1、新建一个html文件,命名为test.html,用于讲解怎么用javascript输出随机图片。

2、在test.html页面,使用script标签标记js代码执行的地方,只有在标签内的js代码才能被网页执行。

3、在script标签内,使用new Array来创建一个空数组,并把它保存在imageList变量中。

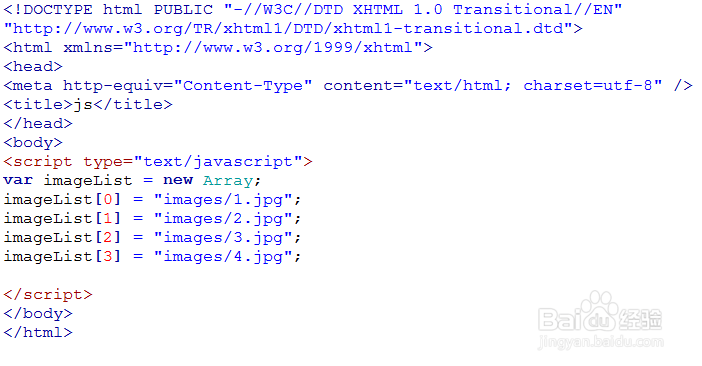
4、给imageList数组创建四个元素,每个元素保存一张图片的路径,代码如下:

5、使用Math对象的random()方法产生一个随机数,将随机数与数组的长度相乘,通过Math对象的floor()取整,得出一个随机整数。

6、在script标签内,使用document.write()方法输出一张图片,图片的常挢傣捅地址是随机的数组元素,即随机的图片路径。主要通过imageChoice随机的下标来获得数组随机值。

7、在浏览器打开test.html页面,每刷新一次页面,在网页中随机输出一张图片。

