1、行内元素:一行内可以有多个标签,宽度是由内容决定例如 img a span ins b 默认的css样式display:inline;块元素:自己独占一行,纵向排列 ul,li,ol荑樊综鲶,dt,dd,div 默认的css样式display:block;块转化行内元素: display:inline;

2、Body中的元素

3、行内元素转换块元素:display:block;Display:none; 隐藏例如

4、Overflow:内容溢出,如何显示取值:Hidden; 内容溢出的时候,溢出的部分隐藏;Auto; 内容溢出,会出现滚动条Scroll ,无论是否溢出,都出现滚动条

5、在body中的元素

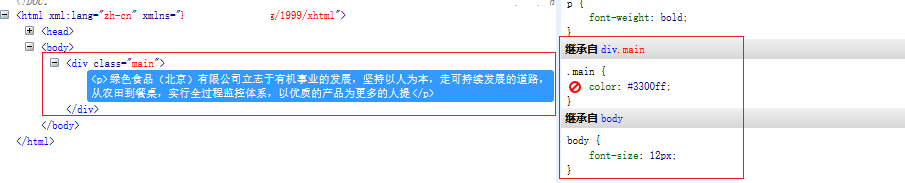
6、css继承外层元素的元素会被内层元素所继承,多个外层元素,样式会叠加到,内层元素