1、第一步,打开HBuilder开发工具,新建静态页面radio.html,并引入jquery核心js文件,如下图所示:

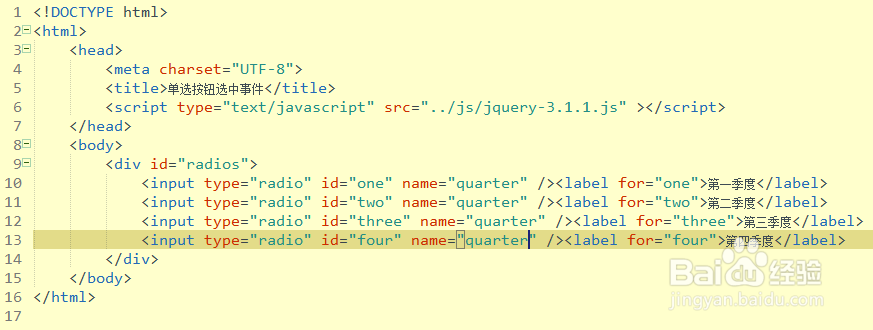
2、第二步,在<body></body>标签元素插入一个div元素,再在div标签元素内插入四个单选按钮,设置它们的id属性、name属性和label值,如下图所示:

3、第三步,在jquery初始化函数内编写遍历单选按钮组的each函数,声明一个变量radio敛财醣沁并赋值,获取单选按钮选中的id属性值;判断该单选按钮id属性值如果跟radio相等,嬴猹缥犴则设置该单选按钮选中,利用attr("checked","checked"),如下图所示:

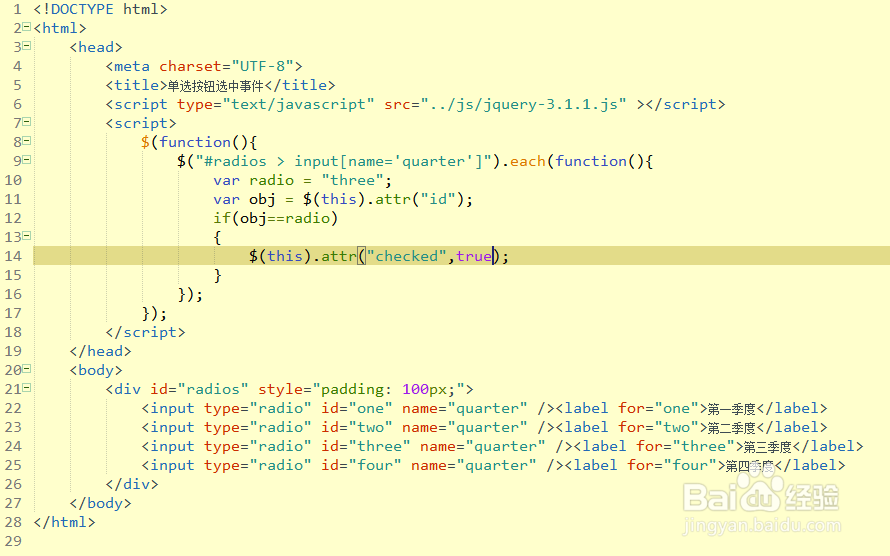
4、第四步,将第三步中的属性方法checked换成true,保存之后再次预览静态页面,查看结果,如下图所示:

5、第五步,将attr()方法换成prop()方法,还是利用checked,如下图所示:

6、第六步,将第五步中的prop("checked","chec氯短赤亻ked")换成prop("checked",true),再次查看页面单选按钮组被选中情况,如下图所示:
