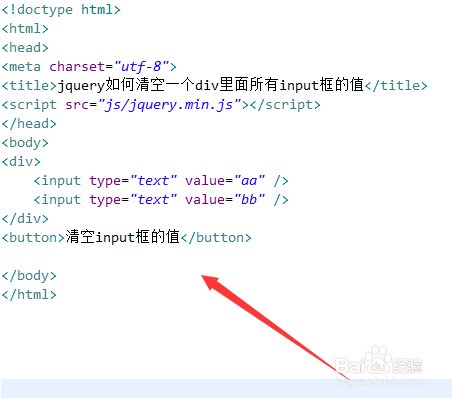
4、在test.html文件内,使用button标签创建一个按钮,按钮名称为“清空input框的值”。

5、在test.html文件中,给button按钮绑定onclick点击事件,当按钮被点击时,执行clearinput()函数。

6、在js标签中,创建clearinput()函数,在函数内,使用$符号通过元素名称获得div下面所有input对象,通过val()方法将所有input元素的值设置为空。

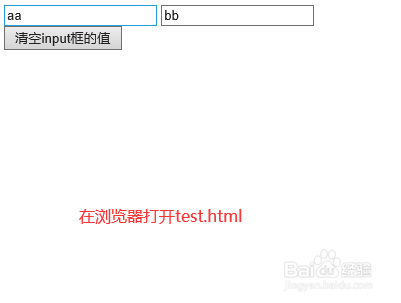
7、在浏览器打开test.html,点击按钮,查看实现的效果。