1、进入qt-creator的设计界面,然后将垂直布局拖到主界面

2、设置垂直布局的四周的边框距离,数值尽量大点,后续布局完成后再进行调整

3、拖动两个水平布局到主界面, 这两个水平布局是作为垂直布局的子布局

4、接着往两个水平布局中添加组件,这里添加的是两个按钮

5、然后拖动一个水平布局到垂直布局中

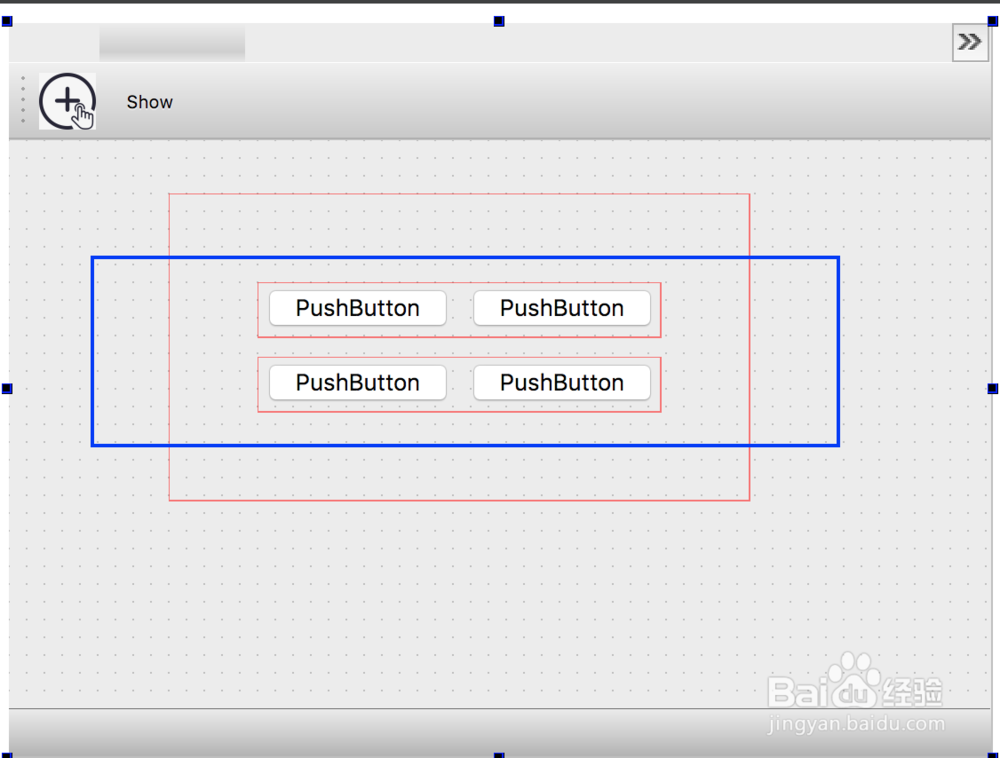
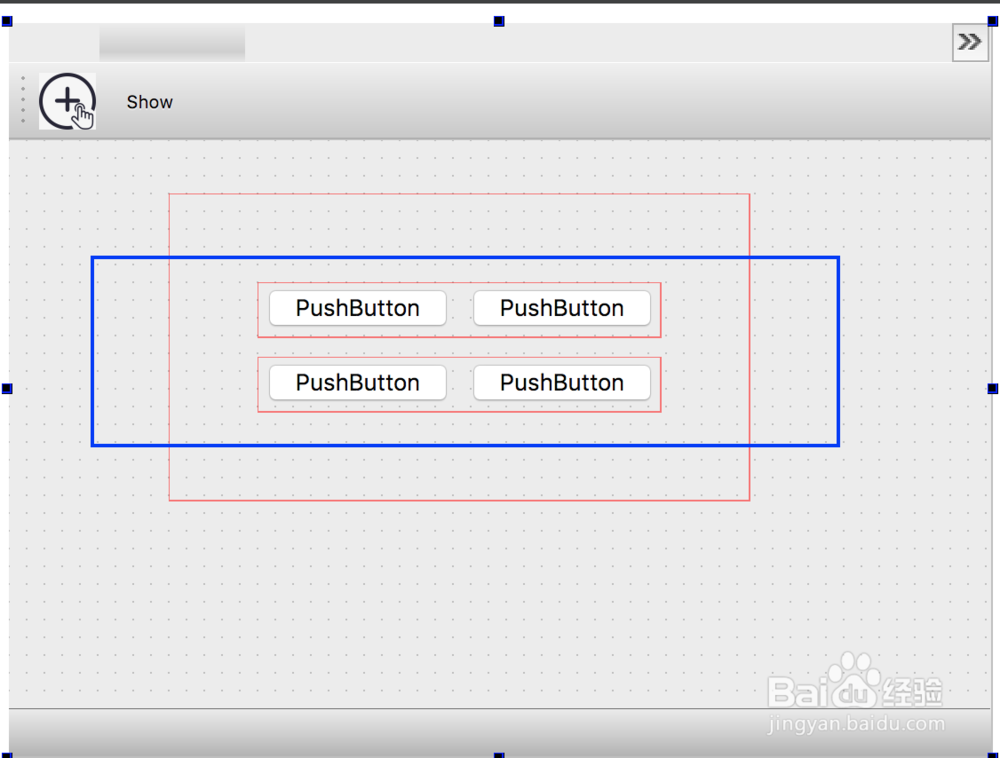
6、再拖动另一个水平布局到垂直布局,最后的布局效果如下图所示

7、这时候就可以调整垂直布局的四周的边框距离,这里将值设置为0

8、最后可以看到水平布局被拉伸填充了整个垂直布局

1、进入qt-creator的设计界面,然后将垂直布局拖到主界面

2、设置垂直布局的四周的边框距离,数值尽量大点,后续布局完成后再进行调整

3、拖动两个水平布局到主界面, 这两个水平布局是作为垂直布局的子布局

4、接着往两个水平布局中添加组件,这里添加的是两个按钮

5、然后拖动一个水平布局到垂直布局中

6、再拖动另一个水平布局到垂直布局,最后的布局效果如下图所示

7、这时候就可以调整垂直布局的四周的边框距离,这里将值设置为0

8、最后可以看到水平布局被拉伸填充了整个垂直布局
