今天小编给一个网友回答了一个问题,顺便把解决的方法告诉大家,是一个如果让div自适应屏幕增加滚动条的方法。

工具/原料
dw
源代码:http://pan.baidu.com/s/1qWl5SBU
编写自适应的div
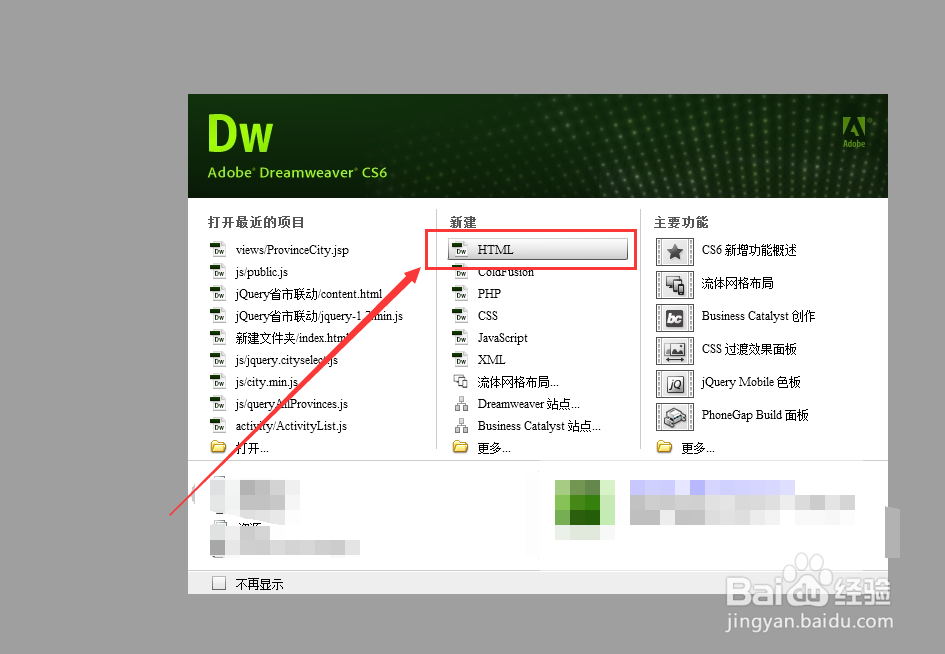
1、打开dw,新建一个html页面,进入html页面编辑。

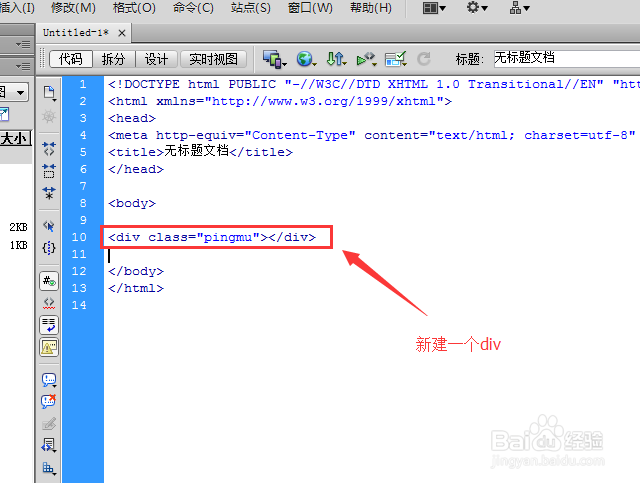
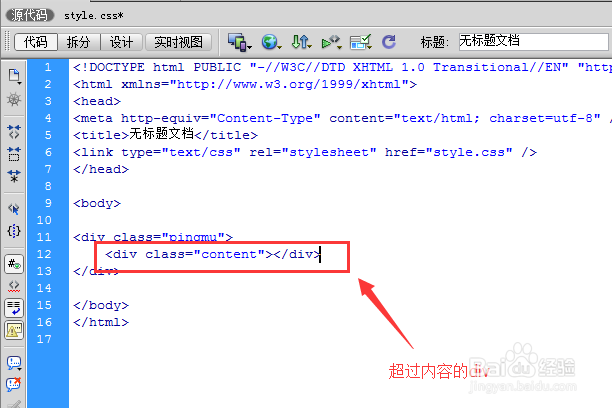
2、这是新建好以后的html代码,在代码的body中间编写一个div层。


3、将这个新建好的html页面跟编写好的div利用快捷键“ctrl+s”另保存到我尺攵跋赈们知道的目录下,随便命名,这里小编命名为“ceshi.html”然后保存这个页面。

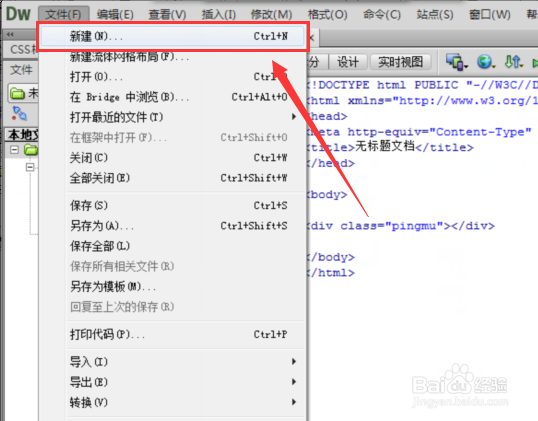
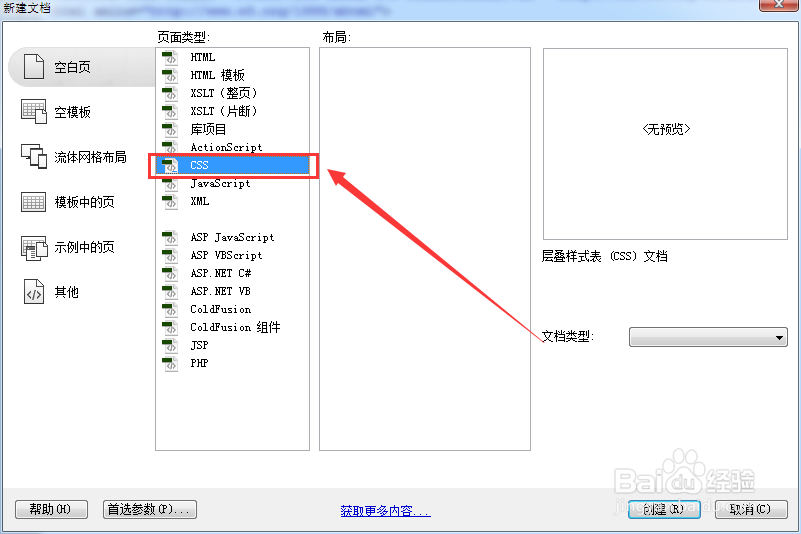
4、我们点击dw的文件按钮,在弹出的下拉框中,我们选择“新建”。

5、在新建的窗口中,我们找到“css”这一栏,点击“css”新建一个css样式。

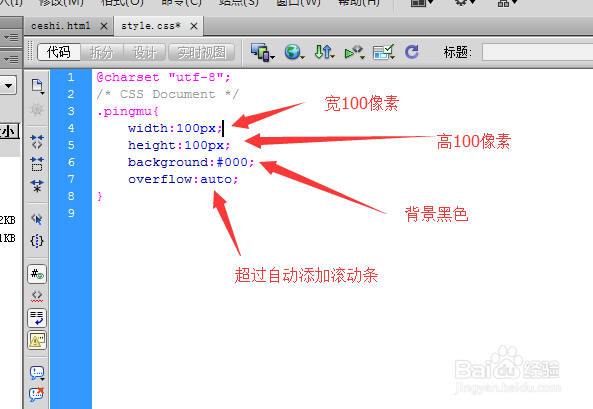
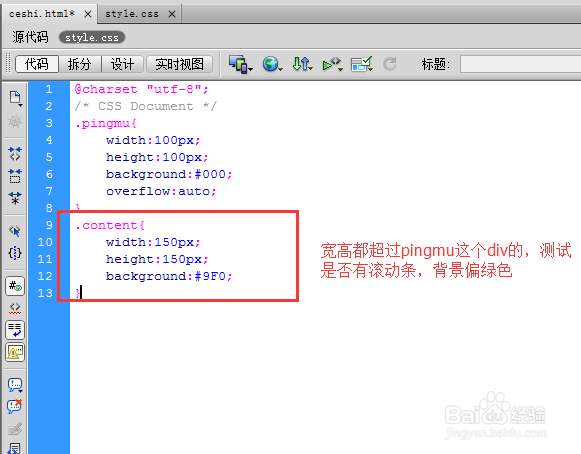
6、刚刚写好的代码中,class=“pingmu”所以,我们写样式用".pingmu{}"开始写,给它固定宽高,再添加背景色,让div自适应宽高,超过部分显示滚动条。

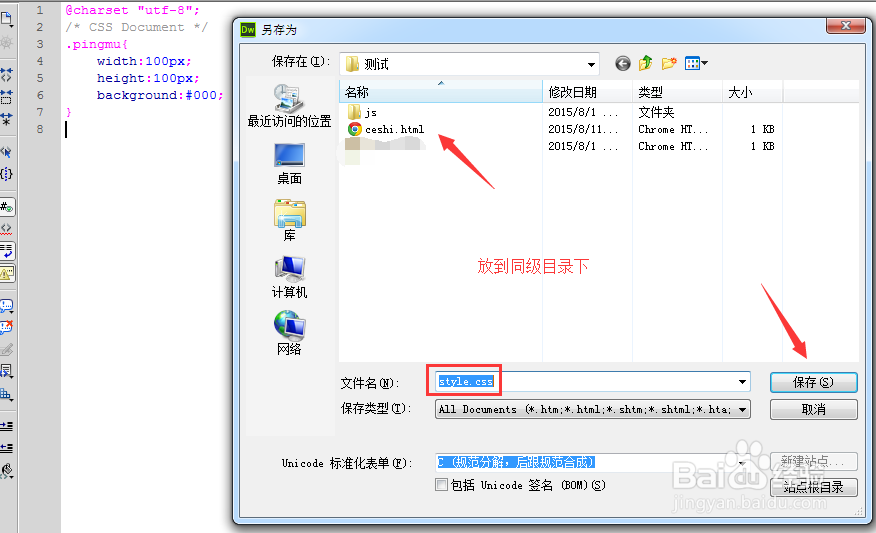
7、将这个css样式保存到同级目录下,如ceshi.html在c盘,css样式也保存在c盘。

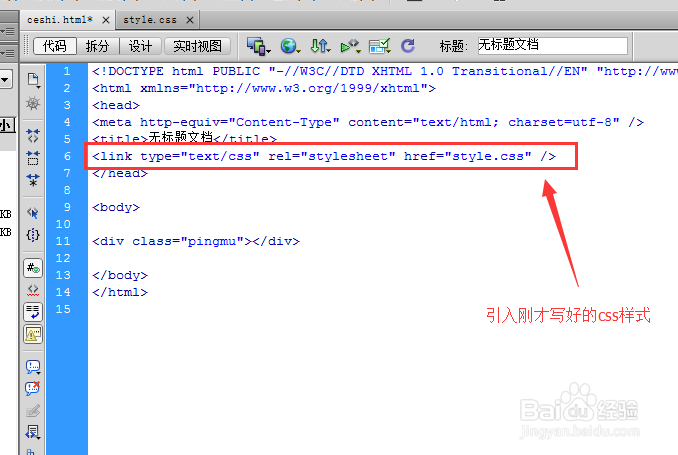
8、保存以后,我们引入这个css样式,使用外部链接,把刚才写好的css样式引入。

9、保存好样式后,双击这个ceshi.html页面,用浏览器打开后看到100像素宽高的黑块。


测试超过div有滚动条
1、我们编写另一个超过原来div大小的div,class命名为content。

2、为其编写的样式是宽高是150像素的,这样这个content的div就超过了原来的div,再添加上背景色。

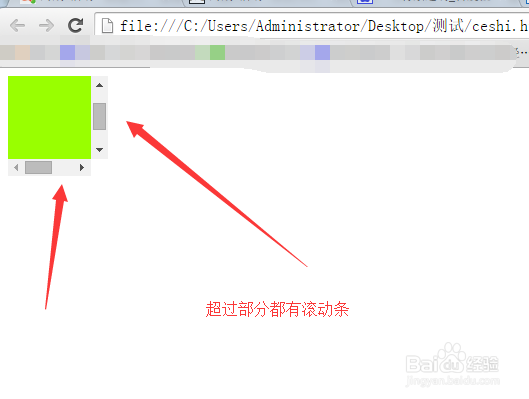
3、保存样式跟页面后,双击ceshi.html页面,可以看到右边跟底部都多了滚动条,超过的部分可以利用滚动条拖动。