1、新建html文档。

2、书写hmtl代码。<body style="height:2000px;" onMouseMove ="place(event)"><div>实时显示鼠标指针相对于浏览器X轴Y轴坐标位置</div><span></span></body>

3、书写css代码。<style>body{ margin:0; padding:30px 0 0 0; font-size:18px; text-align:center;}.author-info .author-nickname {padding-left: .8rem; color: #666; font-size: 1.12rem }.author-info .anonymous-nickname { color: #ff819f; font-size: 1.12rem }.author-info .author-nickname { overflow: hidden; text-overflow: ellipsis; white-space: nowrap }.author-info .create-datetime { color: #999; font-size: .8rem}.detail-content-warpper .detail-content-header { padding: 1.2rem 1.2rem 0 }.detail-content-warpper .detail-content-header .hd-video { display: block; float: right; font-size: 1.1rem; color: #ff819f; padding: .5rem;border: 1px solid #ff819f; border-radius: .32rem;margin: 0 }.detail-content-warpper .detail-content-text { padding: .8rem .8rem 0}.detail-content-warpper .detail-content-text .content-text {padding: 0 .4rem; color: #333; font-size: 1.28rem; line-height: 2rem; word-wrap: break-word }.detail-content-warpper .detail-content-image { padding: .8rem .8rem 0}</style>

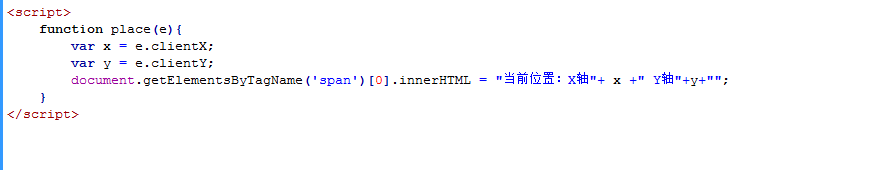
4、书写并添加js代码。<script> function place(e){ var x = e.clientX; var y = e.clientY; 艘早祓胂 document.getElementsByTagName('span')[0].innerHTML = "当前位置:X轴"+ x +" Y轴"+y+""; }</script>

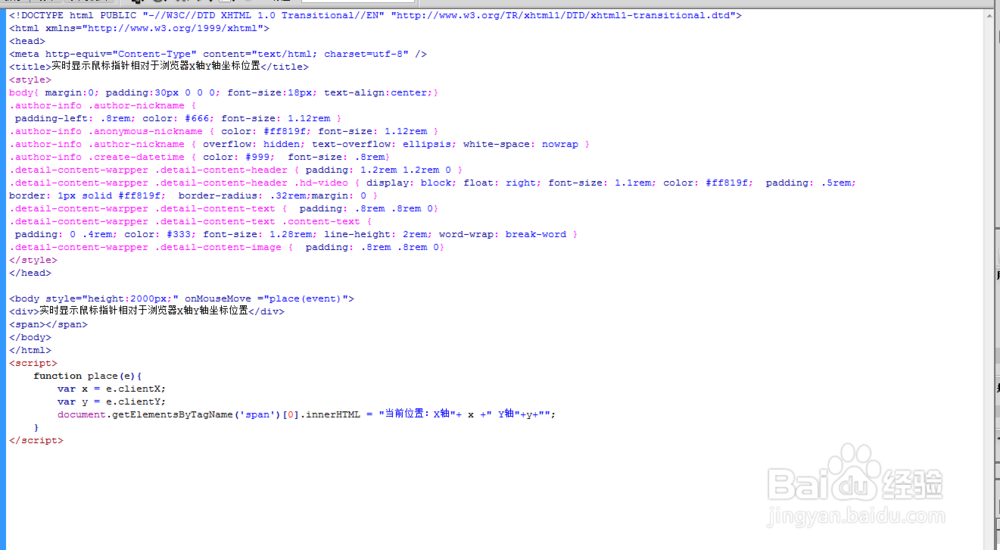
5、代码整体结构。

6、查看效果。
