1、首先选择“插入”,点击“Image”命令,在页面中插入一幅图画。

2、然后再插入一个Div,并将其元素ID明明为id1,点击“确定”。

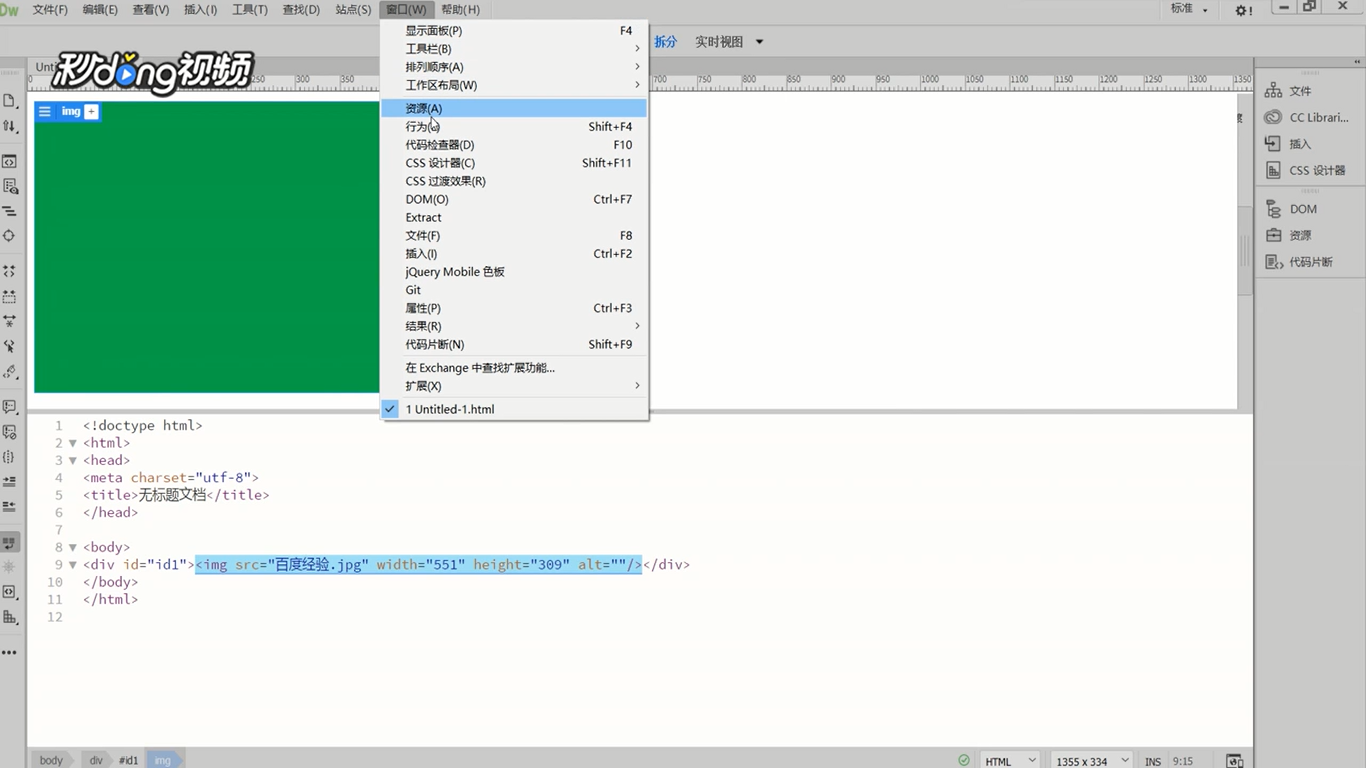
3、单击“窗口”中的“行为”,打开行为面板。

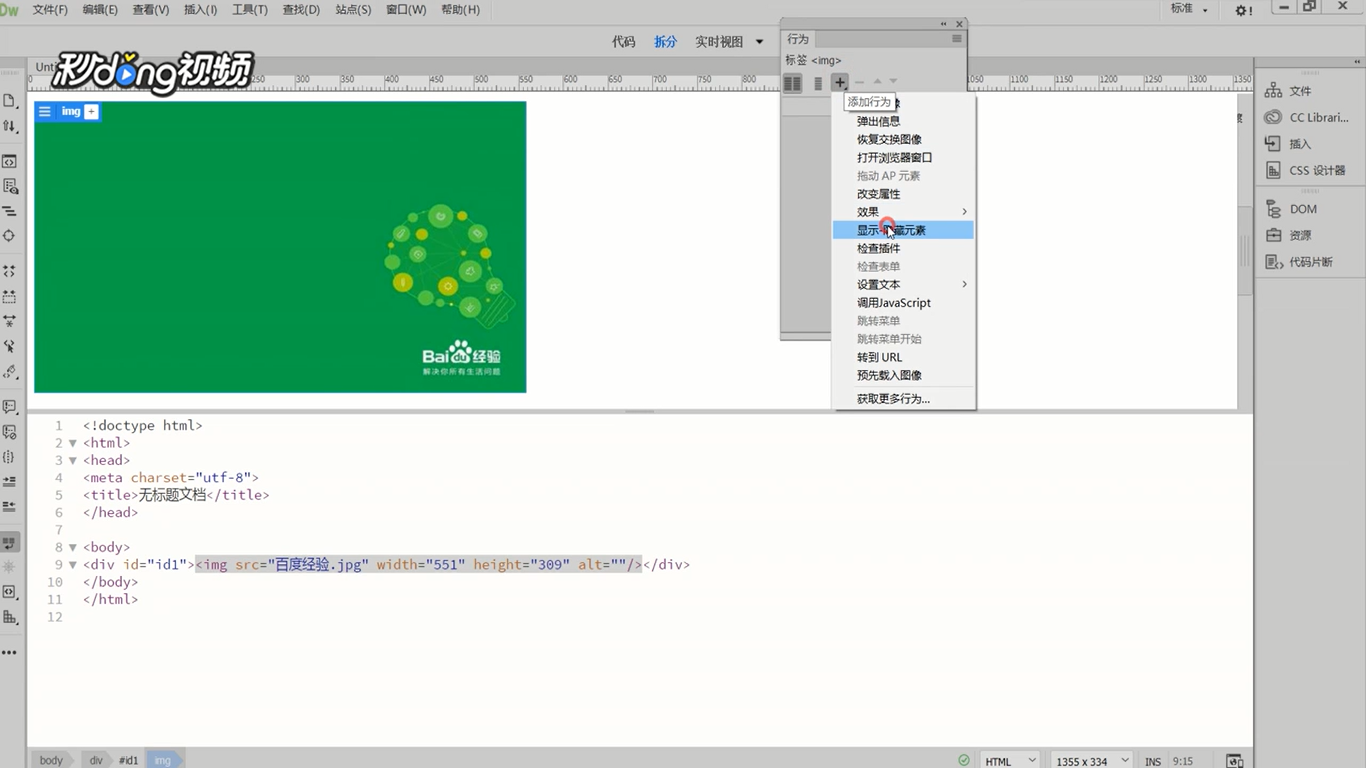
4、点击添加行为按钮,选择“显示/隐藏元素”选项,在弹出的对话框中单击“隐藏”按钮,设置标签元素的隐藏。

5、再次点击添加行为按钮,并选择“显示/隐藏元素”选项,在弹出的对话框中单击“显示”按钮,设置标签元素的显示。

6、在行为控制面板上单击第一个设置好的显示/隐藏元素的行为栏,选择onMouseOut。

7、然后在行为控制面板上单击第二个设置好的显示/隐藏元素的行为栏,选择onMouseOver。

8、最后按F12预览。
