1、如图所示,我们新建一个记事本,并将记事本的名字改为“网页中浮动设置一(39).html”,并回车键确定,以使文件转化为浏览器可以打开的html网页文件。

2、如图所示,我们在这个程序对话框中,选择“Sublime Text”这个程序,打开我们的html文件进行程序的编写。

3、如图所示,我们写一个<!DOCTYPE html>标签用来声明这是一个html5的文档,在写一个,<html>标签用来包含html文档的主主体部分。

4、如图所莲镘拎扇示,我们写一个<head>标签用来包含html文档的头部部分,写上<title>标签用来包含页的标题,再写一个<稆糨孝汶;meta>标签来设置文字的编码方式为UTF-8,以次让浏览器更好的显示我们所编写的网页。

5、如图所示,我们写上<body>标签用来包含html的主体,我们再写一个div标签,里面写上“元素的浮动设置惯墀眚篪”这几个字,为了更好的看清楚浮动效果。下面我们写一个div标签,里面设置颜色为红色,其宽度为100px,其高度为200px,并且设置其float的属性值为right,这样其就会向右浮动。

6、如图所示,我们写上<body>标签用来包含html的主体,我们写一个div标签,里面滤鲇魍童设置颜色为绿色,其宽度为100px,其高度为200px,并且设置其float的属性值为left,这样其就会向左浮动。

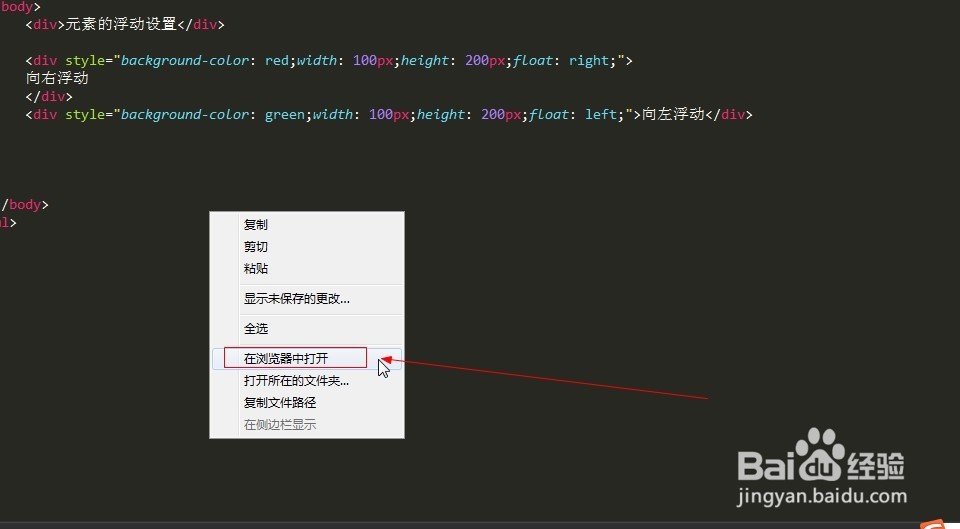
7、如图所示,我们鼠标右击,在弹出的下拉列表菜单中,我们选择“在浏览器中打开”这一项。

8、如图所示,我们看到其红色的div块元素向右浮动,其绿色的div块元素向左浮动。

9、如图所示,这是本案例的源代码,以供大家参考哦!<!-- 用<!DOCTYPE html>来声骈跪爸锂明这是一个html5的文档 --><!DOCTYPE html><!-- 用<html>标签来包含网页的主体 --><html><!-- 用head标签包含html的头部部分 --><head><!-- 用title标签来写入网页的标题 --><title>网页中浮动设置一(39)</title><!-- 用meta标签来设置文档的编码格式,以便浏览器能够正确解读网页 --><meta charset="utf-8"></head><!-- 用body标签包含html文档的主体部分 --><body><div>元素的浮动设置</div><div style="background-color: red;width: 100px;height: 200px;float: right;">向右浮动</div><div style="background-color: green;width: 100px;height: 200px;float: left;">向左浮动</div></body></html>