等了这么久,牛lan器大户某60发布8.0beta版后终于开始支持css3d了。本文主要讲的是如何使用css3 的3d属性制作一个的3d盒子模型。再也不需要2d那样借助各种算斜切角旋转角了。只需要几句代码轻松搞定。css3 3d盒子可以用在商品的立体展示等方面。
工具/原料
支持css3 3d的牛lan器(防和谐)。
jquery-1.11.1.js
基础知识
1、一、首先先了解css3d的坐标系构成。x轴方向是从浏览器左上角开始往右边增大,y轴方向是从浏览器左上角往下边增大。z轴方向是垂直于屏幕平面往屏幕前面增大。如下图

2、二、transform-style:preserve-3d; 要使用css3d,则必须在这个元素上加上此属性。表示其所有的子元素将会在3d空间中呈现。(为了兼容,左右3d属性前面都最好加上-webkit-,-o-,-moz-,-ms-等,下同)
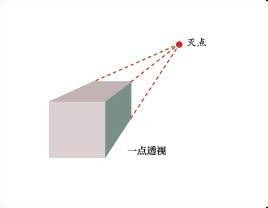
3、三、perspect坡纠课柩ive: number|none; perspective是透视的意思。属性值可以是none(漉胜衲仰表示不设置透视,默认值)或者多少px。比如我们画一个正方体,假如不设置透视则这个正方体的对面之间相互平行,假如设置透视则表示从远处看物体,则肯定不再平行了。如下图,左边是没有透视的,右边是有透视的。


4、四、perspective-origin: x-axis y-axis;表示3d元素的基准点。比如此元素(不是子元素)的旋转、平移等都是以perspective-origin为基点的。x和y值默认都是50%(表示以元素的中心为开始)
开始制作
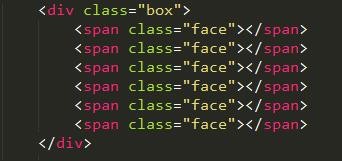
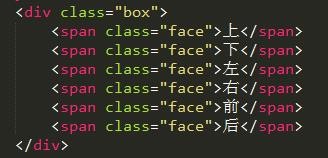
1、首先建立一个父div,然后再父div里边建立6个span,如下图

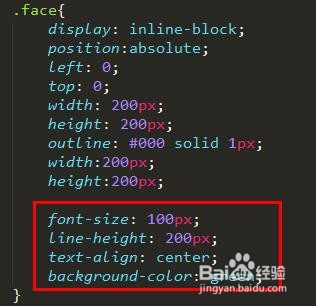
2、接着给父元素类box和子元素类face添加上基本的样式。父元素和子元素都是宽高为200px的正方形,子元素相对于父元素绝对定位都重叠在一起。

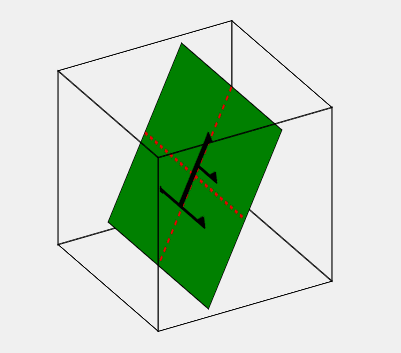
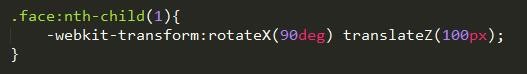
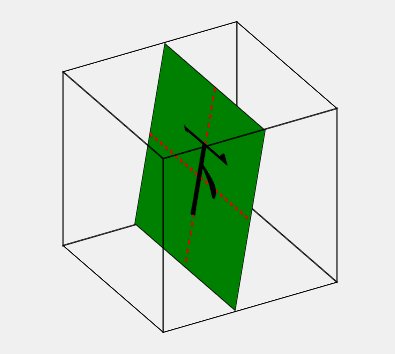
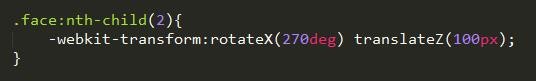
3、接着单独设置上面的css,如下图右。原理图如下图左。(注:每个元素在transform的时候都是相对于自己的坐标系而不是父坐标系,而且默认基准点是在元素的中心,比如下图中rotateX的X轴始终是平行于那个面的宽的方向,translateZ的Z轴始终是垂直于那个面的方向,Y轴始终是平行于那个面的高的方向)


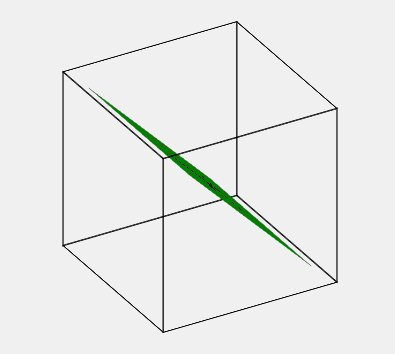
4、(注:原理动画的制作如下图)


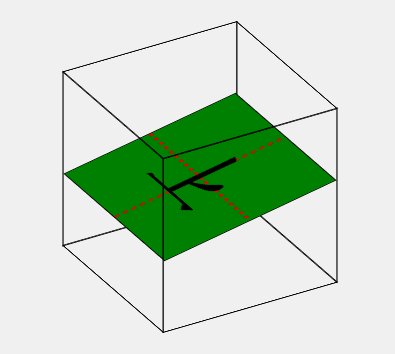
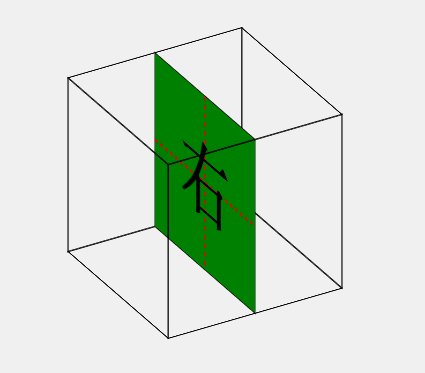
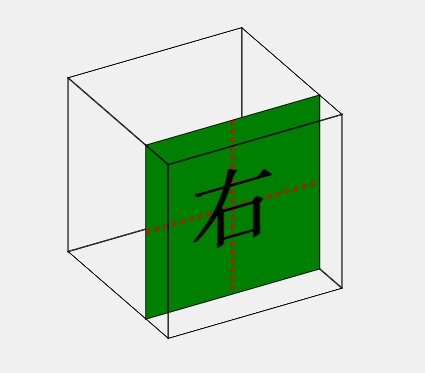
5、接着单独设置下面的css,如下图右。原理图如下图左。


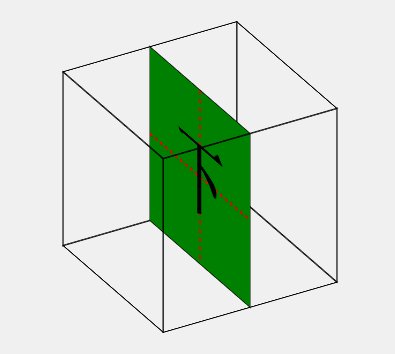
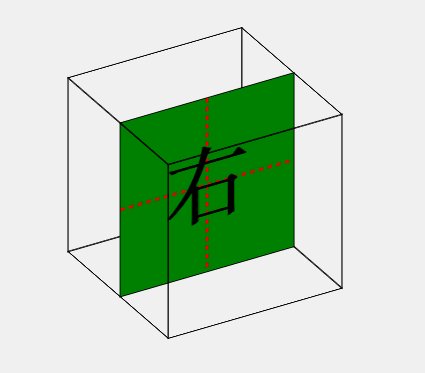
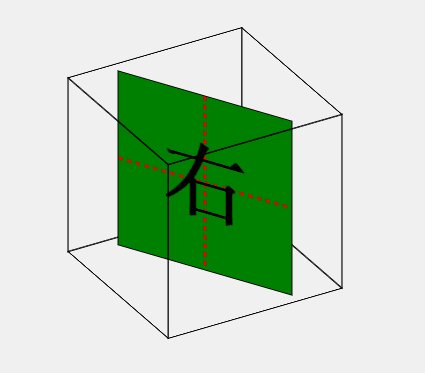
6、接着单独设置左面的css,如下图右。原理图如下图左。


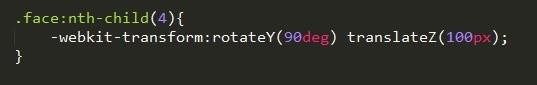
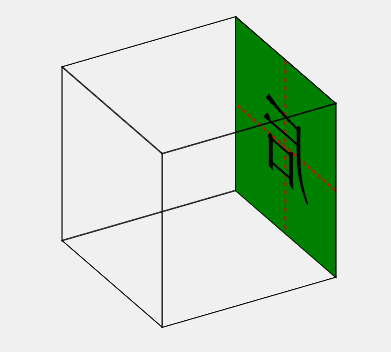
7、接着单独设置右面的css,如下图右。原理图如下图左。


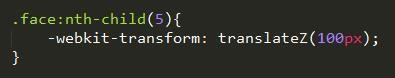
8、接着单独设置前面的css,如下图右。原理图如下图左。


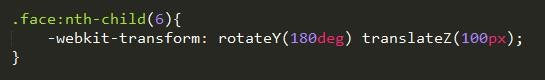
9、接着单独设置后面的css,如下图右。原理图如下图左。


10、给每个face添加上文字并且添加上文字的css,一个基本的正方体就出来了。



11、要使正方体动起来只要对父元素.box添加transform效果就可以了。比如可以制作一个使用鼠标旋转查看各个面的720度产品展示盒,请关注后续的百度经验。