1、新建一个html文件,命名为test.html,用于讲解css如何设置超出部分隐藏。

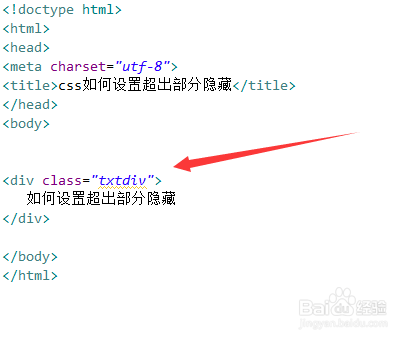
2、在test.html文件内,使用div标签创建一行文字,用于测试。

3、在test.html文件内,设置div标签的class属性为txtdiv,用于下面通过该class定义其样式。

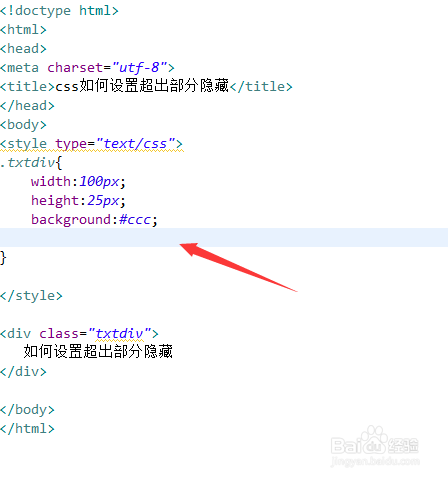
4、在css标签内,通过class设置div的样式,定义其宽度为100px,高度为25px,背景颜色为灰色。

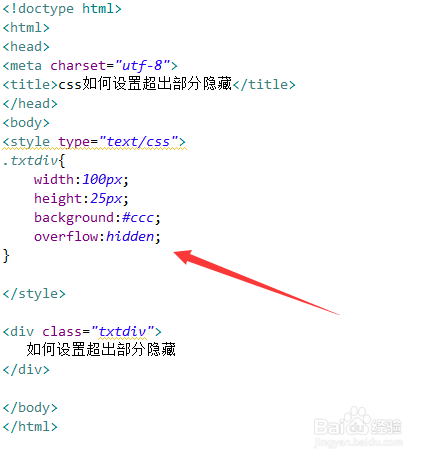
5、在css标签内,再使用“overflow:hidden”来设置当div内的文字超过宽度时,隐藏不显示。

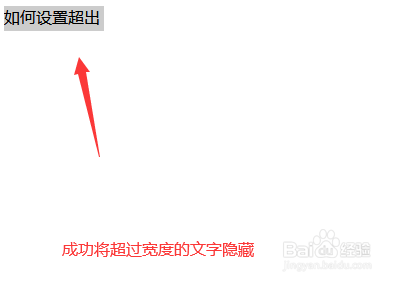
6、在浏览器打开test.html文件,查看结果。