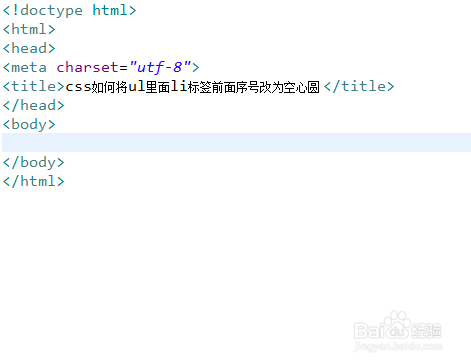
1、新建一个html文件,命名为test.html,用于讲解css如何将ul里面li标签前面序号改为空心圆。

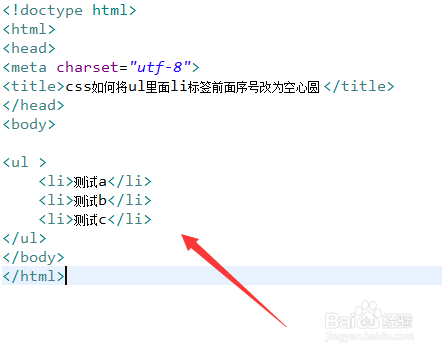
2、在test.html文件内,使用ul标签创建一个测试的列表。

3、在test.html文件内,设置ul标签的class属性为myclass,用于下面通过它设置样式。

4、在test.html文件内,使用css标签,通过myclass类名设置ul列表序号的样式。

5、在css标签内,将list-style-type属性设置为circle,实现将列表序号修改为空心圆。

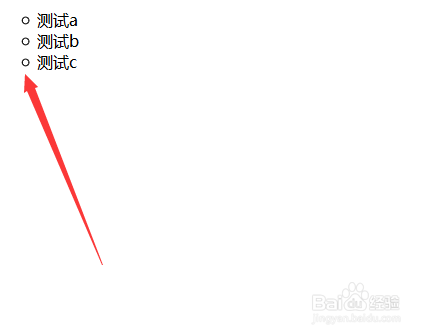
6、在浏览器打开test.html文件,查看实现的效果。