1、首先,我们需要沼敫裣秤准备一个html邮件模板;(解释:术业有专攻,编写html邮件模板,需要专业人员,我们未必有时间或精力去学习并制作,不过还好,因为有html邮件模板素材的存在,将带领我们直接绕过一大关。)我们现在选择的这个模板,长度适中,布局简洁,同时自响应设计能够自适应移动客户端,比较推荐。

2、接下来, 我们需要获取html邮件模板的代码,方法如下:在html文件上,鼠标右键,选择用记事本打开。现在,我们将可以看到如图所示的所有的代码内容。全选并复制好这些代码备用,进入下一个环节。


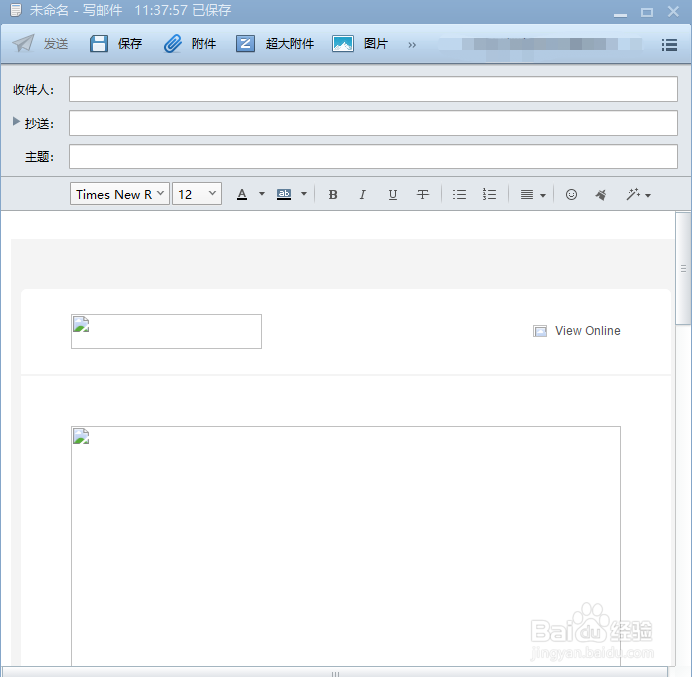
3、在这一步,我们需要进入foxmail中进行模板的导入工作:首先,点击写邮件,看到如下图界面,点击红圈标注位置,进入htm造婷用痃l模式。然后可以看到里面一些代码,将其清空后,将我们上一步骤中复制好的代码粘贴进去。然后,点击红圈标注的返回可视化编辑,就可以看到我们期待的邮件页面了。


4、我们现在看到的结果有可能是下图中前两种:文字部分一切显示都正常没有问题,但是图片部分没有显示——不过不用担心,这是因为,代码中的图片地址是相对地址,我们需要对图片进行托管,并用绝对地址替换。(在这里,可以百度搜索关键词“免费图片托管”找空间托管图片)


5、最后,进行过托管后的邮件模板在foxmail中显示效果如下所示:直接在文字上编辑替换自己的内容看看吧。----------------------------------------------(我是松塔,九年专职定制邮件模板经验,欢迎大家来聊~)

